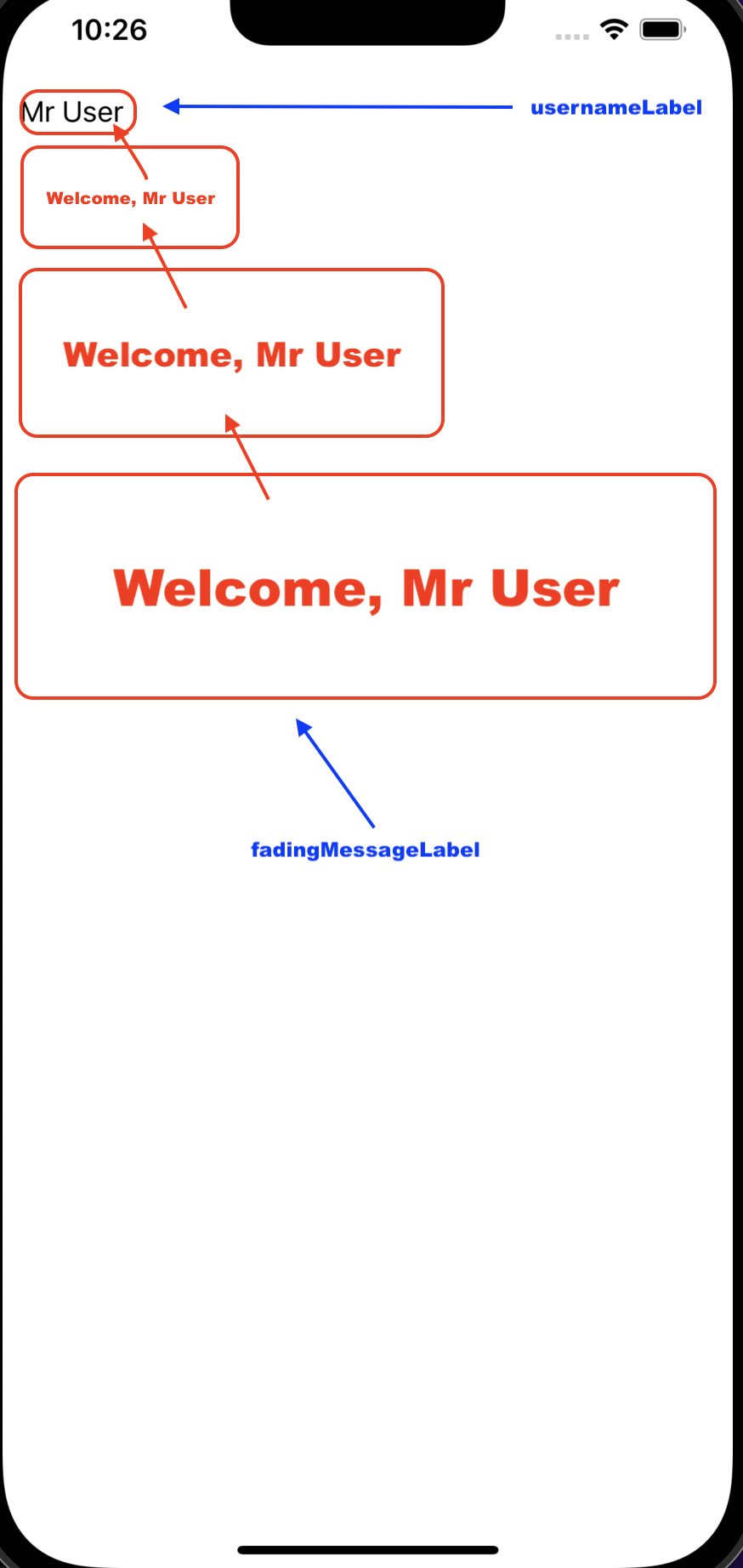
I have 2 UILabels: usernameLabel located in left top corner and fadingWelcomeMessageLabel where I show a welcome message to user.
I want to implement a simple animation with a custom duration of few seconds which will minimise the size and fade (disolve) my fadingWelcomeMessageLabel from is original position to usernameLabel position.
How will be this possible ?
Below is a screenshot with what I want to do and also my current source code.
