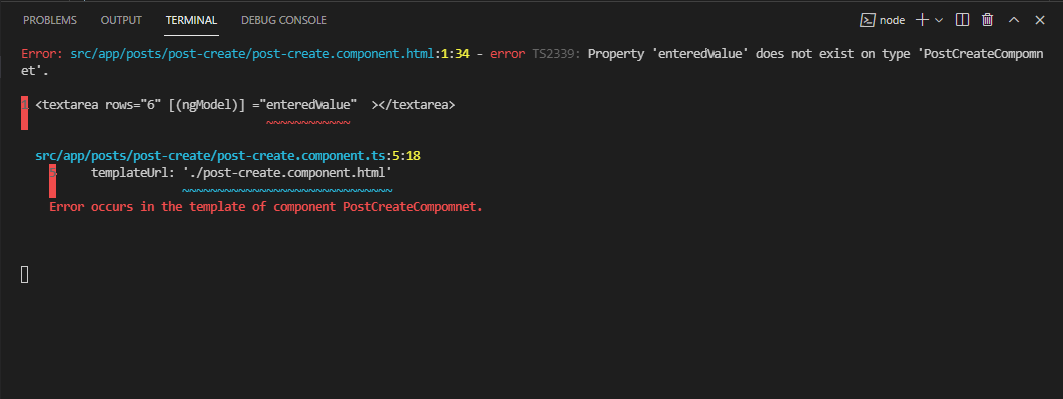
I have imported forms module. Also I have included in imports section still I am getting error. It is highlighting error in html files only. I am not able to understand the issue.
<textarea rows="6" [(ngModel)] ="enteredValue" ></textarea>
<hr>
<button (click)="onAddPost()">Save Post</button>
<p>{{ newPost }}</p>
Component file:-
import { Component } from "@angular/core";
@Component({
selector : 'app-post-create',
templateUrl: './post-create.component.html'
})
export class PostCreateCompomnet{
newPost ='I am Genius';
onAddPost(){
this.newPost= this.enteredValue; // this is the value of ngModel
}
}
appmodule
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { PostCreateCompomnet } from './posts/post-create/post-create.component';
@NgModule({
declarations: [
AppComponent,
PostCreateCompomnet
],
imports: [
BrowserModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Can someone please help me to understand the issue. I am new to Angular
CodePudding user response:
You need to modify the component.ts file as shown below,
export class PostCreateCompomnet {
newPost = 'I am Genius';
enteredValue: string; // Missing declaration
onAddPost() {
this.newPost = this.enteredValue;
}
}
The declaration for enteredValue was missing.