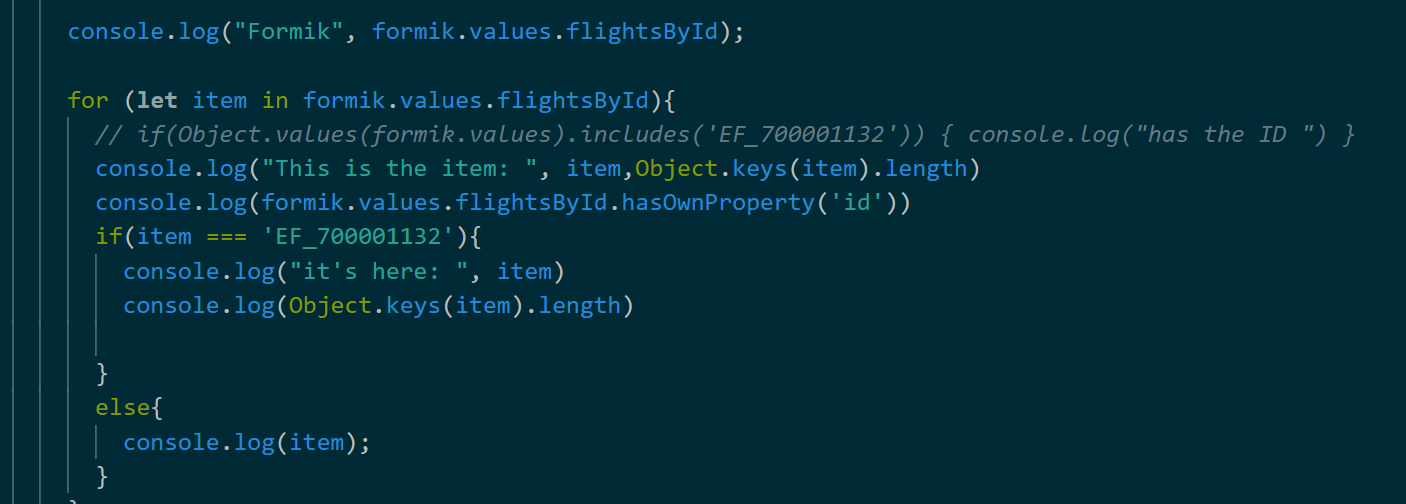
So I am trying to iterate through an object to see if it has a specific "id" key. I've tried hasOwnProperty(), .includes, and "if 'id' in item". I've also just tried to check the actual length of the object, but still not working. I do not know why none of these options have worked.
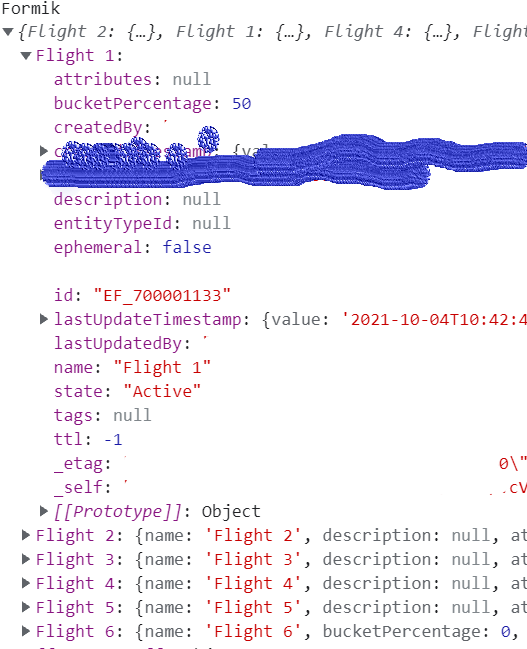
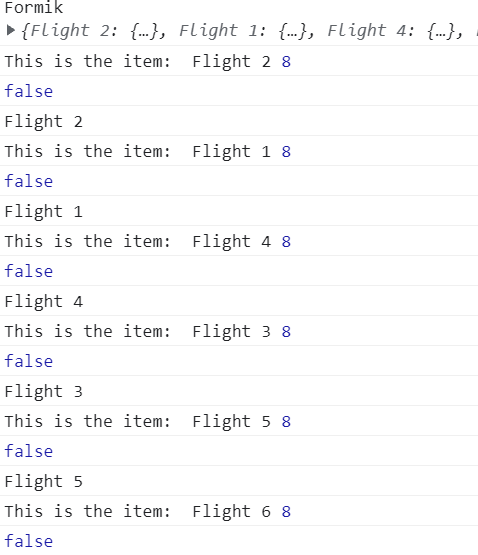
In this image I've tried to count the number of keys in the flightsbyId object. All it does is return the number of characters in the item not the number of objects in the parent object.