Thanks in advance.
import UIKit
class ViewController: UIViewController {
var fadingWelcomeMessageLabel: UILabel!
var usernameLabel : UILabel!
override func viewDidLoad() {
super.viewDidLoad()
setupUsernameLabel()
setupWelcomeMessageLabel()
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
UILabel.transition(with: usernameLabel, duration: 0.5, options: UIView.AnimationOptions.transitionCrossDissolve, animations: {
}, completion: { (fininshed: Bool) -> () in
self.fadeWelcomeMessage(message: "Hello, Mr User !", color: .orange, finalAlpha: 0.0)
})
}
func setupUsernameLabel() {
usernameLabel = UILabel()
usernameLabel.text = "Mr User"
usernameLabel.numberOfLines = 0
view.addSubview(usernameLabel)
usernameLabel.translatesAutoresizingMaskIntoConstraints = false
usernameLabel.leftAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leftAnchor, constant: 10).isActive = true
usernameLabel.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 0).isActive = true
usernameLabel.widthAnchor.constraint (equalToConstant: 200).isActive = true
usernameLabel.heightAnchor.constraint (equalToConstant: 50).isActive = true
}
func setupWelcomeMessageLabel() {
// Fading Welcome Message Label
fadingWelcomeMessageLabel = UILabel()
fadingWelcomeMessageLabel.text = String()
fadingWelcomeMessageLabel.numberOfLines = 0
view.addSubview(fadingWelcomeMessageLabel)
fadingWelcomeMessageLabel.isHidden = true
fadingWelcomeMessageLabel.translatesAutoresizingMaskIntoConstraints = false
fadingWelcomeMessageLabel.centerXAnchor.constraint(equalTo: view.safeAreaLayoutGuide.centerXAnchor).isActive = true
fadingWelcomeMessageLabel.topAnchor.constraint (equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 0).isActive = true
fadingWelcomeMessageLabel.widthAnchor.constraint (equalTo: view.safeAreaLayoutGuide.widthAnchor).isActive = true
fadingWelcomeMessageLabel.heightAnchor.constraint (equalToConstant: 200).isActive = true
}
func fadeWelcomeMessage(message: String, color: UIColor, finalAlpha: CGFloat) {
fadingWelcomeMessageLabel.text = message
fadingWelcomeMessageLabel.alpha = 1.0
fadingWelcomeMessageLabel.isHidden = false
fadingWelcomeMessageLabel.textAlignment = .center
fadingWelcomeMessageLabel.backgroundColor = color
fadingWelcomeMessageLabel.layer.cornerRadius = 5
