I want Use MUI icons in my ReactJs project but when I start my project, I have an error.
Install MUI with npm install @mui/icons-material ...
Import My Icon:
import HomeIcon from '@mui/icons/material/Home';
How Can I Solve This Error?

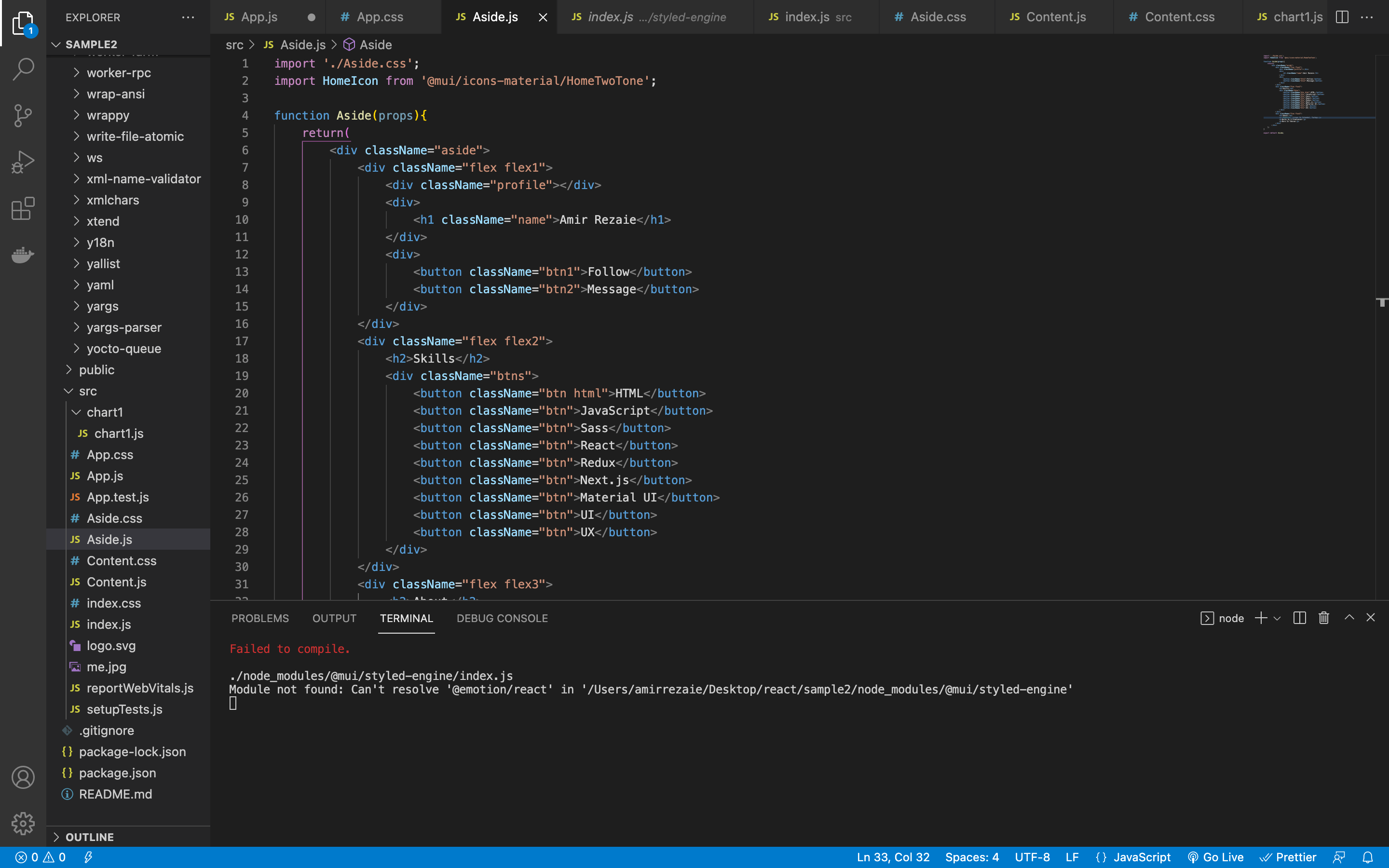
Error text:
Module not found: Can't resolve '@emotion/react' in '.../@mui/styled-engine'
CodePudding user response:
Follow the installation guide here, you're missing those 2 styling packages in v5.
The icons from @mui/icons-material package depends on the SvgIcon component which comes from @mui/material. The component itself uses styled() and by default it uses emotion under the hood which means if you use MUI icons you need to install these 2 packages below too (aside from installing @mui/material):
npm install @emotion/react @emotion/styled
