I'm getting
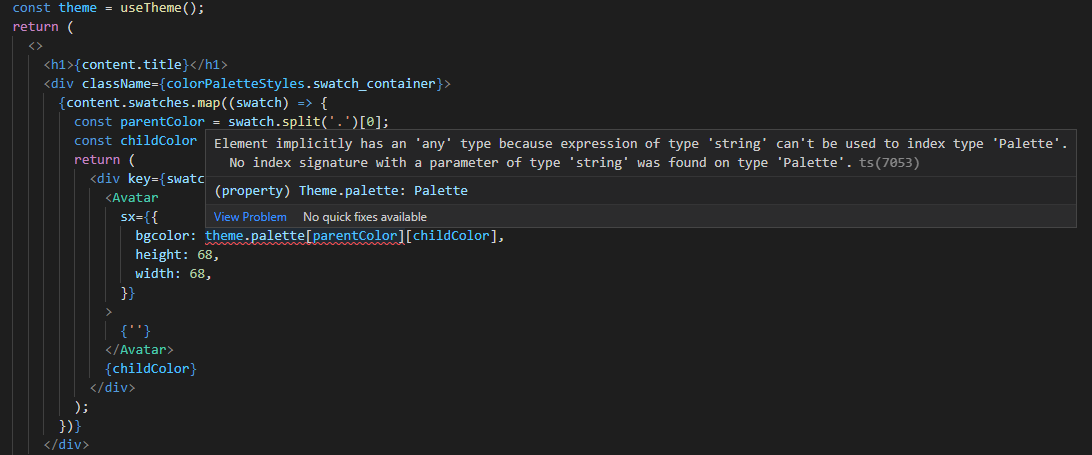
Element implicitly has an 'any' type because expression of type 'string' can't be used to index type 'Palette'.
No index signature with a parameter of type 'string' was found on type 'Palette'.ts(7053)
While trying to use a list of strings to get themes from the ThemeProvider from Material-UI
swatches is a string[] and contains strings that looks like "primary.light" or "secondary.dark"
useTheme uses this file:
import { createTheme, responsiveFontSizes } from '@mui/material/styles';
import { deepPurple, amber } from '@mui/material/colors';
// Create a theme instance.
let theme = createTheme({
palette: {
primary: deepPurple,
secondary: amber,
},
});
theme = responsiveFontSizes(theme);
export default theme;
and the component:
const ColorPaletteContent = ({ content }: { content: ColorPalette }) => {
const theme = useTheme();
return (
<>
<h1>{content.title}</h1>
<div className={colorPaletteStyles.swatch_container}>
{content.swatches.map((swatch) => {
const parentColor = swatch.split('.')[0];
const childColor = swatch.split('.')[1];
return (
<div key={swatch} className={colorPaletteStyles.swatch}>
<Avatar
sx={{
bgcolor: theme.palette[parentColor][childColor],
height: 68,
width: 68,
}}
>
{''}
</Avatar>
{childColor}
</div>
);
})}
</div>
</>
);
};
The Palette interface looks like this, so I know that using a string as key here is invalid, but how do I cast my parentColor and childColor accordingly so that the type is correct?:
export interface Palette {
common: CommonColors;
mode: PaletteMode;
contrastThreshold: number;
tonalOffset: PaletteTonalOffset;
primary: PaletteColor;
secondary: PaletteColor;
error: PaletteColor;
warning: PaletteColor;
info: PaletteColor;
success: PaletteColor;
grey: Color;
text: TypeText;
divider: TypeDivider;
action: TypeAction;
background: TypeBackground;
getContrastText: (background: string) => string;
augmentColor: (options: PaletteAugmentColorOptions) => PaletteColor;
}
CodePudding user response:
parentColor is any, not a keyof Palette. To remove the error, you need to assert it with the correct type:
// "primary" | "secondary" | "error" | "warning" | "info" | "success"
type PaletteKey = keyof {
[Key in keyof Palette as Palette[Key] extends PaletteColor ? Key : never]: true;
}
// "light" | "dark" | "main" | "contrastText"
type PaletteColorKey = keyof PaletteColor
theme.palette[parentColor as PaletteColorKey][childColor as PaletteColorKey]