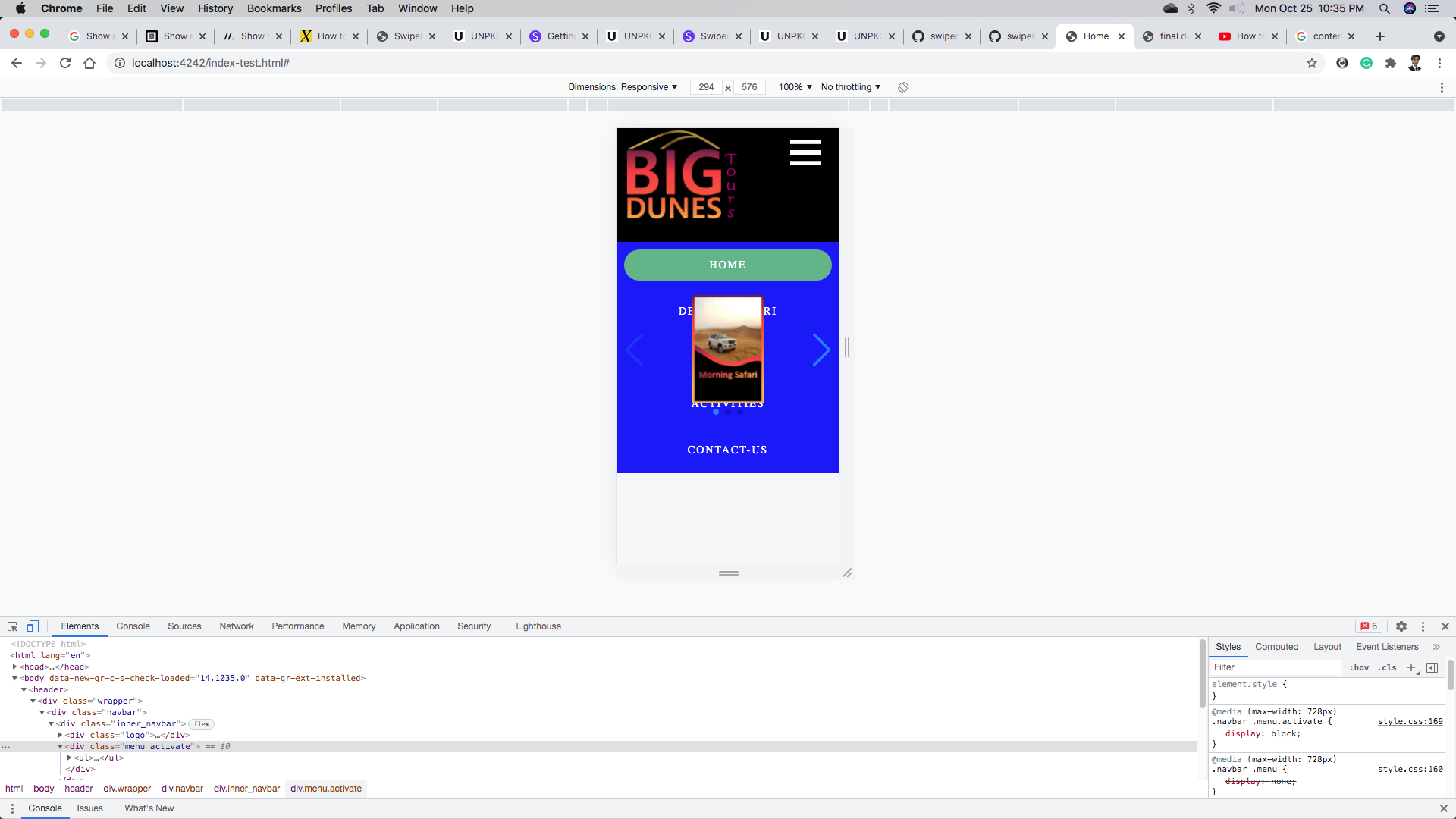
I want the menu bar to go on top of my content it goes below in mobile view I have presented a screenshot for better under standing and will be providing full codes as I don't know which part is creating this issue if you can guide will be helpful.
