I'm trying to make different dimension of one modal.
If I resize in the Browser the change is what I want.
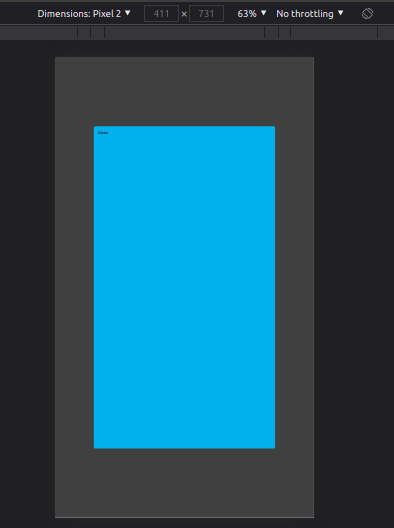
But, if I change the Chrome to simulate a mobile environment or if I open the code at my phone it doesn't work.
I the example I tried to make a mobile first approach. My dialog-content is white as default. Then I change to blue if the width is bigger than 750px and to black if is bigger than 1000px. I make other change too but the color is the important one in the examples.
I would like to know why my "default" case is not working for mobile.
The code can be found here.
CodePudding user response:
Try adding viewport meta tag in the head of the document:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- ... -->
</body>
</html>
CodePudding user response:
First, your default case (background-color: black) won't work because the dimension of your mobile screen is not >= 1000 so the responsive design will not display black, but since it meets the desired requirement of >= 750 it would display blue on your mobile.
Second your mobile view always meets the criteria for the >=750 which display a blue background. If you want the white background you will need to add another media query.
/* width >= 400*/
@media screen and (min-width: 400px) {
.dialog-content {
width: 90vw;
max-width: 100%;
height: 90vh;
background-color: white;
border-radius: 6px;
transition: width 0.3s ease-in-out, height 0.3s ease-in-out,
background-color 0.3s ease-in-out;
}
}
Third, make sure that you have this in the head of the document <meta name="viewport" content="width=device-width, initial-scale=1.0">