Test post Test post Test post 1
CodePudding user response:
The statements
a = 0.0; b = 0.0;need to be moved inside the pixel loops
The
xandyvariables need to hold coordinates and not pixel values when used in the Mandelbrot iteration. Remember that mandelbrot coordinates vary between -2 and 2 (depending on zoom) and not 0 to pixel sizepicboxmiddleXis not needed, and is incorrectly calculated. If you want to convert from form pixels to control pixels use.PointToScreen()or.PointToClient()You can check if the calculation is going to be divergent by seeing if
a*a b*b>4.0. TheMagnitudecalculation is completely unnecessary.I see that in the iteration belw you are using the new values of
ain the calculation forb.a = (a * a) - (b * b) x; b = (2 * a * b) y;I suggest using a temporary variable to hold the original
ata = a; a = (a * a) - (b * b) x; b = (2 * ta * b) y;If you want to generate a
Bitmapto fill the pictureBox then you don't need to subscribe toPaint()events. You do that once at initialization, and then every time the form is resized. Once you create theBitmapsetpictureBox1.Image = bmand it will display.If you want to draw the fractal at every paint event, then use
e.Graphics.DrawRectangle(pen, x,y,1,1);to draw a single pixel.
Here is a sample function that generates a bitmap with the fractal
public Bitmap GenerateMandelbrot(Size size, double xMin, double yMin, double xMax, double yMax, int iterLimit)
{
var bmp = new Bitmap(size.Width, size.Height);
for (int py = 0; py < size.Height; py )
{
for (int px = 0; px < size.Width; px )
{
// get coordinates of pixel (px, py)
double x = xMin ((xMax - xMin) * px) / (size.Width - 1);
double y = yMin ((yMax - yMin) * py) / (size.Height- 1);
double a = x, b = y;
int iter = 0;
do
{
// use tuples for iteration
(a, b) = (a * a - b * b x, 2 * a * b y);
iter ;
} while (iter<=iterLimit && a*a b*b<4);
if (iter > iterLimit)
{
// interior color
bmp.SetPixel(px, py, Color.Black);
}
else
{
// exterior color banded by iteration
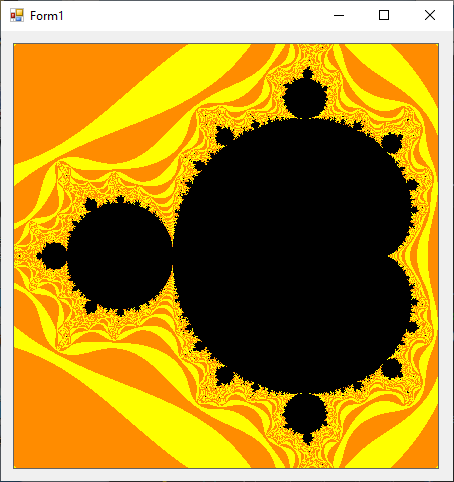
Color color = iter % 2 == 0 ? Color.DarkOrange : Color.Yellow;
bmp.SetPixel(px, py, color);
}
}
}
return bmp;
}
and it can be used as follows
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
protected override void onl oad(EventArgs e)
{
base.OnLoad(e);
var bmp = GenerateMandelbrot(pictureBox1.ClientSize, -2.0, -1.6, 1.0, 1.6, 100);
pictureBox1.Image = bmp;
}
...
}
See GitHub repo for more details and to get ideas on how to move next.

CodePudding user response:
Looks to me like it stops calculating as soon as Magnitude goes above/equalto 2.0 - nothing seems to reset it to below that..
As the calcs for pixel values are done in the while loop, if the while loop doesn't run then your pixels will all be white or black depending on what value mandelgetal jammed at..
If you're getting a few black pixels in the top left*, then it seems reasonable to say the while loop runs some small number of times, but then doesn't after (say) 10 pixels, and the rest of the thousands of pixels in the PB are just painted the same color
*in winforms the origin 0,0 is in the top left