fadingWelcomeMessageLabel.layer.masksToBounds = true
fadingWelcomeMessageLabel.font = UIFont.systemFont(ofSize: 24.0)
UIView.animate(withDuration: 6.0, animations: { () -> Void in
self.fadingWelcomeMessageLabel.alpha = finalAlpha
})
}
}
CodePudding user response:
CGAffineTransform can help you. You can run my code and change value according to your needs. I have showed only for fadingWelcomeMessageLabel. Hope you will get the idea.
class ViewController: UIViewController {
let fadingWelcomeMessageLabel = UILabel()
let usernameLabel = UILabel()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = .gray
viewSetup()
}
override func viewDidAppear(_ animated: Bool) {
DispatchQueue.main.asyncAfter(deadline: .now() 3, execute: {
UIView.animate(withDuration: 1.5) {
self.fadingWelcomeMessageLabel.transform = CGAffineTransform(translationX: -300, y: -2200).concatenating(CGAffineTransform(scaleX: 0.4, y: 0.2))
}
})
}
func viewSetup() {
fadingWelcomeMessageLabel.frame = CGRect(x: 10, y: view.frame.height/2 - 50, width: view.frame.width - 20, height: 300)
fadingWelcomeMessageLabel.text = "Welcome Mr. David"
fadingWelcomeMessageLabel.textColor = .green
fadingWelcomeMessageLabel.textAlignment = .center
fadingWelcomeMessageLabel.backgroundColor = .red
view.addSubview(fadingWelcomeMessageLabel)
}
}
CodePudding user response:
Solution for my issue was resolved with 1 line of code inside animation closure:
func fadeWelcomeMessage(message: String, color: UIColor, finalAlpha: CGFloat) {
fadingWelcomeMessageLabel.text = message
fadingWelcomeMessageLabel.alpha = 1.0
fadingWelcomeMessageLabel.isHidden = false
fadingWelcomeMessageLabel.textAlignment = .center
fadingWelcomeMessageLabel.backgroundColor = color
fadingWelcomeMessageLabel.layer.cornerRadius = 5
fadingWelcomeMessageLabel.layer.masksToBounds = true
fadingWelcomeMessageLabel.font = UIFont.systemFont(ofSize: 24.0)
UIView.animate(withDuration: 6.0, delay: 4.0, animations: { () -> Void in
self.fadingWelcomeMessageLabel.transform = CGAffineTransform(translationX: -180, y: -80).scaledBy(x: 0.20, y: 0.20)
self.fadingWelcomeMessageLabel.alpha = finalAlpha
}) { finish in
self.setupWelcomeMessageLabel()
}
}
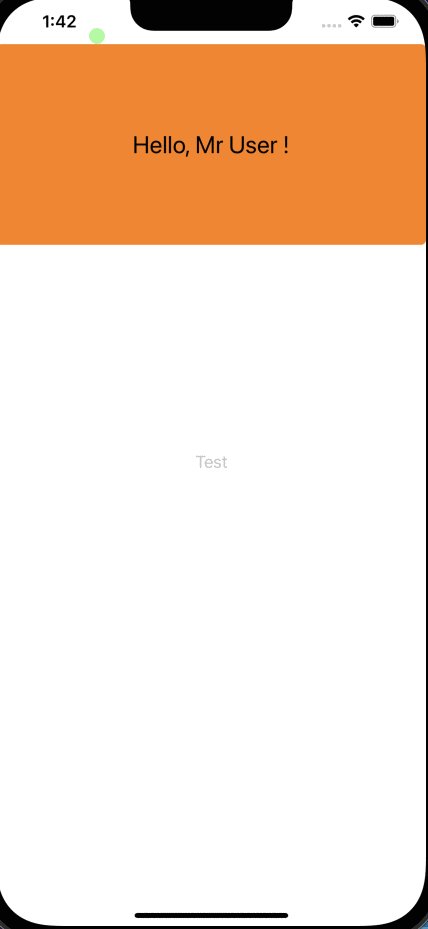
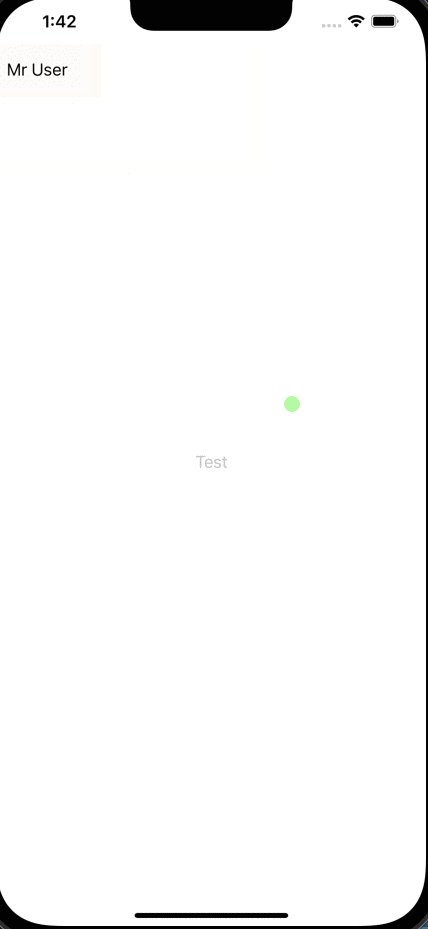
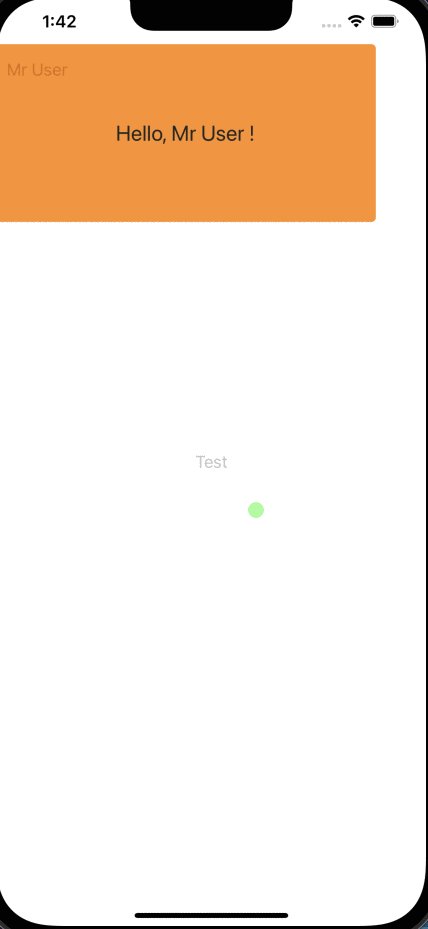
Output: