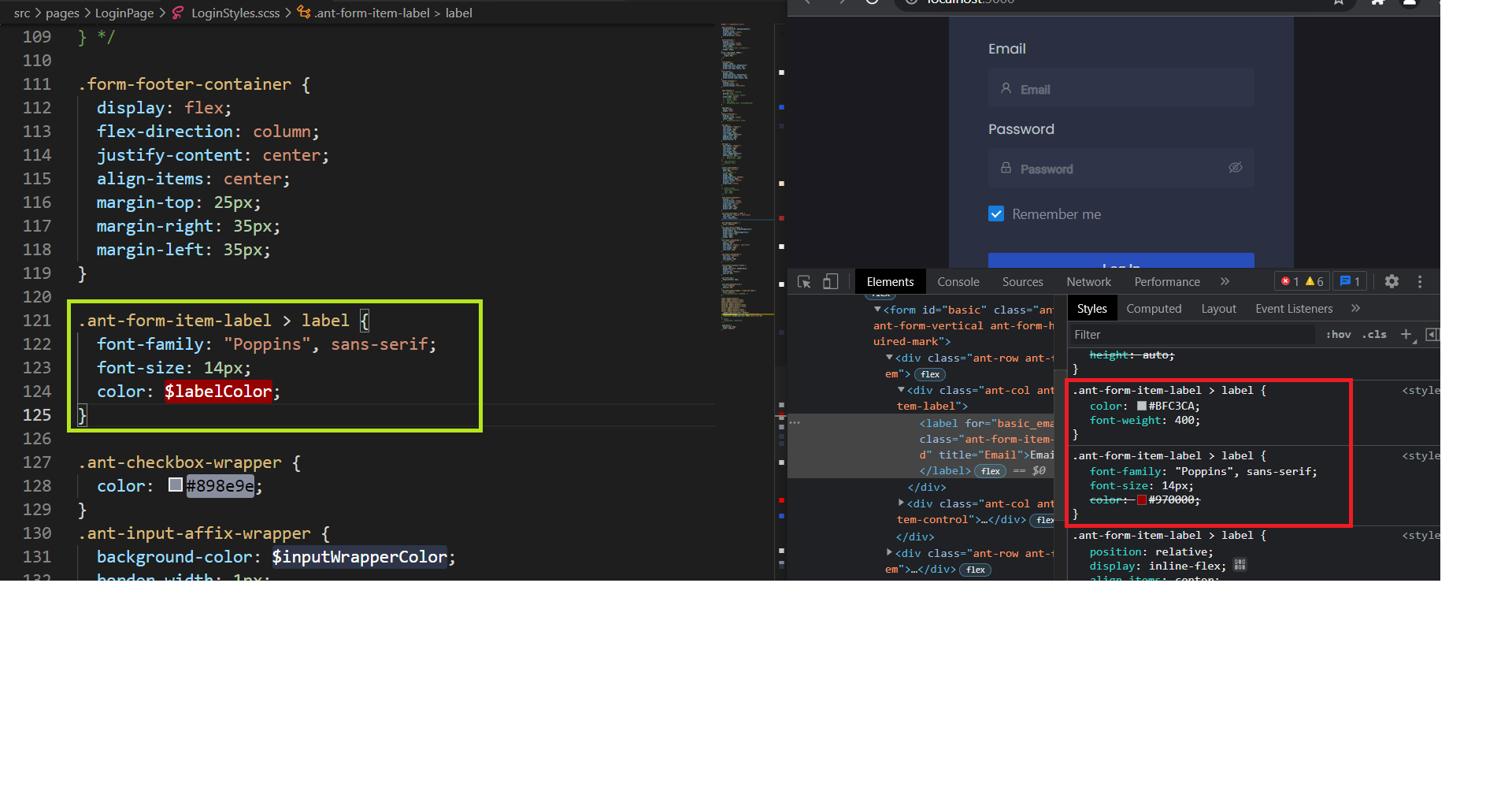
I need to customize the color of the label for the Input field ( ant design ). but i couldn't change the color of it.
Inside the yellow box is the CSS I have added to the code but when I run and inspect the code (inside the red box) there is two .ant-form-item-label > label is there, the issue is the one I have added (inside the yellow box) is not working, other one (i think its the default one) is overwriting the one which I have written. how to overcome this
CodePudding user response:
Hard to judge as no one will know how the project is set up. The correct way to overcome this is by checking the order of your scss imports, if your default login scss styles are located below your LoginStyles.scss then they will overwrite any of your sass styles. Simply move, shift your imports so that LoginStyles.scss is below defaults.scss i.e
@import 'default.scss';
@import 'LoginStyles.scss';
A dirty way to fix the issue is by assigning !important on your color but I would try getting your import order correct first as this stops messy conflicts
CodePudding user response:
You can add !important rule. And there is no definition of that color in the files? The default label appearance can also be changed.