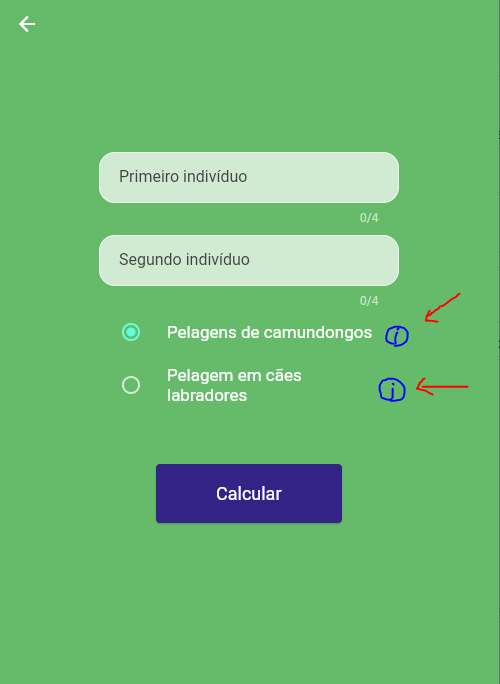
I want to put an information button that works just like an AlertDialog() but I'm having problems to put it next to the checkbox text since they're organized inside a Column() and I cannot just put a Row() inside of it.
Here is the code of the checkboxes:
Column (
// ...
RadioListTile(
title: Text('Pelagens de camundongos',
style: TextStyle(
fontSize: 17.0, color: Colors.white)),
value: 1,
groupValue: id,
onChanged: (val) {
setState(() {
predominant = 'recessiva_aa';
id = 1;
});
},
),
const SizedBox(
height: 5.0,
),
RadioListTile(
title: Text('Pelagem em cães labradores',
style: TextStyle(
fontSize: 17.0, color: Colors.white)),
value: 2,
groupValue: id,
onChanged: (val) {
setState(() {
predominant = 'recessiva_ee';
id = 2;
});
},
),
),
CodePudding user response:
Inside of the title of your RadioListTile instead of putting a text widget you can put a row and inside of that row have Text and an IconButton that will pop up your alert dialog when pressed like this
Column(
children: [
RadioListTile(
title: Row(
children: [
Text('Pelagens de camundongos',
style: TextStyle(fontSize: 17.0, color: Colors.white)),
IconButton(
icon: Icon(
Icons.info_outline,
),
onPressed: () {
// code to pop up alert dialog
},
),
],
),
value: 1,
groupValue: id,
onChanged: (val) {
setState(() {
predominant = 'recessiva_aa';
id = 1;
});
},
),
const SizedBox(
height: 5.0,
),
RadioListTile(
title: Row(
children: [
Text('Pelagem em cães labradores',
style: TextStyle(fontSize: 17.0, color: Colors.white)),
IconButton(
icon: Icon(
Icons.info_outline,
),
onPressed: () {
// code to pop up alert dialog
},
),
],
),
value: 2,
groupValue: id,
onChanged: (val) {
setState(() {
predominant = 'recessiva_ee';
id = 2;
});
},
),
],
)