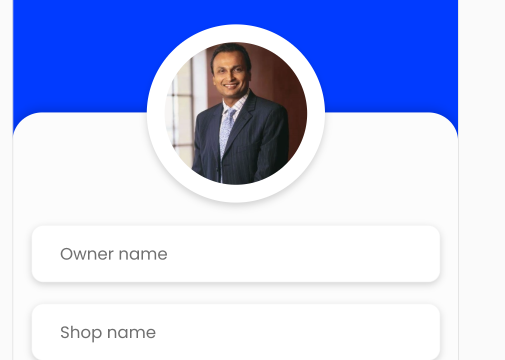
I'm trying to place CircleImageView on top of CardView. Something like this
This is what I have done
here's my xml code
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="126dp"
android:layout_height="126dp"
android:src="@drawable/ic_profile_image_2"
app:civ_border_color="?attr/colorOnPrimary"
app:civ_border_width="8dp"
app:layout_constraintEnd_toEndOf="@ id/cardView2"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@id/cardView2"
app:layout_constraintBottom_toTopOf="@id/cardView2"/>
<androidx.cardview.widget.CardView
android:id="@ id/cardView2"
android:layout_width="match_parent"
android:layout_height="900dp"
app:cardCornerRadius="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
How do I place CircleImageView on Top of CardView and also place TextInputLayout below CircleImageView?
CodePudding user response:
Simply add this line to your CircleImageView
android:elevation="5dp"
CodePudding user response:
Simply, on your CircleImageView set android:elevation="8sp" and to avoid any shadow use android:outlineProvider="none"