So I'm creating a program that takes 10*10 images, converts them to black and light grey, combine's them, and save them to a file, but I want the images, when combined, to have the light grey, when overlapping other grey(of any shade) to get darker(or closer to white, but still grey). I have made it so the images put in are transferred to black and light grey, but when I use my combining system(iv'e used paste and blend) it comes out as all black or all grey.
How can I make it overlap? Thank You!
CodePudding user response:
Essentially, you are looking for a blending mode that darkens, such as "multiply". You can Google "Photoshop blending modes" and find "multiply".
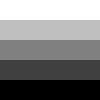
Imagine your original image is a step-wedge going from white at the top to black at the bottom in 5-steps:
If you now "multiply" blend that with this solid grey block just on the right side, leaving the left untouched:
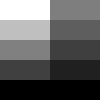
you will get this:
The reason is that mid-grey is half way between 0..1, so you could consider it as 0.5, so everything that was white (1) in the original image becomes 0.5 when multiplied, i.e. half as bright. Everything that was mid-grey (0.5) becomes 0.25 when multiplied by 0.5, i.e. even darker. The black is unaffected because it was already zero.
So, the short answer is to multiply the pixels together. If they are in the range 0..255 rather than in the range 0..1, you can divide them by 255, multiply and scale back up.
CodePudding user response:
I don't know if this would help you the way you need, but I sometimes used Matplotlib.plt.imread and Matplotlib.plt.imshow to overlap images using the alpha property. Below are the code and the image, respectively, examples of two overlaid images:
# Loading the images
lambo = plt.imread("Lamborghini Sian FKP 37 Right Side.png")
img = plt.imread("library.png")
# Showing them in overlay with decreased alpha
# Note that 'extent' controls the dimensions of the image
plt.imshow(img, alpha=0.2, extent=[0, 1180, 0, 330])
plt.imshow(lambo, alpha=0.1, extent=[0, 1180, 0, 330])