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
box-sizing: border-box;
}
body{
background: #f7f7f7;
color: #545454;
}
/* NAVIGATION */
.navbar{
width: 100%;
height: 150px;
background: black;
position: static;
top: 0;
left: 0;
padding: 0 25px;
}
.navbar .inner_navbar{
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 100%;
}
.navbar .hamburger{
display: none;
}
.navbar .menu ul{
display: flex;
}
.navbar .menu ul li a{
display: block;
width: 120px;
margin-right: 10px;
text-align: center;
font-size: 14px;
text-transform: uppercase;
color: #fff;
padding: 10px;
border-radius: 25px;
letter-spacing: 2px;
transition: all 0.2s ease;
}
.navbar .menu ul li:last-child a{
margin-right: 0;
}
.navbar .menu ul li a:hover,
.navbar .menu ul li a.active{
background: #5db485;
}
.main_container{
position: static;
background-color: red;
}
.title {
text-align: center;
padding-top: 18px;
}
/*services*/
.services{
padding: 0% 10%;
text-align: center;
}
.diff_services{
display: flex;
margin-top: 10px;
justify-content: space-between; /*space-evenly for two pics*/
}
.diff_service_item{
width: 30%;
cursor: pointer;
overflow: hidden;
}
.diff_service_item img{
width: 100%;
margin-bottom: 25px;
transition: all 0.5s ease;
}
.diff_service_item:hover img{
transform: scale(1.1);
}
.swiper {
display: none;
padding: 5% 10%;
text-align: center;
}
.swiper-wrapper{
display: flex;
margin-top: 0px;
}
.swiper-slide {
width: 30%;
overflow: hidden;
}
.swiper-slide img{
width: 40%;
}
.swiper-horizontal>.swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction{
bottom: 0px;
}
/*Tablet*/
@media (max-width: 992px){
.navbar{
height: 218px;
padding: 12px;
}
.navbar .inner_navbar{
flex-direction: column;
}
}
/*Mobile*/
@media (max-width: 728px){
.navbar{
height: 150px;
}
.navbar .inner_navbar{
flex-direction: row;
}
.navbar .menu ul{
position: absolute;
top: 150px;
left: 0;
display: block;
background: orangered;
width: 100%;
}
.navbar .menu ul li{
padding: 10px;
}
.navbar .menu ul li a{
width: 100%;
padding: 12px;
}
.navbar .hamburger{
display: block;
position: absolute;
top: 15px;
right: 25px;
color: #fff;
font-size: 24px;
cursor: pointer;
transition: all 0.2s ease;
}
.navbar .menu{
display: none;
}
.navbar .menu.activate{
display: block;
}
/* dessert package*/
.services {
display: none;
}
/* swiper*/
.swiper {
display: block;
padding: 5% 10%;
text-align: center;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="wrapper">
<div class="navbar">
<div class="inner_navbar">
<div class="logo">
<a href="#"><img src="/images/Final Logo.png" style="width: 150px;"></a>
</div>
<div class="menu">
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Desert Safari</a></li>
<li><a href="#">Tours</a></li>
<li><a href="#">Activities</a></li>
<li><a href="#">Contact-Us</a></li>
</ul>
</div>
</div>
<div class="hamburger">
<img src="/images/menu-btn.png" style="width: 40px;">
</div>
</div>
</div>
</header>
<div class="main_container" id="home">
<h1 class="title">Safari Tours</h1>
<!--Safari package-->
<div class="services" id="services">
<dev class="diff_services">
<div class="diff_service_item">
<img src="/images/pic1.jpeg" alt="Service_image">
</div>
<div class="diff_service_item">
<img src="/images/pic2.jpeg" alt="Service_image">
</div>
<div class="diff_service_item">
<img src="/images/pic1.jpeg" alt="Service_image">
</div>
</dev>
</div>
<!-- Swiper -->
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/images/pic1.jpeg" alt=""></div>
<div class="swiper-slide"><img src="/images/pic2.jpeg" alt=""></div>
<div class="swiper-slide"><img src="/images/pic1.jpeg" alt=""></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
<!-- Add Arrows -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<script>
/* three dot menu btn */
var hamburger = document.querySelector(".hamburger");
var menu = document.querySelector(".menu");
hamburger.addEventListener("click", function(){
menu.classList.toggle("activate");
})
</script>
<script type="module">
/*safari pic slider*/
var swiper = new Swiper('.swiper', {
effect: 'flip',
grabCursor: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</body>
</html>CodePudding user response:
You can change the z-index of the .menu class to 1 and make sure that the z-index of the content is 0.
.menu {
z-index: 1;
}
CodePudding user response:
The problem is that your top on the responsive mode is 150px, so the menu start 150px below the top of the page. I changed this to 0, so the menu will be in the top of the page, at the 0px.
I made another change in your position, I changed it from absolute to fixed, this will make your menu to be fixed in the page, even when the user scrolls.
So, the problem in your code is in the top declaration, it's need to be 0.