Look at the console. It says false for all of the objects, however all except one have a key that is an id.

Ex object:
const formik = {
randomObj: "something",
values: {
flight1: { name: "flight1", timecreated: "sometime", id: 548497984 },
flight2: { name: "flight2", timecreated: "sometime", id: 548497982 },
flight3: { name: "flight3", timecreated: "sometime", id: 548497989 },
flight4: { name: "flight4", timecreated: "sometime", id: 548497981 },
},
attributes: null,
};
What I expect written as pseudo code:
if 'id' in flight1, console.log(true), else console.log(false)
OR
if length(flight1)=== a number, return true
Does that make sense?
CodePudding user response:
Here's one way to look for a specific id. I consoled the object found and the length of that specific object. But I am being very unclear with what exactly you want.
let formik = {
"randomObj": 'something',
"values": {
flight1: {
'name': "flight1",
'timecreated': "sometime",
id: 548497984
},
flight2: {
'name': "flight2",
'timecreated': "sometime",
id: 548497982
},
flight3: {
'name': "flight3",
'timecreated': "sometime",
id: 548497989
},
flight4: {
'name': "flight4",
'timecreated': "sometime",
id: 548497981
}
},
attributes: 'null'
}
for (let key in formik.values) {
if (formik.values[key].id === 548497984) {
console.log(formik.values[key])
console.log("Length is: ", Object.keys(formik.values[key]).length)
break;
} else {
console.log("no matches")
}
}CodePudding user response:
every and some are the methods of choice for getting a boolean result/answer when operating a list of data items.
Additionally should be mentioned that both methods exit an array's iteration early which means as soon as either an every condition fails or as soon as a some condition does match.
const formik = {
randomObj: "something",
values: {
flight1: { name: "flight1", timecreated: "sometime", id: 548497984 },
flight2: { name: "flight2", timecreated: "sometime", id: 548497982 },
flight3: { name: "flight3", timecreated: "sometime", id: 548497989 },
flight4: { name: "flight4", timecreated: "sometime", id: 548497981 },
},
attributes: null,
};
console.log(
'... does flight with `id: 548497989` exist ?..',
Object
.values(formik.values)
.some(({ id }) => id === 548497989)
)
console.log(
'... does flight with `id: 123456789` exist ?..',
Object
.values(formik.values)
.some(({ id }) => id === 123456789)
).as-console-wrapper { min-height: 100%!important; top: 0; }And in case the OP wants to find a flight item by its id then the above provided code needs to be changed only by its method names.
Thus the only difference in between some and find is the return value true/false for the former and the undefined value or the matching array item for the latter.
const formik = {
randomObj: "something",
values: {
flight1: { name: "flight1", timecreated: "sometime", id: 548497984 },
flight2: { name: "flight2", timecreated: "sometime", id: 548497982 },
flight3: { name: "flight3", timecreated: "sometime", id: 548497989 },
flight4: { name: "flight4", timecreated: "sometime", id: 548497981 },
},
attributes: null,
};
console.log(
'... find flight with `id: 548497989` ...',
Object
.values(formik.values)
.find(({ id }) => id === 548497989)
);
console.log(
'... find flight with `id: 123456789` ...',
Object
.values(formik.values)
.find(({ id }) => id === 123456789)
);
console.log(
'... how many properties has flight with `id: 548497989` ?..',
Object.keys(
Object
.values(formik.values)
.find(({ id }) => id === 548497989) ?? {}
).length || null // || -1 // || 'none'
);
console.log(
'... how many properties has flight with `id: 123456789` ?..',
Object.keys(
Object
.values(formik.values)
.find(({ id }) => id === 123456789) ?? {}
).length || null // || -1 // || 'none'
);.as-console-wrapper { min-height: 100%!important; top: 0; }CodePudding user response:
const idsOrLength = Object.keys(formik.values.flightsById).map(({ itemKey }) => {
const item = formik.values.flightsById[itemKey];
const { id } = item;
const length = Object.keys(item).length
return id || length;
});