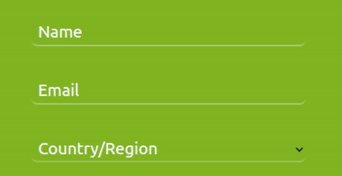
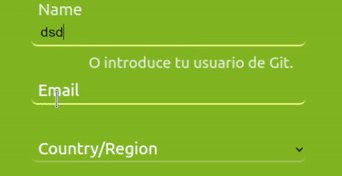
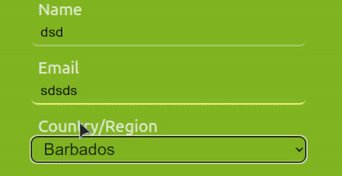
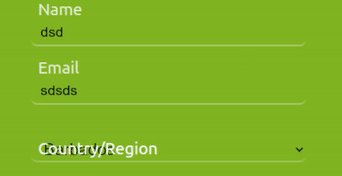
I am trying to move a label on a form with CSS, when focus on the <select> and select a different option than the first one, the problem is that when I select a different option than the first one the label goes back to its original position but I want it to lock in the previous position if the user chose a different option, but it is overlapping just like this:

This is the code I have, thanks
CSS:
select:not([value='opt1']),
select:focus ~ label{
top: -25px;
font-size: 1.3rem;
transition: all 0.2s 0s;
opacity: 0.8;
}
HTML
<div class="form-field">
<select id="coutry" name="country" placeholder=" ">
<option value="opt1"> </option>
<option value="Afganistan">Afghanistan</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Argentina">Argentina</option>
</select>
<label for="f4">Country/Region</label>
</div>
FULL CSS code:
.group
{
width: 76%;
height: 23rem;
color: white;
text-align: justify;
margin: 0rem 8rem;
padding: 2rem 2rem;
display: inline;
float: left;
/*background: green;*/
}
.title
{
float: left;
font-family: "Ubuntu";
padding: 7rem 1.5rem;
margin: 1rem;
font-size: 2.5rem;
width: 40%;
/*background: hotpink;*/
}
.content
{
float: left;
font-family: "Ubuntu";
padding: 6rem 1.5rem;
margin: 1rem;
font-size: 1.5rem;
width: 40%;
/*background: red;*/
}
.content #contact
{
float: left;
font-family: "Ubuntu";
padding: -8rem -3rem;
margin: -5rem 0rem;
font-size: 1.5rem;
/*background: red;*/
}
/* FORM */
form
{
/*background: black;*/
font-size: 1rem;
padding: 2rem;
}
.form-field {
position: relative;
margin-bottom: 1.5rem;
margin-top: 0.5rem;
}
.form-field:first-of-type {
margin-top: 4rem;
}
form input,
form textarea,
form select,
form button
{
display: block;
padding: 0rem 0.75rem;
margin: 2.5rem 0.25rem;
border-radius: 0.5rem 0.5rem 0.5rem 0.5rem;
}
label {
color: white;
font-size: 1.3rem;
position: absolute;
left: 0.8rem;
width: 100%;
top: 0.2rem;
text-align: left;
pointer-events: none;
transition: all 0.2s 0.3s;
}
label span {
width: 20rem;
font-size: 1.2rem;
color: #ffffff;
opacity: 0;
display: block;
transition: opacity 0.5s 0s;
text-align: right;
margin-top: 2.7rem;
}
input {
width: 20rem;
background: transparent;
border: none;
border-bottom: 2px solid rgba(255, 255, 255, 0.3);
font-size: 1.1rem;
line-height: 1.8;
}
input:hover,
input:focus,
input:active {
border: none;
border-bottom: 2px solid #ECF87F;
outline: none;
/* border-radius: 5px; */
}
input:disabled:hover {
border: 1px solid rgba(0, 0, 0, 0.1);
}
input:not(:placeholder-shown) ~ label,
textarea:focus ~ label {
top: -25px;
font-size: 1.3rem;
transition: all 0.2s 0s;
opacity: 0.8;
}
input:not(:placeholder-shown):focus ~ label span {
opacity: 1;
transition: opacity 0.5s 0.3s;
}
select:not([value='opt1']),
select:focus ~ label{
top: -25px;
font-size: 1.3rem;
transition: all 0.2s 0s;
opacity: 0.8;
}
select {
width: 21.5rem;
background: transparent;
border: none;
height: 2rem;
border-bottom: 2px solid rgba(255, 255, 255, 0.3);
font-size: 1.1rem;
line-height: 1.8;
}
textarea
{
background: transparent;
font-family: "Ubuntu";
width: 20rem;
height: 5rem;
}
button{
width: 6rem;
height: 10rem;
background: #59981A;
color: white;
font-size: 1.2rem;
height: 2rem;
}
CodePudding user response:
I think JavaScript is necessary in this case because option[value] must be used instead of select[value], which does not allow you to target label in CSS (it's in the parent level). A very similar option to what you already have is this: add onchange = "this.dataset.value = this.value" to your select and change select:not([value='opt1']) to select:not([data-value='opt1']) ~ label. Like that:
CSS
select:not([data-value='opt1']) ~ label,
select:focus ~ label{
top: -25px;
font-size: 1.3rem;
transition: all 0.2s 0s;
opacity: 0.8;
}
HTML
<div class="form-field">
<select id="coutry" name="country" placeholder=" " onchange="this.dataset.value = this.value">
<option value="opt1"> </option>
<option value="Afganistan">Afghanistan</option>
<option value="Albania">Albania</option>
<option value="Algeria">Algeria</option>
<option value="American Samoa">American Samoa</option>
<option value="Andorra">Andorra</option>
<option value="Angola">Angola</option>
<option value="Anguilla">Anguilla</option>
<option value="Argentina">Argentina</option>
</select>
<label for="f4">Country/Region</label>
</div>
So it's the same idea like you have in your CSS, but data-value is targeted instead of value.