I made some comments in the code to point the place that I made changes:
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
box-sizing: border-box;
}
body{
background: #f7f7f7;
color: #545454;
}
/* NAVIGATION */
.navbar{
width: 100%;
height: 150px;
background: black;
position: static;
top: 0;
left: 0;
padding: 0 25px;
}
.navbar .inner_navbar{
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 100%;
}
.navbar .hamburger{
display: none;
}
.navbar .menu ul{
display: flex;
}
.navbar .menu ul li a{
display: block;
width: 120px;
margin-right: 10px;
text-align: center;
font-size: 14px;
text-transform: uppercase;
color: #fff;
padding: 10px;
border-radius: 25px;
letter-spacing: 2px;
transition: all 0.2s ease;
}
.navbar .menu ul li:last-child a{
margin-right: 0;
}
.navbar .menu ul li a:hover,
.navbar .menu ul li a.active{
background: #5db485;
}
.main_container{
position: static;
background-color: red;
}
.title {
text-align: center;
padding-top: 18px;
}
/*services*/
.services{
padding: 0% 10%;
text-align: center;
}
.diff_services{
display: flex;
margin-top: 10px;
justify-content: space-between; /*space-evenly for two pics*/
}
.diff_service_item{
width: 30%;
cursor: pointer;
overflow: hidden;
}
.diff_service_item img{
width: 100%;
margin-bottom: 25px;
transition: all 0.5s ease;
}
.diff_service_item:hover img{
transform: scale(1.1);
}
.swiper {
display: none;
padding: 5% 10%;
text-align: center;
}
.swiper-wrapper{
display: flex;
margin-top: 0px;
}
.swiper-slide {
width: 30%;
overflow: hidden;
}
.swiper-slide img{
width: 40%;
}
.swiper-horizontal>.swiper-pagination-bullets, .swiper-pagination-bullets.swiper-pagination-horizontal, .swiper-pagination-custom, .swiper-pagination-fraction{
bottom: 0px;
}
/*Tablet*/
@media (max-width: 992px){
.navbar{
height: 218px;
padding: 12px;
}
.navbar .inner_navbar{
flex-direction: column;
}
}
/*Mobile*/
@media (max-width: 728px){
.navbar{
height: 150px;
}
.navbar .inner_navbar{
flex-direction: row;
}
.navbar .menu ul{
position: fixed; /* I changed this to fixed, to prevent that you scroll down and the menu sticks in the top. With fixed, the content will be fixed in the same position, even when user scrolls */
top: 0; /* It's need to be 0, to be fixed on the page top */
left: 0;
display: block;
background: orangered;
width: 100%;
height: 100%;
}
.navbar .menu ul li{
padding: 10px;
}
.navbar .menu ul li a{
width: 100%;
padding: 12px;
}
.navbar .hamburger{
display: block;
position: absolute;
top: 15px;
right: 25px;
color: #fff;
font-size: 24px;
cursor: pointer;
transition: all 0.2s ease;
}
.navbar .menu{
display: none;
}
.navbar .menu.activate{
display: block;
}
/* dessert package*/
.services {
display: none;
}
/* swiper*/
.swiper {
display: block;
padding: 5% 10%;
text-align: center;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<link rel="stylesheet" href="https://unpkg.com/swiper@7/swiper-bundle.min.css"/>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="wrapper">
<div class="navbar">
<div class="inner_navbar">
<div class="logo">
<a href="#"><img src="/images/Final Logo.png" style="width: 150px;"></a>
</div>
<div class="menu">
<ul>
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Desert Safari</a></li>
<li><a href="#">Tours</a></li>
<li><a href="#">Activities</a></li>
<li><a href="#">Contact-Us</a></li>
</ul>
</div>
</div>
<div class="hamburger">
<img src="/images/menu-btn.png" style="width: 40px;">
</div>
</div>
</div>
</header>
<div class="main_container" id="home">
<h1 class="title">Safari Tours</h1>
<!--Safari package-->
<div class="services" id="services">
<dev class="diff_services">
<div class="diff_service_item">
<img src="/images/pic1.jpeg" alt="Service_image">
</div>
<div class="diff_service_item">
<img src="/images/pic2.jpeg" alt="Service_image">
</div>
<div class="diff_service_item">
<img src="/images/pic1.jpeg" alt="Service_image">
</div>
</dev>
</div>
<!-- Swiper -->
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="/images/pic1.jpeg" alt=""></div>
<div class="swiper-slide"><img src="/images/pic2.jpeg" alt=""></div>
<div class="swiper-slide"><img src="/images/pic1.jpeg" alt=""></div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
<!-- Add Arrows -->
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<script src="https://unpkg.com/swiper@7/swiper-bundle.min.js"></script>
<script>
/* three dot menu btn */
var hamburger = document.querySelector(".hamburger");
var menu = document.querySelector(".menu");
hamburger.addEventListener("click", function(){
menu.classList.toggle("activate");
})
</script>
<script type="module">
/*safari pic slider*/
var swiper = new Swiper('.swiper', {
effect: 'flip',
grabCursor: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
</body>
</html>