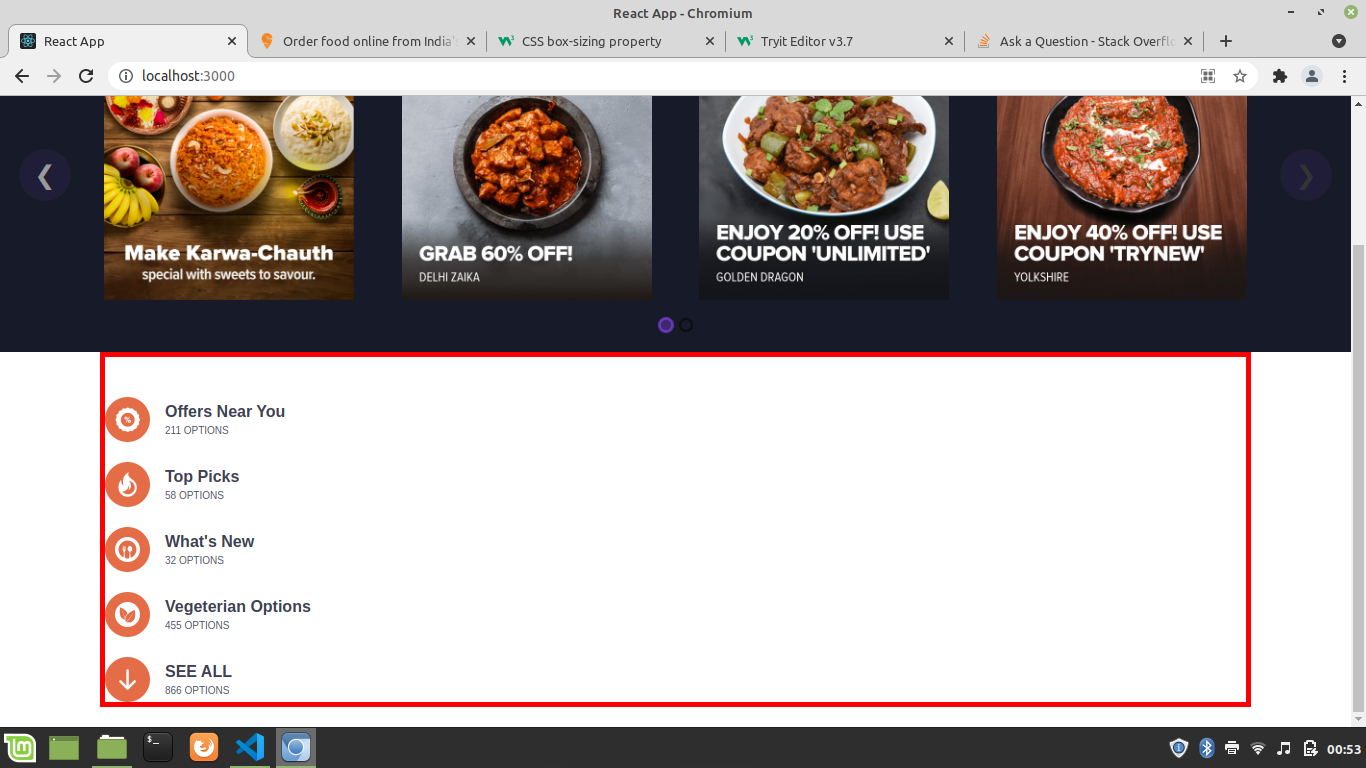
The div with className Offer__Sidebar contains all the 5 elements which are shown in the image above. The "Offer__Sidebar" is used for sidebar and I want that the sidebar should occupy only 20% of the total horizontal space. Therefore, I have applied flex: 0.2, but it's not working.
