I can't touch the HTML file and the non-grey items should not change it's position
I'm trying to have the .grey item be at the bottom of the other 4 items. I know there is another question very similar to this one but they are working with columns and I'm not so none of the answers there helped me.
.red {
background-color: #900;
}
.green {
background-color: #090;
}
.blue {
background-color: #00F;
}
.purple {
background-color: #63C;
}
.grey {
background-color: #666;
}
.container {
background-color: #FFF;
width: 50%;
height: 70%;
min-height: 400px;
margin: auto;
border: 2px solid black;
}
.container {
display: flex;
flex-wrap: wrap-reverse;
justify-content: space-between;
}
.item {
width: 45%;
margin-bottom: 5%;
margin-left: 2%;
margin-right: 2%;
margin-top: 0;
}
.item:last-child {
width: 100%;
}<div class="container">
<div class="item red"></div>
<div class="item green"></div>
<div class="item blue"></div>
<div class="item purple"></div>
<div class="item grey"></div>
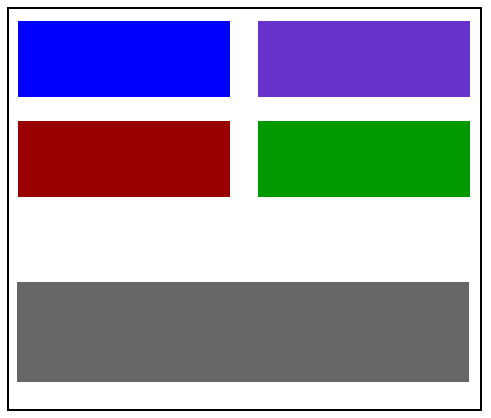
</div>I need the grey rectangle to be on the bottom
CodePudding user response:
You can add order to the item. It will align wherever you want.
<div class="container">
<div class="item red"></div>
<div class="item green"></div>
<div class="item blue"></div>
<div class="item purple"></div>
<div class="item grey"></div>
</div>
.red { background-color: #900; }
.green { background-color: #090; }
.blue { background-color: #00F; }
.purple { background-color: #63C; }
.grey { background-color: #666; }
.container {
background-color: #FFF;
width: 50%;
height: 70%;
min-height: 400px;
margin: auto;
border: 2px solid black;
}
.container {
display: flex;
flex-wrap: wrap-reverse;
justify-content: space-between;
}
.item {
width: 45%;
margin-bottom: 5%;
margin-left: 2%;
margin-right: 2%;
margin-top: 0;
}
.item:last-child{
width: 100%;
order: -1; // It will make this item as first. Since it is reversed, this will be the last.
}
CodePudding user response:
you can easily do it with add an order to .grey class
.grey{
order: -1;
width: 100%;
}
because it's justify-content is wrap-reverse ,
in the case you use wrap , you can add order: 1; or higher.
CodePudding user response:
If You want to have div class .item grey on the bottom, In this specific case, You have to change flex-wrap: wrap-reverse to flex-wrap: wrap that's it ;-) Best regards !
.red { background-color: #900; }
.green { background-color: #090; }
.blue { background-color: #00F; }
.purple { background-color: #63C; }
.grey { background-color: #666; }
.container {
background-color: #FFF;
width: 50%;
height: 70%;
min-height: 400px;
margin: auto;
border: 2px solid black;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 45%;
margin-bottom: 5%;
margin-left: 2%;
margin-right: 2%;
margin-top: 0;
}
.item:last-child{
width: 100%;
}<div class="container">
<div class="item red"></div>
<div class="item green"></div>
<div class="item blue"></div>
<div class="item purple"></div>
<div class="item grey"></div>
</div>