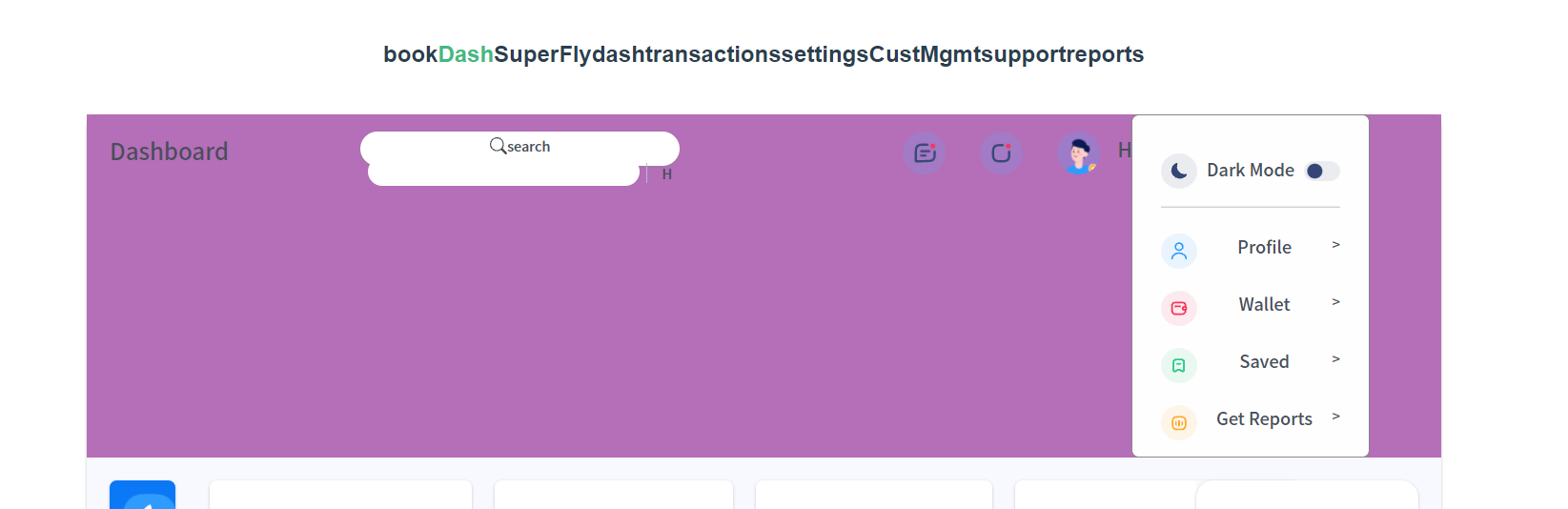
Hi all I have a modal that I made, I set it to have a z-index of 1 and the component its inside of has a z-index of 0 however the modal still stretches the component when it pops up even though it sits ontop of the content like you see in the image below
I would like to make the modal overlay without stretching this component down as it pushes all the other content down which I want to avoid I'm not sure of the best way to accomplish this because the component in purple is reused across multiple views inside my vue router. I will show the code for my component :) any suggestions on how to accomplish this are appreciated
<template>
<div id="topbarContainer" v-bind:class="{ modalbackground: modal }">
<!-- TOPBAR -->
<div class="topbar">
<h6 id="dashboard">{{name}}</h6>
<div class="searchContainer">
<b-icon-search></b-icon-search>
<small>search</small>
<input class="searchbar" type="text" />
<small class="searchbtn">H</small>
</div>
<div id="topbarRightdiv">
<img class="topbarButtons" src="../assets/superdash/chat-1.png" width="30px" height="30px" />
<img class="topbarButtons" src="../assets/superdash/notifications.png" width="30px" height="30px" />
<img class="topbarButtons" src="../assets/superdash/photo.png" width="30px" height="30px" />
<p id="profileName" @click="showModal">Hemlin <small id="profileArrow">▼</small></p>
</div>
<!--modal -->
<div v-if="this.modal==true" class="modal-content">
<section class="modalSection ModalsectionHeader">
<img class="modalImg" src="../assets/topbar/profile_icons-2.svg"/> <p id="darkmodeText">Dark Mode</p> <img class="modalImg" src="../assets/topbar/togle.svg" @click="toggleDarkmode" v-if="darkmode==true"/> <img class="modalImg" src="../assets/topbar/togle.svg" @click="toggleDarkmode" v-if="darkmode==false"/>
</section>
<section class="modalSection">
<img class="modalImg" src="../assets/topbar/profile_icons.svg"/> <p>Profile</p> <small>></small>
</section>
<section class="modalSection">
<img class="modalImg" src="../assets/topbar/profile_icons-1.svg"/> <p>Wallet</p> <small>></small>
</section>
<section class="modalSection">
<img class="modalImg" src="../assets/topbar/profile_icons-3.svg"/> <p>Saved</p> <small>></small>
</section>
<section class="modalSection">
<img class="modalImg" src="../assets/topbar/profile_icons-4.svg"/> <p>Get Reports</p> <small>></small>
</section>
</div>
</div>
<!-- TOPBAR -->
</div>
</template>
<script>
export default {
name: 'Topbar',
props: ['name'],
data:function(){
return{
modal: false,
darkmode: false,
}
},
methods:{
showModal(){
console.log("clicked")
this.modal = !this.modal
}
,toggleDarkmode(){
console.log('darkmode')
this.darkmode = !this.darkmode
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
#topbarContainer{
z-index: 0;
}
.modalbackground{
background-color: rgba(128, 0, 128, 0.555);
}
.topbar{
display: flex;
font-size: 12px;
font-family: 'Noto Sans JP', sans-serif;
}
#topbarRightdiv{
display: flex;
margin-left: 9em;
}
#topbarRightdiv p{
display: flex;
}
#profileName{
font-size:14px;
padding-top: 1em;
}
#profileName:hover{
cursor: pointer;
}
#profileArrow{
color: #39b3fac5;
}
#profileArrow:hover{
color: #39d3fa;
cursor: pointer;
}
#dashboard{
margin-top: 1em;
padding-left: 1em;
margin-right: 5em;
}
.searchContainer{
margin-top:1em;
margin-left: 1em;
margin-right:3em;
width: 60%;
border-style: none;
border-radius: 13px;
background-color: white;
height: 2em;
box-shadow: 0 1px 2px #88888877;
}
.searchbar{
border-style: none;
border-radius: 13px;
width: 85%;
padding-right: 1em;
}
.searchbtn{
margin-left: .5em;
color: rgb(73, 79, 90);
border-left: 1px rgb(185, 187, 204) solid;
padding-left:1em;
}
.topbarButtons{
margin: 1em;
border-radius: 100%;
background-color: #87b9fa1a;
}
/* Modal Content/Box */
.modal-content {
z-index: 1;
position: relative;
right: 50px;
width: 30em;
height: 20em;
background-color: #fefefe;
padding: 20px;
border: 1px solid #888;
}
.modalSection{
padding-top: .5em;
display: flex;
width: 100%;
justify-content: space-between;
}
.ModalsectionHeader{
padding-bottom: 1em;
margin-bottom: 1em;
border-bottom: 1px solid rgba(97, 95, 95, 0.267);
}
#darkmodeText{
margin: .2em
}
.modalImg{
width: 25px;
height: 25px;
}
/* The Close Button */
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
</style>
CodePudding user response:
You have an error on writing toggleDarkMode(), you wrote ,toggleDarkMode(). Move up the comma (,).
CodePudding user response:
Try to cahnage position to absolute :
.modal-content {
z-index: 1;
position: relative; <---HERE to absolute