HTML CODE
<div className="Section">
<div className="Offers">
<div className="Offer__Sidebar">
<div className="Offers_Near_You">
<img
className="Offer__img"
src={offersNearYou} />
<div id="a1" className="Offer__div">
<div>Offers Near You</div>
<p>211 OPTIONS</p>
</div>
</div>
<div className="Top_Picks">
<img
className="Offer__img"
src={topPicks} />
<div id="a1" className="Offer__div">
<div>Top Picks</div>
<p>58 OPTIONS</p>
</div>
</div>
<div className="Whats_New">
<img
className="Offer__img"
src={whatsNew} />
<div id="a1" className="Offer__div">
<div>What's New</div>
<p>32 OPTIONS</p>
</div>
</div>
<div className="Vegeterian_Options">
<img
className="Offer__img"
src={vegeterianOption} />
<div id="a1" className="Offer__div">
<div>Vegeterian Options</div>
<p>455 OPTIONS</p>
</div>
</div>
<div className="See_All">
<img
className="Offer__img"
src={seeAll} />
<div id="a1" className="Offer__div">
<div>SEE ALL</div>
<p>866 OPTIONS</p>
</div>
</div>
</div>
</div>
<div className="Offer__Restuarants">
</div>
</div>
CSS CODE
.Section{
margin-right: 100px;
margin-left: 100px;
}
.Offer__Sidebar{
font-family: Arial,Helvetica Neue,sans-serif;
padding-top: 20px;
margin-bottom: 20px;
box-sizing: border-box;
border: 5px solid red;
flex: 0.2;
}
.Offers_Near_You, .Top_Picks, .Whats_New, .Vegeterian_Options, .See_All{
margin-top: 20px;
display: flex;
}
/* hover effect */
.Offers_Near_You:hover img {
background: orangered;
}
.Offer__div{
margin-top: 5px;
margin-left: 15px;
}
.Offer__div div{
line-height: 1.2;
font-size: 16px;
font-weight: 600;
color: #3d4152;
}
.Offer__div p{
font-size: 10px;
font-weight: 400;
margin-top: 4px;
opacity: 0.8;
color: #282c3f;
}
.Offer__img{
height: 45px;
width: 45px;
}
#a1:hover~a2{
height: 55px;
width: 55px;
}
CodePudding user response:
You can use the grid here. This should do what you want.
.Offer__Sidebar => 20%
sibling element => all remaining space
.Offers {
display: grid;
grid-template-columns: 20% 1fr;
}
.Offer__Sidebar {
flex: 0.2; /*Remove this*/
}CodePudding user response:
That flex atribute does't work this way.
flex is an abbreviation for three flex atributes: flex-grow, flex-shrink, flex-basis.
To achieve the what you want you need to change the flex: 0.2 to width: 20% and add flex: 1 into .Offer__Restuarants. This will make the Offer__Sidebar occupies 20% of the width and the rest of the content will be used be the .Offer__Restuarants. The .Offers needs to be display: flex.
CodePudding user response:
It doesn't look like your markup is set up correctly to support what you're trying to do, because your flex element has no flex container.
Offer__Sidebar is a child of Offer, and Offer has no styles applied to it, so it does not display: flex. Since Offer__Sidebar doesn't have a display: flex parent the flex declaration will have no effect.
Docs example of a flex container
Your code updated:
.Section {
margin-right: 0px;
margin-left: 0px;
}
.Offers {
display: flex;
}
.Offer__Sidebar {
font-family: Arial, Helvetica Neue, sans-serif;
padding-top: 20px;
margin-bottom: 20px;
box-sizing: border-box;
border: 5px solid red;
border: 1px red solid;
flex: 20%;
flex-shrink: 2;
}
.Offer__OtherThing {
border: 1px blue solid;
flex: 80%;
flex-grow: 1;
}
.Offers_Near_You,
.Top_Picks,
.Whats_New,
.Vegeterian_Options,
.See_All {
margin-top: 20px;
display: flex;
}
.Offer__Restuarants {
border: 1px green solid;
}
/* hover effect */
.Offers_Near_You:hover img {
background: orange;
}
.Offer__div {
margin-top: 5px;
margin-left: 15px;
}
.Offer__div div {
line-height: 1.2;
font-size: 16px;
font-weight: 600;
color: #3d4152;
}
.Offer__div p {
font-size: 10px;
font-weight: 400;
margin-top: 4px;
opacity: 0.8;
color: #282c3f;
}
.Offer__img {
height: 45px;
width: 45px;
}
#a1:hover~a2 {
height: 55px;
width: 55px;
}<div class="Section">
<div class="Offers">
<div class="Offer__Sidebar">
<div class="Offers_Near_You">
<img class="Offer__img" src={offersNearYou} />
<div id="a1" class="Offer__div">
<div>Offers Near You</div>
<p>211 OPTIONS</p>
</div>
</div>
<div class="Top_Picks">
<img class="Offer__img" src={topPicks} />
<div id="a1" class="Offer__div">
<div>Top Picks</div>
<p>58 OPTIONS</p>
</div>
</div>
<div class="Whats_New">
<img class="Offer__img" src={whatsNew} />
<div id="a1" class="Offer__div">
<div>What's New</div>
<p>32 OPTIONS</p>
</div>
</div>
<div class="Vegeterian_Options">
<img class="Offer__img" src={vegeterianOption} />
<div id="a1" className="Offer__div">
<div>VegeterianclassOptions VegeterianclassOptions VegeterianclassOptions VegeterianclassOptions VegeterianclassOptions VegeterianclassOptions</div>
<p>455 OPTIONS</p>
</div>
</div>
<div class="See_All">
<img class="Offer__img" src={seeAll} />
<div id="a1" class="Offer__div">
<div>SEE ALL</div>
<p>866 OPTIONS</p>
</div>
</div>
</div>
<div class="Offer__OtherThing">
I'm not sure what's suppoed to go here? How big do you want this?
</div>
</div>
<div class="Offer__Restuarants">
Other...
</div>
</div>