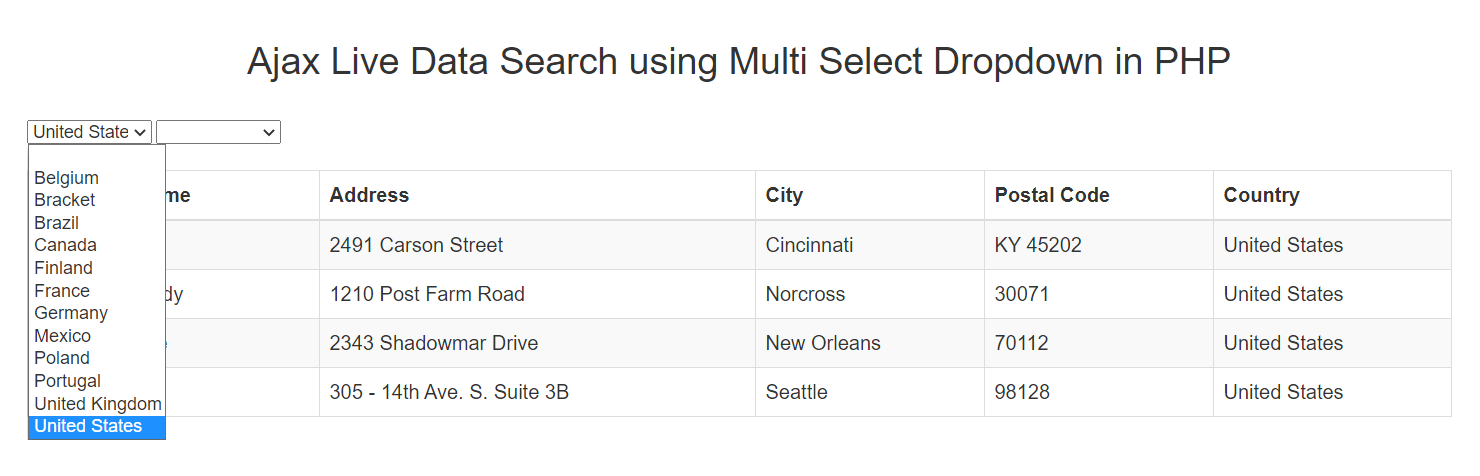
I have my datatables and i want to filter them with dropdowns:
With the method that is being done, only "Country" is being fetched and filtered successfully.
I want to create two filter options for "Country, City"
Updated Github code : https://github.com/bob69420x/php-datatable-ajax-filters
CodePudding user response:
Here is a minimal approach which uses some hard-coded test data embedded in the demo, and which uses two drop-down lists to control filtering.
You can run the demo by clicking on the "run code snippet" button. You can also read the comments I added to the HTML and JavaScript in the demo.
The demo is not a complete solution.
It does not integrate with PHP - it purely focuses on how to perform the filtering in the DataTable.
There is no relationship between the two drop-downs. When you choose a value for the first drop-down, the list of available values in the second drop-down does not change. Building that feature would be a more advanced topic. There are questions on Stack Overflow covering that, elsewhere, I believe.
// This is hard-coded test data. Normally, this would
// be provided by your PHP code. But using this here
// helps us to create a minimal self-contained demo:
var dataSet = [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$320,800",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Donna Snider",
"position": "Customer Support",
"salary": "$112,000",
"start_date": "2011/01/25",
"office": "New York",
"extn": "4226"
},
{
"name": "Cedric Kelly",
"position": "Senior Javascript Developer",
"salary": "$433,060",
"start_date": "2012/03/29",
"office": "Edinburgh",
"extn": "6224"
},
{
"name": "Airi Satou",
"position": "Accountant",
"salary": "$162,700",
"start_date": "2008/11/28",
"office": "Tokyo",
"extn": "5407"
},
{
"name": "Brielle Williamson",
"position": "Integration Specialist",
"salary": "$372,000",
"start_date": "2012/12/02",
"office": "New York",
"extn": "4804"
}
];
$(document).ready(function() {
var table = $('#example').DataTable( {
data: dataSet,
columns: [
{ title: "Name", data: "name" },
{ title: "Office", data: "office" },
{ title: "Position", data: "position" },
{ title: "Start date", data: "start_date" },
{ title: "Extn.", data: "extn" },
{ title: "Salary", data: "salary" }
],
initComplete: function () {
// This demo uses two columns: index 1 (office) and index 2 (position):
this.api().columns( [1, 2] ).every( function () {
var column = this;
// this locates the drop-down for the relevant column using the
// 'data-col-idx' attribute defined in each drop-down:
var select = $("select[data-col-idx='" column.index() "']");
// this builds a sorted list of column values for each drop-down,
// and then adds that data to each drop-down:
column.data().unique().sort().each( function ( val ) {
select.append( '<option value="' val '">' val '</option>' )
} );
// this adds "change" events to each drop-down, and when the events fire,
// there is logic to filter each affected column:
select.on( 'change', function () {
// get the selected value from the drop-down:
var val = $.fn.dataTable.util.escapeRegex( $(this).val() );
// use that value to filter the column data in the table:
column.search( val ? '^' val '$' : '', true, false ).draw();
} );
});
}
} );
} );<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Demo</title>
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.10.22/js/jquery.dataTables.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.22/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" href="https://datatables.net/media/css/site-examples.css">
</head>
<body>
<div style="margin: 20px;">
<!-- each drop-down starts with one drop-down option (an empty value) needed to
reset the filter back to "all values". It also uses data-col-idx attributes
to allow each drop-down to be matched to a column in the DataTable -->
<select data-col-idx="1" style="margin: 10px; width:150px;"><option value=""></option></select>
<select data-col-idx="2" style="margin: 10px; width:250px;"><option value=""></option></select>
<table id="example" class="display dataTable cell-border" style="width:100%">
</table>
</div>
</body>
</html>