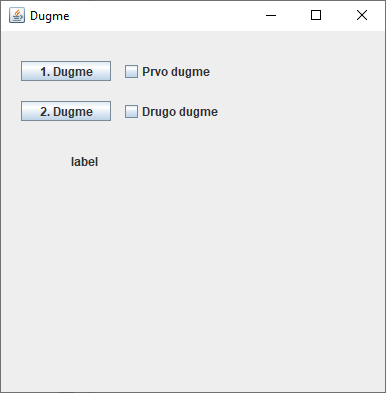
I have made a simple GUI in Java. The problem is, when I add label to the frame before buttons and check-buttons I get weird flickering when hovering over buttons, and GUI doesn't look right. But when I add label after buttons and check-buttons everything is working fine. Why is this happening?
Here is my code:
package javaapplication13;
import java.awt.*;
import javax.swing.*;
public class JavaApplication13 {
public static void main(String[] args) {
ButtonFrame bf = new ButtonFrame();
}
}
class ButtonFrame extends JFrame {
public ButtonFrame() {
JButton b1 = new JButton("1. Dugme");
JButton b2 = new JButton("2. Dugme");
JLabel l1 = new JLabel();
JCheckBox c1 = new JCheckBox("Prvo dugme");
JCheckBox c2 = new JCheckBox("Drugo dugme");
Container cp = getContentPane();
setTitle("Dugme");
setSize(400,400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
this.add(b1);
this.add(b2);
this.add(c1);
this.add(c2);
this.add(l1);
b1.setBounds(20, 30, 90, 20);
b2.setBounds(20,70,90,20);
l1.setBounds(70,120,90,20);
c1.setBounds(120,30,120,20);
c2.setBounds(120,70,120,20);
l1.setText("");
}
}
CodePudding user response:
I did not see the flickering you claim to be getting when I copied and ran your code on my Windows 10 computer with JDK 17. However, when I changed your code and added the label to the frame before adding the buttons and check-boxes (as you stated in your question), I did see "flickering".
Although you have already accepted @Antoniossss 
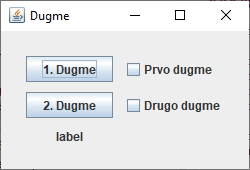
When setting the layout manager to null in your code (as @Antoniossss said in his answer), the GUI looks like the below screen capture. (Again, I also set the text of the JLabel so that you can see it.)
As you can see, the two screen captures are practically identical.
For completeness, here is your code, with my changes, that produce the above screen capture. As you can see, I moved the line this.add(l1) and also added the line cp.setLayout(null).
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JCheckBox;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class ButtonFrame extends JFrame {
public ButtonFrame(){
JButton b1 = new JButton("1. Dugme");
JButton b2 = new JButton("2. Dugme");
JLabel l1 = new JLabel();
JCheckBox c1 = new JCheckBox("Prvo dugme");
JCheckBox c2 = new JCheckBox("Drugo dugme");
Container cp = getContentPane();
cp.setLayout(null); // Added this line.
setTitle("Dugme");
setSize(400,400);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
this.add(l1);
this.add(b1);
this.add(b2);
this.add(c1);
this.add(c2);
// this.add(l1);
b1.setBounds(20, 30, 90, 20);
b2.setBounds(20,70,90,20);
l1.setBounds(70,120,90,20);
c1.setBounds(120,30,120,20);
c2.setBounds(120,70,120,20);
l1.setText("label");
}
public static void main(String[] args) {
ButtonFrame bf = new ButtonFrame();
}
}
CodePudding user response:
It is because of the default LayoutManager which you dont want to use anyway since you are using strict bounds on your components. Remove layout manager with
setLayout(null);
And it will work as intended
public ButtonFrame(){
setLayout(null); //this will do the trick
JButton b1 = new JButton("1. Dugme");
...rest of your code
}