I've a table that includes multiple rows and columns.
I want to trigger the following scenario:
- Get the row that has any of its columns match specific keywords.
- Click on a button inside this row.
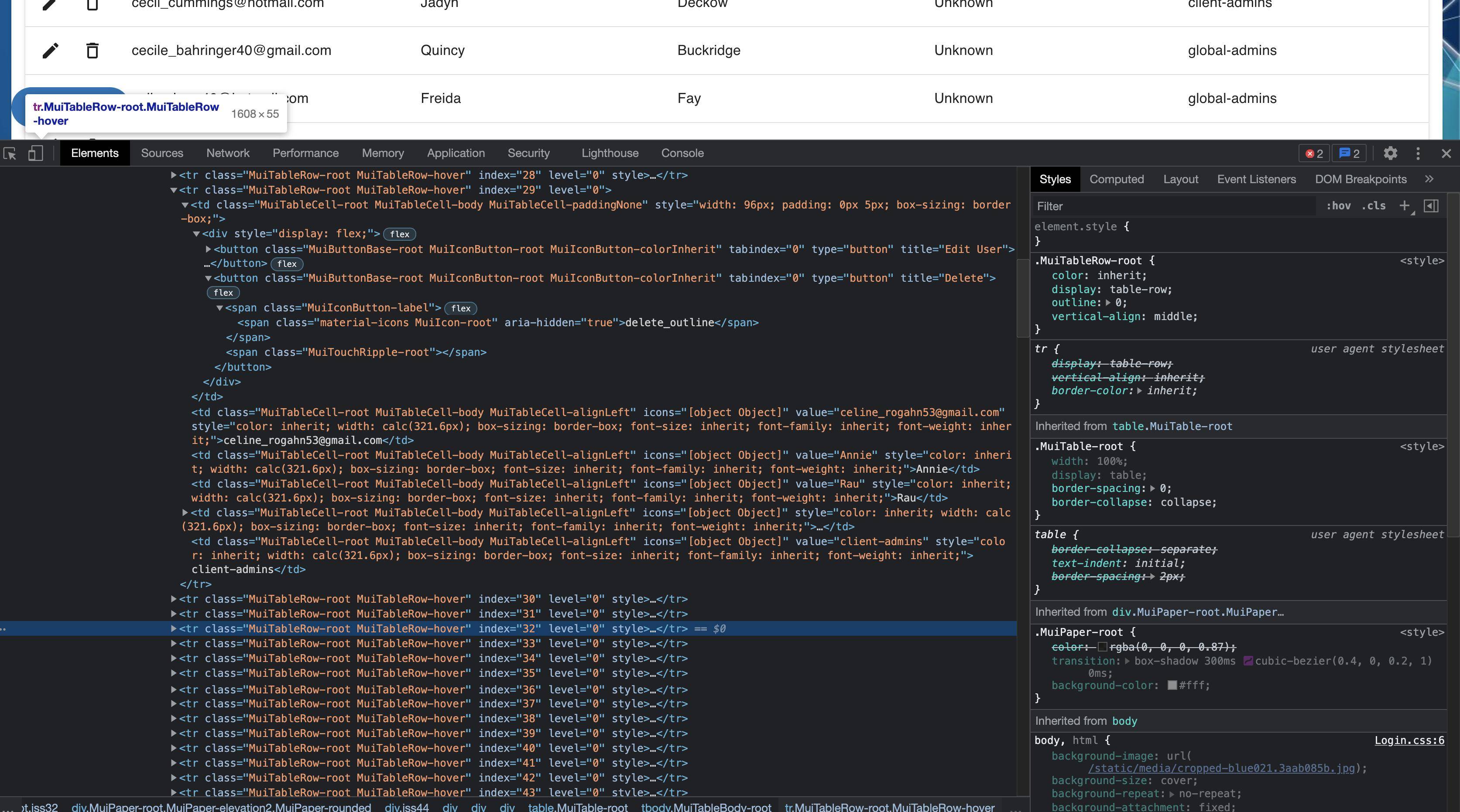
Here is my table structure:
And here is my code snippet
clickOnDeleteIcon(email: string) {
cy.get('tbody.MuiTableBody-root tr td', { timeout: 20000})
.filter(`:contains(${email})`)
.parentsUntil('tbody.MuiTableBody-root tr')
.find('button[title = "Delete"]')
.click()
}
I also tried
clickOnDeleteIcon(email: string) {
cy.contains('tbody.MuiTableBody-root tr td', email).parent('tr')
.find('button[title = "Delete"]')
.click()
}
But, I'm getting timeout in filter
Timed out retrying after 10000ms: Expected to find element: :contains(Julie_Williamson88@gmail.com), but never found it. Queried from element: [ <td.MuiTableCell-root.MuiTableCell-body.MuiTableCell-paddingNone>, 1535 more... ]
CodePudding user response:
the filter() command uses css, but :contains does not seem to be valid css as stated here.
You should use contains() command from cypress to query elements by their text content.
I would use it like this:
cy.get('tbody.MuitableBody-root')
.contains('tr', email)
.find('button[title="Delete"]')
.click();
CodePudding user response:
You can do something like this:
cy.get('tbody.MuiTableBody-root tr', {
timeout: 15000,
})
.should('be.visible')
.each(($ele, index) => {
if ($ele.text().toLowerCase().trim().includes('[email protected]')) {
cy.wrap($ele).within(() => {
cy.get('[title="Delete"]').click()
})
}
})