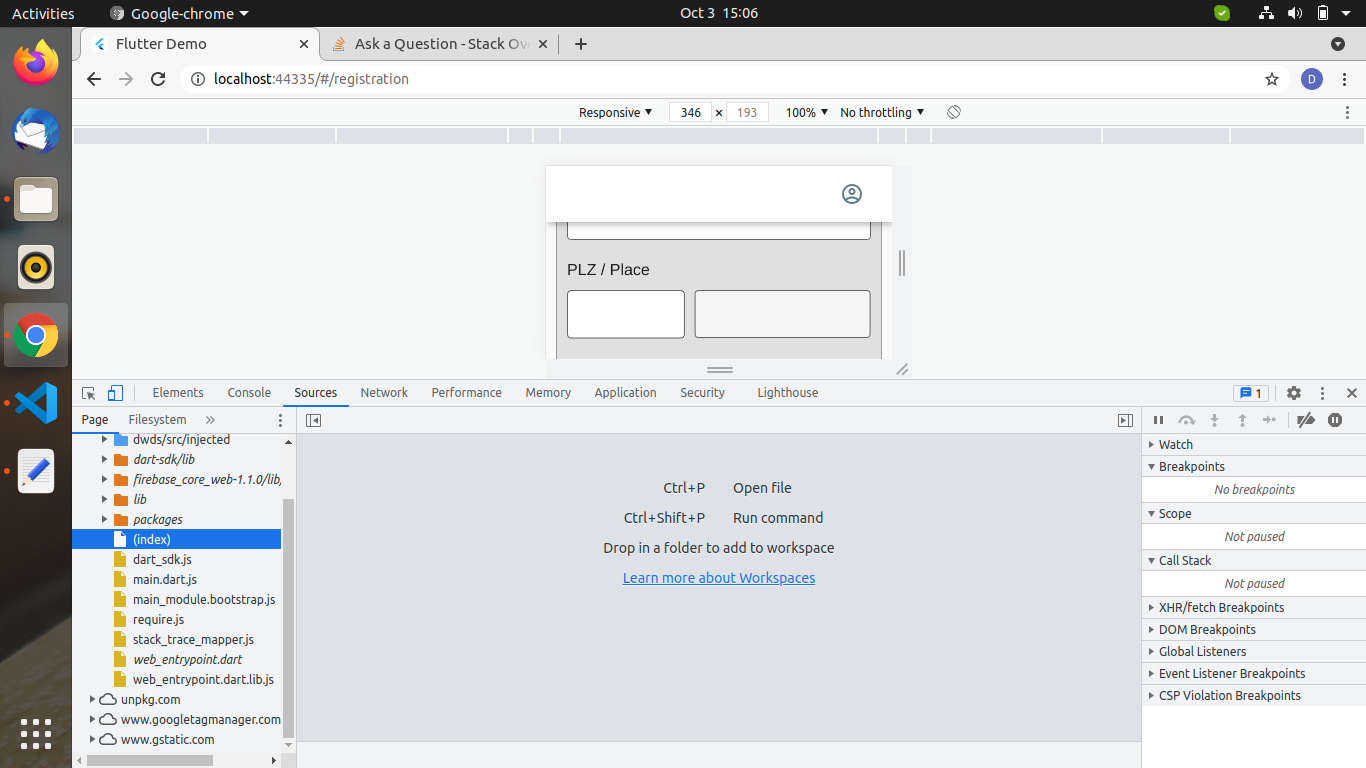
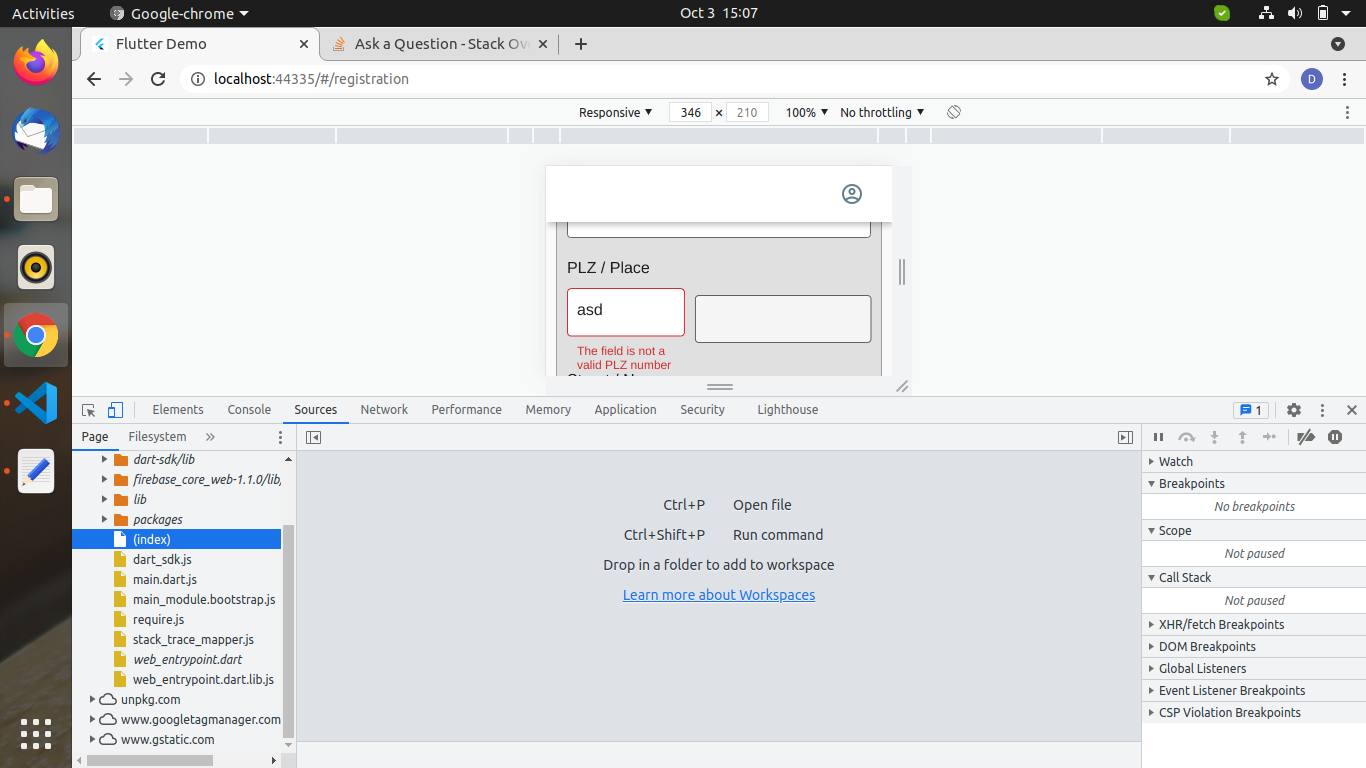
I was add 2 input field in the same row in the mobile screen input fields are collapsed when showing error.
Row(
children: <Widget>[
Expanded(
flex: 2,
child: TextFormField(
autovalidateMode: AutovalidateMode
.onUserInteraction,
keyboardType: TextInputType.number,
controller: controller.plz,
validator: ValidationBuilder(
localeName: localeLanguage)
.digits()
.minLength(5)
.required()
.build(),
decoration: inputdecoration(),
)),
SizedBox(width: 10.0),
Expanded(
flex: 3,
child: TextFormField(
autovalidateMode: AutovalidateMode
.onUserInteraction,
validator: ValidationBuilder(
localeName: localeLanguage)
.required()
.build(),
controller: controller.place,
decoration: inputdecoration(),
))
],
),
InputDecoration( errorMaxLines: 3, helperText: '', contentPadding: new EdgeInsets.symmetric(vertical: 10.0, horizontal: 10.0), fillColor: AsianmastaColors.white, filled: true, border: OutlineInputBorder( borderSide: BorderSide(color: Colors.grey, width: 1.0)))
CodePudding user response:
Its hard to read the code. First update your question adding the code on code block. You will find {} symbol just above the text pad.
CodePudding user response:
give the Row crossAxisAlignment.start and it will work
Row(
crossAxisAlignment: CrossAxisAlignment.start
children: <Widget>[
Expanded(
flex: 2,
child: TextFormField(
autovalidateMode: AutovalidateMode
.onUserInteraction,
keyboardType: TextInputType.number,
controller: controller.plz,
validator: ValidationBuilder(
localeName: localeLanguage)
.digits()
.minLength(5)
.required()
.build(),
decoration: inputdecoration(),
)),
SizedBox(width: 10.0),
Expanded(
flex: 3,
child: TextFormField(
autovalidateMode: AutovalidateMode
.onUserInteraction,
validator: ValidationBuilder(
localeName: localeLanguage)
.required()
.build(),
controller: controller.place,
decoration: inputdecoration(),
))
],
),