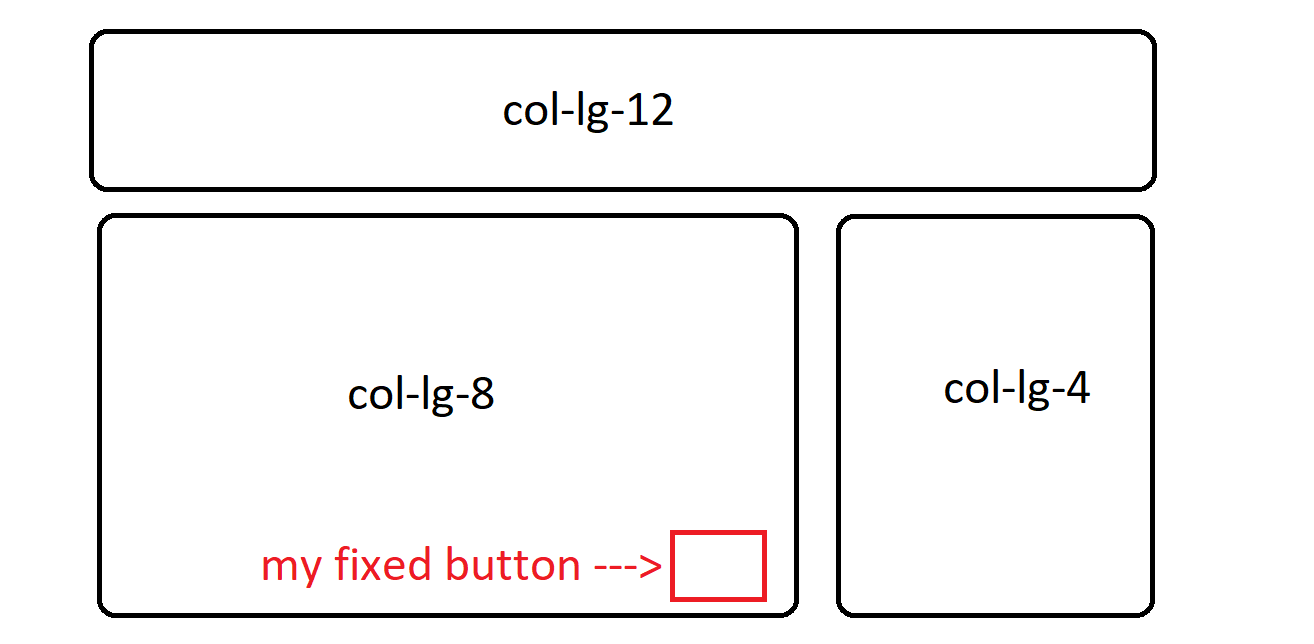
I want it as I shared in the picture below but I couldn't set it up. I am sharing the code I wrote below. How can I fix this problem?
my code:
#mybtn{
position: fixed;
bottom: 10px;
right: 10px;
}<div class="row">
<div class="col-lg-8" style="position: relative;">
<p>this is my content</p>
<button id="mybtn">My Fixed Button</button>
</div>
<div class="col-lg-4">
<p>content area</p>
</div>
</div>CodePudding user response:
You can wrap button inside div and use d-flex justify-content-end on div
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div class="row">
<div class="col-lg-8 bg-danger">
<p>this is my content</p>
<div class='w-100 d-flex justify-content-end'>
<button id="mybtn" class='btn btn-primary btn-sm'>Button</button>
</div>
</div>
<div class="col-lg-4">
<p>content area</p>
</div>
</div>