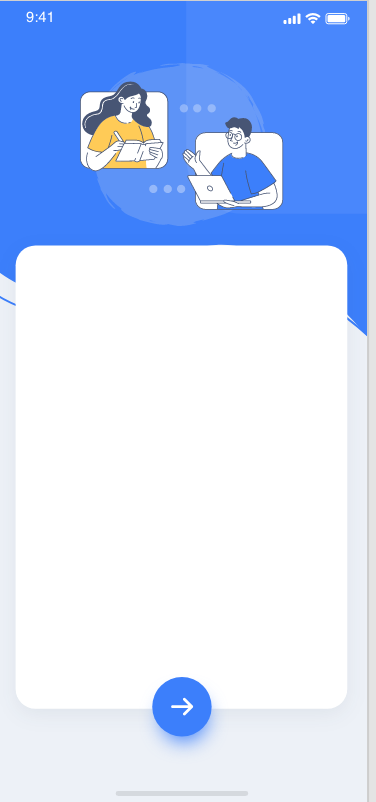
I want to achieve the following view, where i have a blue image which is added as a background sticking to the top of the container. Any idea on how this can be achieved in React Native? P.S. I am using Native Base too in the project
CodePudding user response:
import * as React from 'react';
import { View, Image, Dimensions } from 'react-native';
const windowWidth = Dimensions.get('window').width;
const windowHeight = Dimensions.get('window').height;
export default function App() {
return (
<View
style={{
flex: 1,
backgroundColor: '#ecf0f1',
}}>
<Image
resizeMode={'contain'}
source={{
uri:
'https://loremflickr.com/cache/resized/65535_51113407033_7bed78119e_z_640_360_nofilter.jpg',
}}
style={{ width: windowWidth, height: 300, position: 'absolute' }}
/>
<View style={{ flex: 1, justifyContent: 'flex-end', paddingBottom: 10 }}>
<View
style={{
width: windowWidth * 0.8,
height: 350,
backgroundColor: 'white',
alignSelf: 'center',
}}
/>
</View>
</View>
);
}