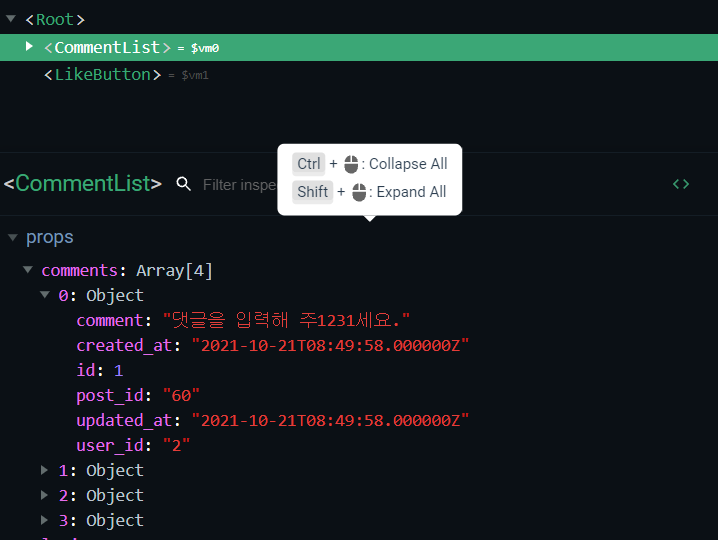
my comments object's state is fine but my saveComment() function can't find comments' post_id and makes error ->>
CommentList.vue?6c27:107 Uncaught TypeError: Cannot read properties of undefined (reading 'post_id')
at HTMLButtonElement.eval (CommentList.vue?6c27:107)
at HTMLButtonElement.dispatch (jquery.js?1157:5430)
at HTMLButtonElement.elemData.handle (jquery.js?1157:5234)
how can i use props in vue?? i want to use props like data..
<div>
{{ comments }}
<button @click="getComments()" class="btn btn-primary">
open comments
</button>
<!-- Button trigger modal -->
<button
@click="openWriteComment()"
type="button"
class="btn btn-primary"
id="openModalBtn"
data-bs-toggle="modal"
data-bs-target="#exampleModal"
>
Write Comment
</button>
<!-- Modal -->
<div
class="modal fade"
id="modalBox"
tabindex="-1"
aria-labelledby="exampleModalLabel"
aria-hidden="true"
>
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
></button>
</div>
<div class="modal-body">
<input type="text" id="commentBody" value="type your comment" />
</div>
<div class="modal-footer">
<button @click="saveComment()" class="btn btn-primary" id="saveBtn">
Save changes
</button>
<button
type="button"
class="btn btn-secondary"
data-bs-dismiss="modal"
>
Close
</button>
</div>
</div>
</div>
</div>
<comment-item
v-for="(comment, index) in commentlist"
:key="index"
:comment="comment"
></comment-item>
</div>
</template>
<script>
import CommentItem from "./CommentItem.vue";
export default {
components: { CommentItem },
data() {
return {
commentlist: [],
};
},
created() {
this.getComments();
},
props: ["post", "loginuser", "comments"],
methods: {
getComments() {
axios
.get("/commentlist")
.then((res) => {
console.log(res.data);
this.commentlist = this.comments;
console.log(this.commentlist);
})
.catch((err) => {
console.log(err);
});
},
openWriteComment() {
$("#openModalBtn").on("click", function () {
$("#modalBox").modal("show");
});
},
saveComment() {
$("#saveBtn").on("click", function () {
console.log(document.getElementById("commentBody").value);
axios
.post("/commentSave/" this.comments.post_id, {
comment: document.getElementById("commentBody").value,
})
.then((res) => {
console.log(res.data);
})
.catch((err) => {
console.log(err);
});
});
},
},
};
</script>```
CodePudding user response:
I think I sopotted your error.
Your error:
saveComment() {
$("#saveBtn").on("click", function () { // This callback is a regular function
console.log(document.getElementById("commentBody").value);
axios
// when you get here 'this' context from Vue is lost
// "this.comments" doesn't exist in the context of this function.
.post("/commentSave/" this.comments.post_id, {
comment: document.getElementById("commentBody").value,
})
Solution:
saveComment() {
$('#saveBtn').on('click', () => { // convert this to arrow function.
console.log(document.getElementById('commentBody').value)
axios
.post('/commentSave/' this.comments.post_id, {
comment: document.getElementById('commentBody').value
})