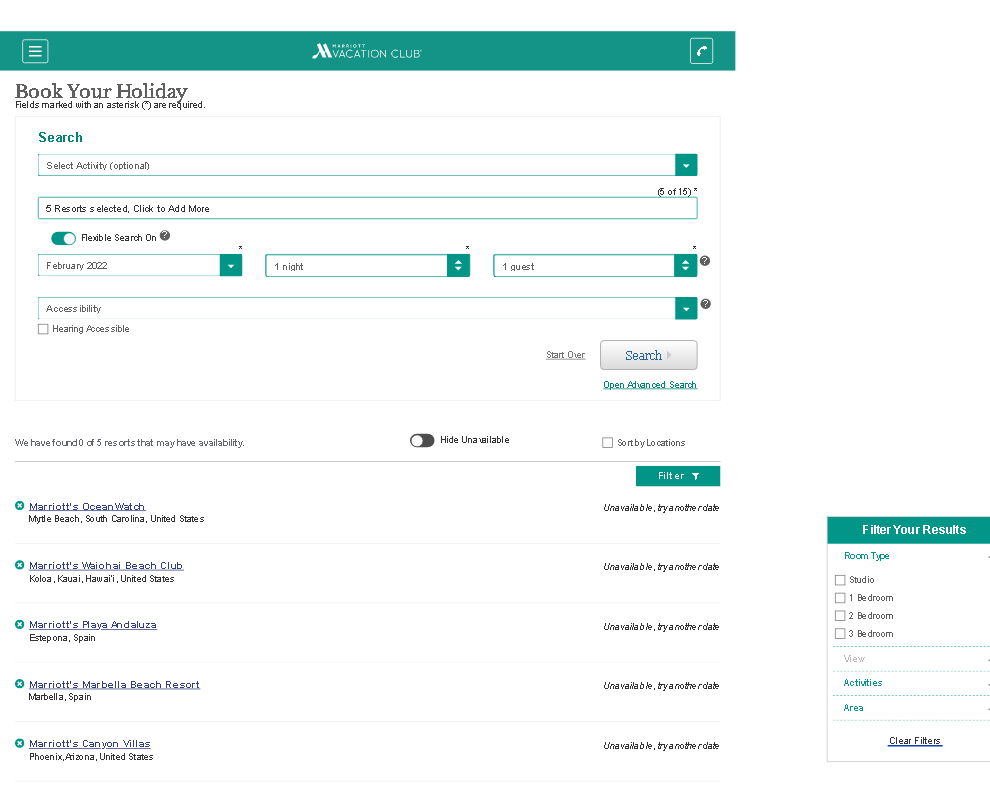
I am having trouble with css about entire page. Here is my page when I look on responsive size: 990px x 789px
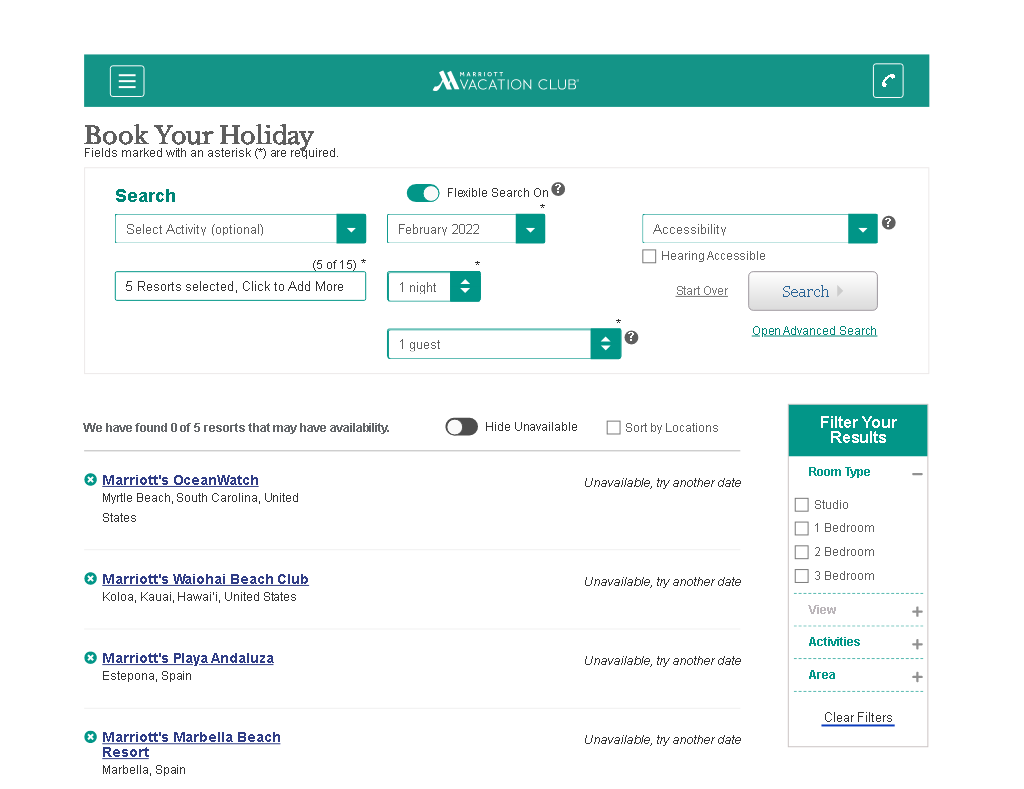
and here is page at size 1024px x 789px which is good :
Code base css:
.filter-body-wrapper
padding: 0
width: 94%
margin: auto
.filter-type
border-bottom: 1px dashed rgb(2,150,136)
.single-item
margin: 10px auto
width: 97%
&.disabled
opacity: .5
.area-filter
display: flex
align-items: center
padding-left: 1rem
.clear-filters
text-align: center
padding: 10px 0
button
background: none
text-decoration: none
border: none
border-bottom: 2px solid rgb(11,60,190)
margin: 10px 0
padding: 0 2px
cursor: pointer
@media screen and ( max-width: 990px )
.filter-wrapper
background-color: white
position: absolute
right: -40%
top: 125px
transition: .5s all
#filter-box
transition: .5s all
z-index: 1
#filter-box.display
transition: .5s all
right: 0
.two.columns
width: 25%
@media screen and ( max-width: 600px )
.filter-wrapper
right: -100%
top: 0
min-height: 100vh
.filter-options-table
border: none
.filter-options.header
.back-btn
display: inline
.two.columns
width: 100%
#filter-box
position: fixed
z-index: 9
top: 0
right: -100%
bottom: 0
transition: .5s all
#filter-box.display
right: 0
overflow-y: scroll
transition: .5s all
I can provide website for example if need to The error will appear whenever the size width went down to >990px
CodePudding user response:
comment or remove both html and body property overflow property in css
html {
/* overflow-x: visible; */
}
body {
/* overflow: visible; */
}