The code below works as expected.
import tkinter as tk
from tkinter import *
windowBackgroundColor = "#333333"
cardColor = "#000000"
textColor = "#ffffff"
class SystemInfoView():
def __init__(self, root):
self.root = root
def initializeView(self):
self.frameSystemInfo = tk.Frame(self.root, bg=cardColor)
self.frameSystemInfo.grid(column=0, row=0, rowspan=2, sticky="NSEW", padx=5, pady=5)
# self.frameSystemInfo.columnconfigure(0, weight=1)
# self.frameSystemInfo.rowconfigure(0, weight=1)
# self.frameSystemInfo.rowconfigure(1, weight=1)
# labelSystemTime = tk.Label(self.frameSystemInfo, text="System Time:")
# labelSystemTime.grid(column=0, row=0, sticky="NSE")
# entrySystemTime = tk.Entry(self.frameSystemInfo, font=("Helvetica", 14))
# entrySystemTime.grid(column=0, row=1, sticky="NSE")
class App(tk.Tk):
def __init__(self):
super().__init__()
self.title("My Title")
self.configure(bg=windowBackgroundColor)
self.columnconfigure(0, weight=1)
self.columnconfigure(1, weight=1)
self.columnconfigure(2, weight=1)
self.columnconfigure(3, weight=1)
self.rowconfigure(0, weight=1)
self.rowconfigure(1, weight=1)
self.rowconfigure(2, weight=1)
self.systemInfoView = SystemInfoView(self)
self.systemInfoView.initializeView()
rectangle_2 = tk.Frame(self, bg="#000000")
rectangle_2.grid(column=1, row=0, sticky="NSEW", padx=5, pady=5)
rectangle_3 = tk.Frame(self, bg="#000000")
rectangle_3.grid(column=2, row=0, sticky="NSEW", padx=5, pady=5)
rectangle_4 = tk.Frame(self, bg="#000000")
rectangle_4.grid(column=3, row=0, sticky="NSEW", padx=5, pady=5)
app = App()
app.mainloop()
When I run the script I can get the result below.
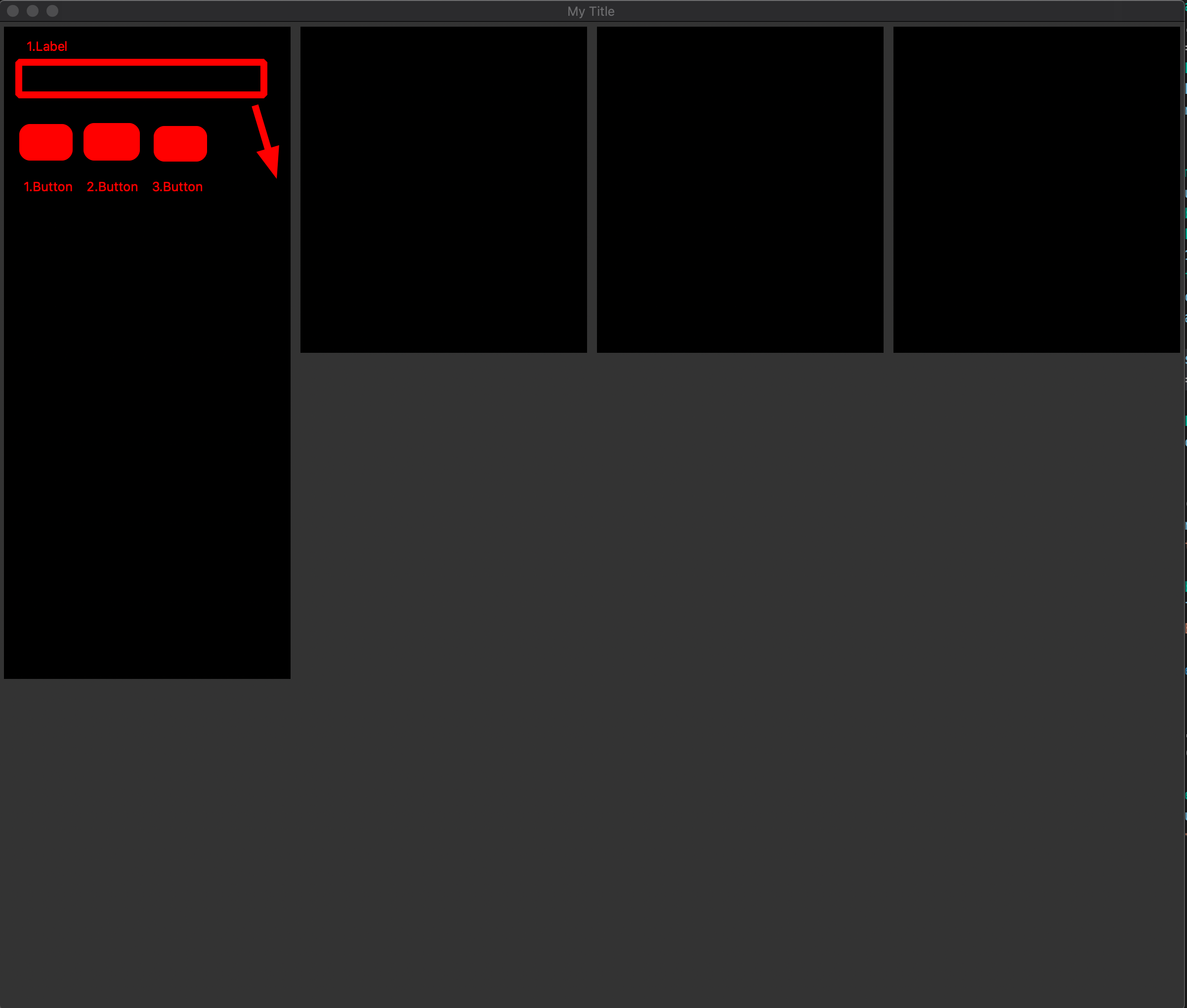
I want to make something like below.

A label at the top,
an entry under label,
3 side by side button under the entry
These should be inside the frameSystemInfo frame.
When I uncomment the codes inside initializeView function, everything breaks down.
What I should do?
CodePudding user response:
You just need to put the widgets where you want them. In the commented-out code you only add widgets to a couple of rows, and your use of sticky doesn't correspond to your desired output.
Your second image implies at least 5 rows, with the 5th row being empty and taking up all of the unused space at the bottom of the frame. You also seem to want 4 columns. Your label is on the first row, and your entry is on the second, both spanning all columns.
To start, you probably only want to make sure all columns are an equal width, which you can do with the uniform option. For the rows, I'm guessing you only want the last, empty row to get all of the extra space so it should be the only row with a non-zero weight. That will force all other rows to be at the top.
self.frameSystemInfo.columnconfigure((0,1,2,3), uniform="equal", weight=1)
self.frameSystemInfo.rowconfigure(4, weight=1)
Next, it's just a matter of putting the label in the first row and the entry in the second, and having them span all of the columns in this frame. They need to stick to the sides of their cell so that they use all of the space allocated to them.
labelSystemTime.grid(column=0, row=0, columnspan=4, sticky="nsew")
entrySystemTime.grid(column=0, row=1, columnspan=4, sticky="nsew")