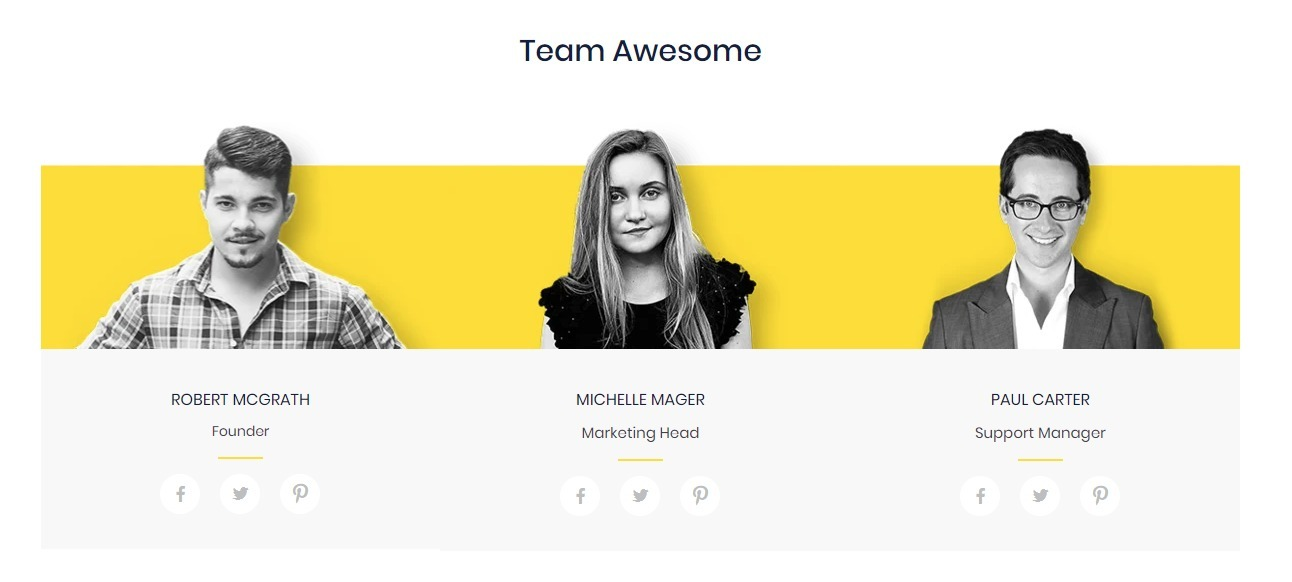
I am trying to make something like this:  I got most of it down, but I am having trouble with the yellow rectangle that goes along the screen in the background. This is what it currently looks like:
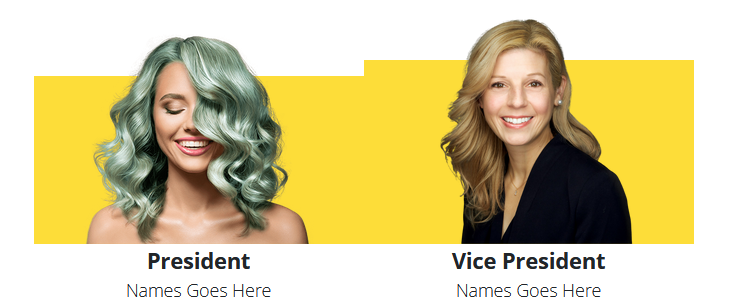
I got most of it down, but I am having trouble with the yellow rectangle that goes along the screen in the background. This is what it currently looks like:

As you can see, the rectangles are not the same height because the left and right image have different heights. I know that I can hardcode a fixed value so that the rectangle will be the same height, but I would rather have something responsive, like 'height: 80%' in this case.
I attempted trying to make the div,s containing the rectangle and image, fill up the rest of the parent div using flexbox, but I just made the problem worse.
<div class="justify-content-center row row-cols-4" style="display: flex;">
<div class="col" style="padding: 0px; align-self: flex-end;">
<div style="position: relative;">
<img src="https://cdn.contrastly.com/wp-content/themes/contrastly-v9/images/anthropics-portraitpro.png" style="width: 70%;"></img>
<div style="background-color: rgb(253, 221, 57); height: 80%; width: 100%; z-index: -1; position: absolute; bottom: 0px;">
</div>
</div>
<div style="align-self: flex-end;">
<h3 style="font-weight: 700; font-size: calc(12px 0.5vw); margin-bottom: 0px;">President</h3>
<p style="font-weight: 300; font-size: calc(12px 0.3vw); margin-bottom: 0px;">Name Goes Here</p>
</div>
</div>
<div class="col" style="padding: 0px; align-self: flex-end;">
<div style="position: relative;">
<img src="https://assets.grooveapps.com/images/5fff4a731d2cfa006f386042/1624073591_Professional-Headshots-Portraits-by-Jared-Wolfe-Alexandria-VA-Portrait-Studio-Testimonial-01.png" style="width: 70%;"></img>
<div style="background-color: rgb(253, 221, 57); height: 80%; width: 100%; z-index: -1; position: absolute; bottom: 0px;">
</div>
</div>
<div style="align-self: flex-end;">
<h3 style="font-weight: 700; font-size: calc(12px 0.5vw); margin-bottom: 0px;">Vice President</h3>
<p style="font-weight: 300; font-size: calc(12px 0.3vw); margin-bottom: 0px;">Name Goes Here</p>
</div>
</div>
</div>CodePudding user response:
A gradient applied to the image can do the job. Adjust the 100px like you want
img {
background: linear-gradient(yellow 0 0)bottom/100% 100px no-repeat;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<div class="container">
<div class="justify-content-center row row-cols-8" style="display: flex;">
<div class="col" style="padding: 0px; align-self: flex-end;">
<div style="position: relative;">
<img src="https://cdn.contrastly.com/wp-content/themes/contrastly-v9/images/anthropics-portraitpro.png" style="width: 70%;">
</div>
<div style="align-self: flex-end;">
<h3 style="font-weight: 700; font-size: calc(12px 0.5vw); margin-bottom: 0px;">President</h3>
<p style="font-weight: 300; font-size: calc(12px 0.3vw); margin-bottom: 0px;">Name Goes Here</p>
</div>
</div>
<div class="col" style="padding: 0px; align-self: flex-end;">
<div style="position: relative;">
<img src="https://assets.grooveapps.com/images/5fff4a731d2cfa006f386042/1624073591_Professional-Headshots-Portraits-by-Jared-Wolfe-Alexandria-VA-Portrait-Studio-Testimonial-01.png" style="width: 70%;">
</div>
<div style="align-self: flex-end;">
<h3 style="font-weight: 700; font-size: calc(12px 0.5vw); margin-bottom: 0px;">Vice President</h3>
<p style="font-weight: 300; font-size: calc(12px 0.3vw); margin-bottom: 0px;">Name Goes Here</p>
</div>
</div>
</div>
</div>