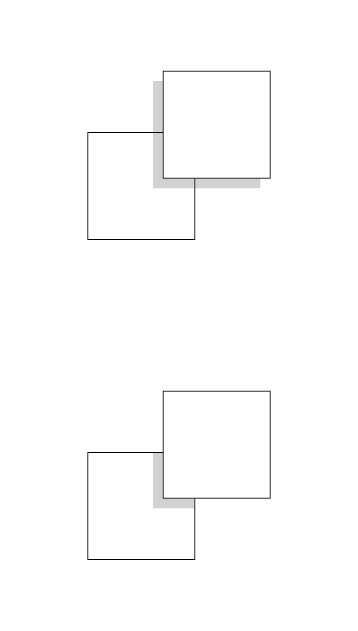
The top image below indicates how drop-shadow would be drawn if applied to the top element. I'm trying to determine if it's possible to have the shadow cast only upon certain objects (as illustrated in the bottom image).
I'm open to non-standard solutions on this, but if possible I would prefer to still utilize the drop-shadow filter, as I'd like to use it with non-rectangular shapes as well.

Edit: A fiddle as requested. https://jsfiddle.net/fhrktawm/
Edit 2: Adding a more complex example to illustrate my use case. My purpose here is to indicate additional depth by varying the length of a drop shadows.

CodePudding user response:
You can achieve that by using 4th value of box-shadow or drop-shadow .
And place shadow like in screen shots provided
As shadow of square is always square so it is possible at accurate places only when intersecting part is also square
.box {
width: 100px;
height: 100px;
background: white;
border: 1px solid black;
margin-left: auto;
margin-right: auto;
}
.box-1 {
z-index: 10;
box-shadow: -36px 36px 0 -25px rgba(0, 0, 0, 0.25);
transform: translate3d(60px, 42px, 0);
}<div class="box box-1"></div>
<div class="box"></div>Update
You can use ::after property to achieve 2nd effect like this
.box {
width: 100px;
height: 100px;
background: white;
border: 1px solid black;
margin-left: auto;
margin-right: auto;
transform-style: preserve-3d;
}
.box-1 {
box-shadow: -36px 36px 0 -25px rgba(0, 0, 0, 0.25);
transform: translate3d(60px, 42px, 100px);
z-index: 100;
}
.box-1::after {
content: "";
width: 100px;
height: 100px;
position: absolute;
box-shadow: -15px 15px 0 rgba(0, 0, 0, 0.1);
z-index: -100;
transform: translateZ(-100px)
}<div class="box box-1"></div>
<div class="box"></div>But as you can see another box is above (because of
transform-style: preserve-3d;) as not able to get the box shadow below the box . Tried a different method .
So different approach is done by using box-shadow of another element 2nd one like in below snippet with some variations in shadow
.box {
width: 100px;
height: 100px;
background: white;
border: 1px solid black;
margin-left: auto;
margin-right: auto;
}
.box-1 {
z-index: 10;
box-shadow: -36px 36px 0 -25px rgba(0, 0, 0, 0.25);
transform: translate3d(60px, 42px, 0);
}
.box-2::after {
content: "";
width: 100px;
height: 100px;
position: absolute;
box-shadow: 45px -45px 0 5px rgba(0, 0, 0, 0.1);
z-index: -1;
}<div class="box box-1"></div>
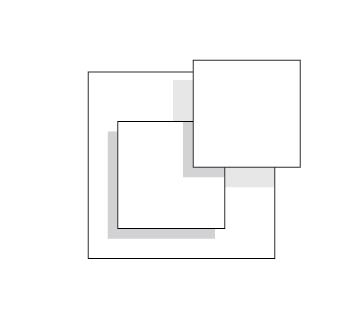
<div class="box box-2"></div>At last the desired output can be achieved like this :
.boxContainer {
border: 1px solid black;
width: 160px;
padding: 20px;
}
.box {
width: 100px;
height: 100px;
background: white;
border: 1px solid black;
margin-left: auto;
margin-right: auto;
}
.box-1 {
z-index: 10;
box-shadow: -36px 36px 0 -25px rgba(0, 0, 0, 0.25);
transform: translate3d(60px, 42px, 0);
}
.box-2 {
box-shadow: -10px 10px 0 rgba(0, 0, 0, 0.25);
}
.box-2::after {
content: "";
width: 100px;
height: 100px;
position: absolute;
box-shadow: 45px -45px 0 6px rgba(0, 0, 0, 0.1);
z-index: -1;
}<div class="boxContainer">
<div class="box box-1"></div>
<div class="box box-2"></div>
</div>CodePudding user response:
I'm trying to determine if it's possible to have the shadow cast only upon certain objects
To be concise: no, this is not possible using either box-shadow or the drop-shadow() filter.
