I am trying to get a rectangle shape in Android XML (Kotlin) to have an inverted top right border. By this, I mean rather than a curved, rounded top right border going to the left, i'd like it to round off to the right, like a sharp point before going back across the top to top left.
To explain what I mean, please find some screenshots below.
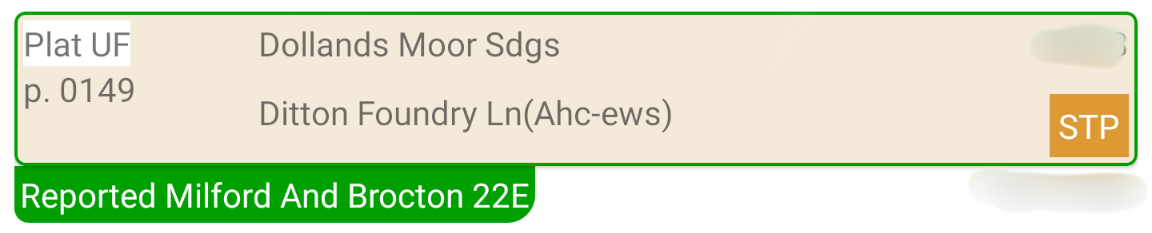
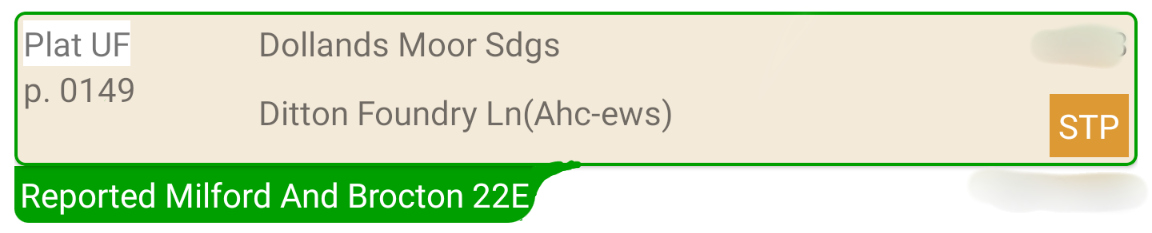
What i'm aiming for
In terms of code so far, using some examples elsewhere on Stack Overflow, I have produced the below. This is quite simply a white shape with a border top left radius, placed over the top of a green-background shape, to the right of a green shape.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape android:shape="rectangle">
<solid android:color="@color/rsMoving"/>
</shape>
</item>
<item android:left="200dp" android:right="30dp" >
<shape android:shape="rectangle">
<solid android:color="@color/rsMoving" />
</shape>
</item>
<item android:left="200dp" android:right="0dp" >
<shape android:shape="rectangle">
<corners
android:topLeftRadius="50dp"/>
<solid android:color="#FFFFFF" />
</shape>
</item>
</layer-list>
In terms of research, i've had a look at some examples, such as 
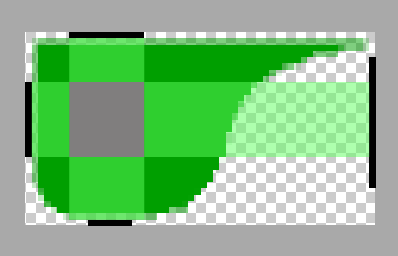
The black bars on the left and top identify the regions that can expand to grow the drawable. The right and bottom bars identify where text can be placed. Using this XML:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:backgroundTint="@android:color/darker_gray">
<TextView
android:id="@ id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="@drawable/sample"
android:text="This is some wider text!"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@ id/textView2"
app:layout_constraintTop_toBottomOf="@ id/textView2" />
<TextView
android:id="@ id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/sample"
android:text="This is some text!"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@ id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_chainStyle="packed" />
</androidx.constraintlayout.widget.ConstraintLayout>
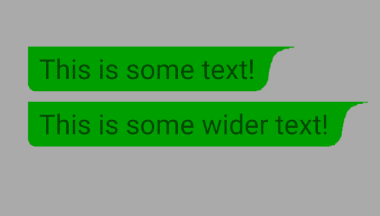
we see the following
Android Studio (Arctic Fox 2020.3.1 Patch 2) does not display this 9-patch correctly, but it does appear as shown here on an emulator.