Have checked both site1 and site2 in different browsers too, just to be sure.
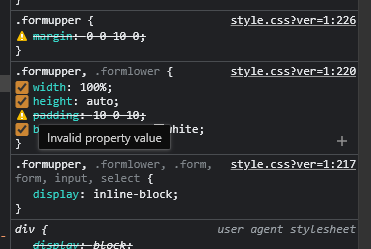
On hover, it just says that it's an "invalid property value"
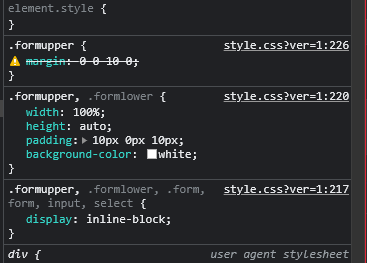
in Developer tools, as soon as I add "px" to each property, it works fine.
I'd like to understand why this is happening - I'm not keen on going through the whole CSS and adding units to everything. I don't know of any way to set CSS to require explicit but it feels like this sort of behaviour!
CodePudding user response:
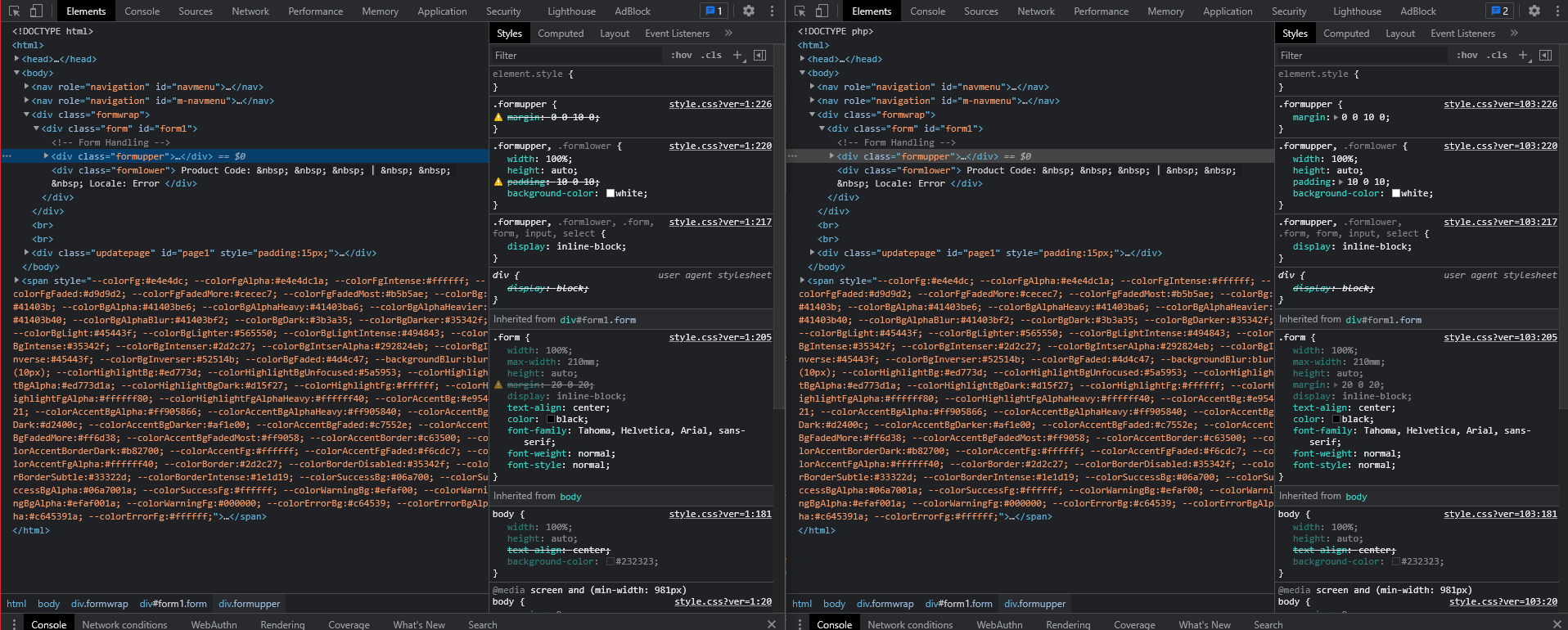
The working website actually uses incorrect document type:
<!DOCTYPE php>
The browser will not understand this doctype and switch to quirks mode instead of standards mode.
Your CSS is also broken, it uses invalid values for margin and padding (0 0 10 0 and 10 0 10). In quirks mode however, these unitless lengths are treated as if they are px values and your website with broken CSS actually works with broken doctype.
You need to fix both... the DOCTYPE and the CSS.