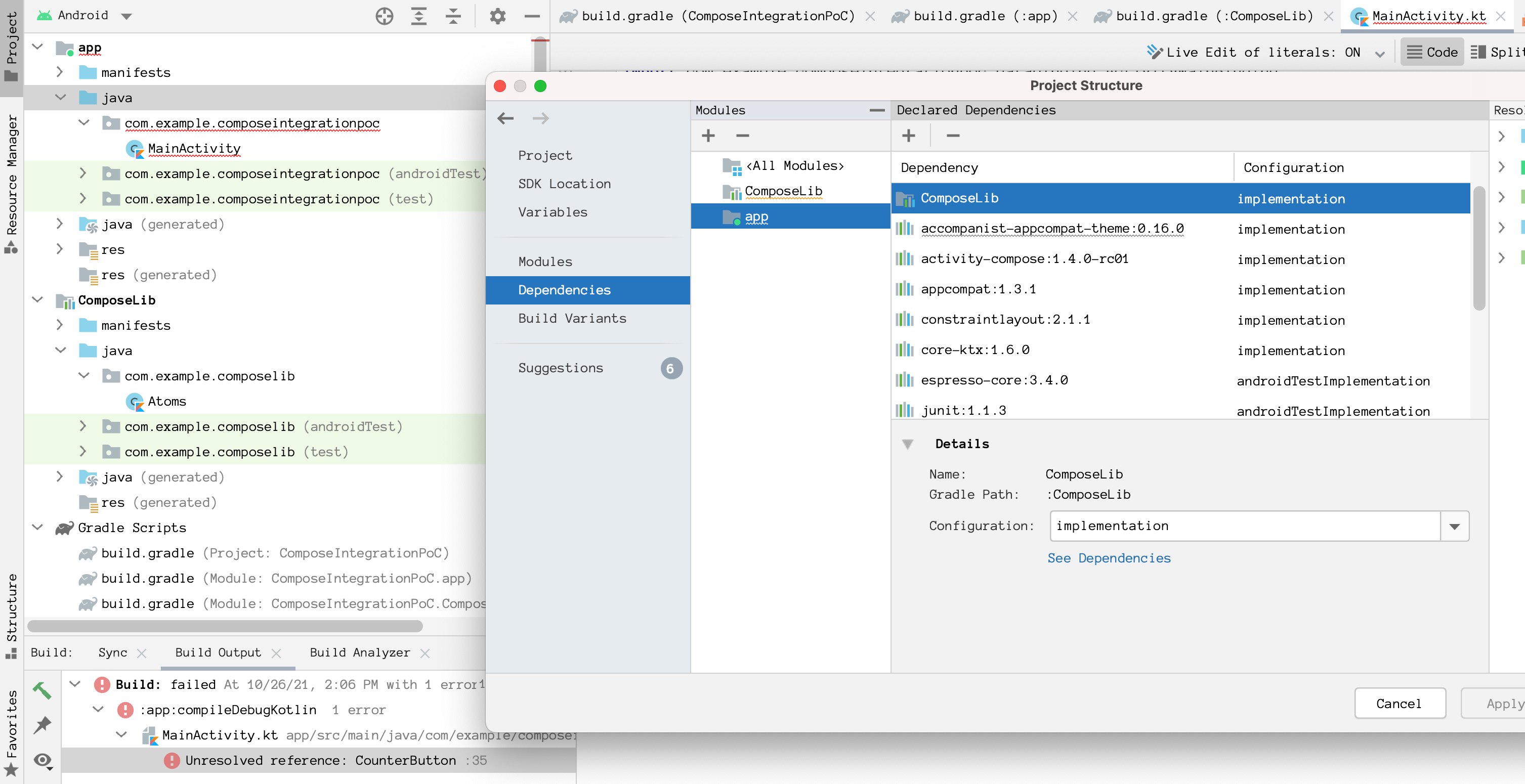
I have an android module (ComposeLib) as part of the same project as the app. It's just to test out using Compose from a library. In the Project Structure dialog I added ComposeLib as an implementation dependency of app.
build.gradle (:app) contains...
dependencies {
...
implementation "androidx.compose.ui:ui:$compose_version"
implementation "androidx.compose.material:material:$compose_version"
implementation "androidx.compose.ui:ui-tooling-preview:$compose_version"
implementation 'androidx.lifecycle:lifecycle-runtime-ktx:2.3.1'
implementation 'androidx.activity:activity-compose:1.4.0-rc01'
implementation "com.google.accompanist:accompanist-appcompat-theme:0.16.0"
implementation project(path: ':ComposeLib')
...
}
Atoms.kt in ComposeLib consists of...
class Atoms {
@Composable
fun CounterButton(count: Int, updateCount: (Int) -> Unit) {
Button( onClick = {updateCount(count 1)},
modifier = Modifier
.background(MaterialTheme.colors.secondary)){
Text("Clicked $count times")
}
}
}
Then in MainActivity.kt I am trying to use CounterButton...
import com.example.composelib.Atoms
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
val myComposeView = findViewById<ComposeView>(R.id.composeView)
myComposeView.setContent {
val counter = remember{ mutableStateOf(0) }
AppCompatTheme {
CounterButton( // <== Unresolved Reference!?
count = counter.value,
updateCount = {newCount -> counter.value = newCount})
}
}
}
}
As you can see in the lower left of the screenshot the app cant find CounterButton from ComposeLib.Atoms. Any idea why?
This code works if I put CounterButton() in the app in MainActivity, so it's not a Jetpack problem it's a build configuration problem.
I also tried qualifying the call to CounterButton every way I could think of (Atoms.CounterButton, public.example.composelib.Atoms.CounterButton, etc). Even code completion doesn't recognize it.
How do I reference a @Composable function from another module in the same project?
CodePudding user response:
You've defined your Composable inside class Atoms for some reason, so this function should be called on a class instance.
It's totally fine to define composable functions without any classes, just like
@Composable
fun CounterButton(count: Int, updateCount: (Int) -> Unit) {
}
It's already in some package so I don't think any container is much needed. But in case you wanna add some kind of modularity, you can replace class with object, in this case you'll be able to call it as Atoms.CounterButton