i want to use ScrollView inside another constraintlayout. but when i put it. all view inside ScrollView disappear. i don't know why and how to fix it?
I really appreciate your help and hope you have a nice day!
my xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".home.profile.PreViewProfileFragment">
<androidx.constraintlayout.widget.Guideline
... />
<ScrollView
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintStart_toEndOf="@id/vertical_2"
app:layout_constraintEnd_toEndOf="@id/vertical_98"
app:layout_constraintTop_toTopOf="@id/horizontal_10"
app:layout_constraintBottom_toBottomOf="@id/horizontal_98">
<Another constraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
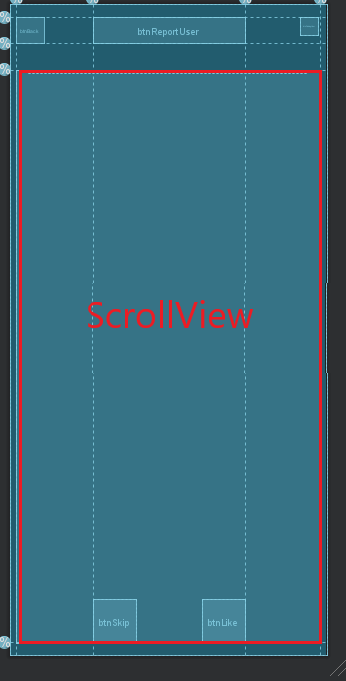
Blueprint like this
CodePudding user response:
Use like below:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".home.profile.PreViewProfileFragment">
<androidx.constraintlayout.widget.Guideline
... />
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_constraintStart_toEndOf="@id/vertical_2"
app:layout_constraintEnd_toEndOf="@id/vertical_98"
app:layout_constraintTop_toTopOf="@id/horizontal_10"
app:layout_constraintBottom_toBottomOf="@id/horizontal_98">
<Another constraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>