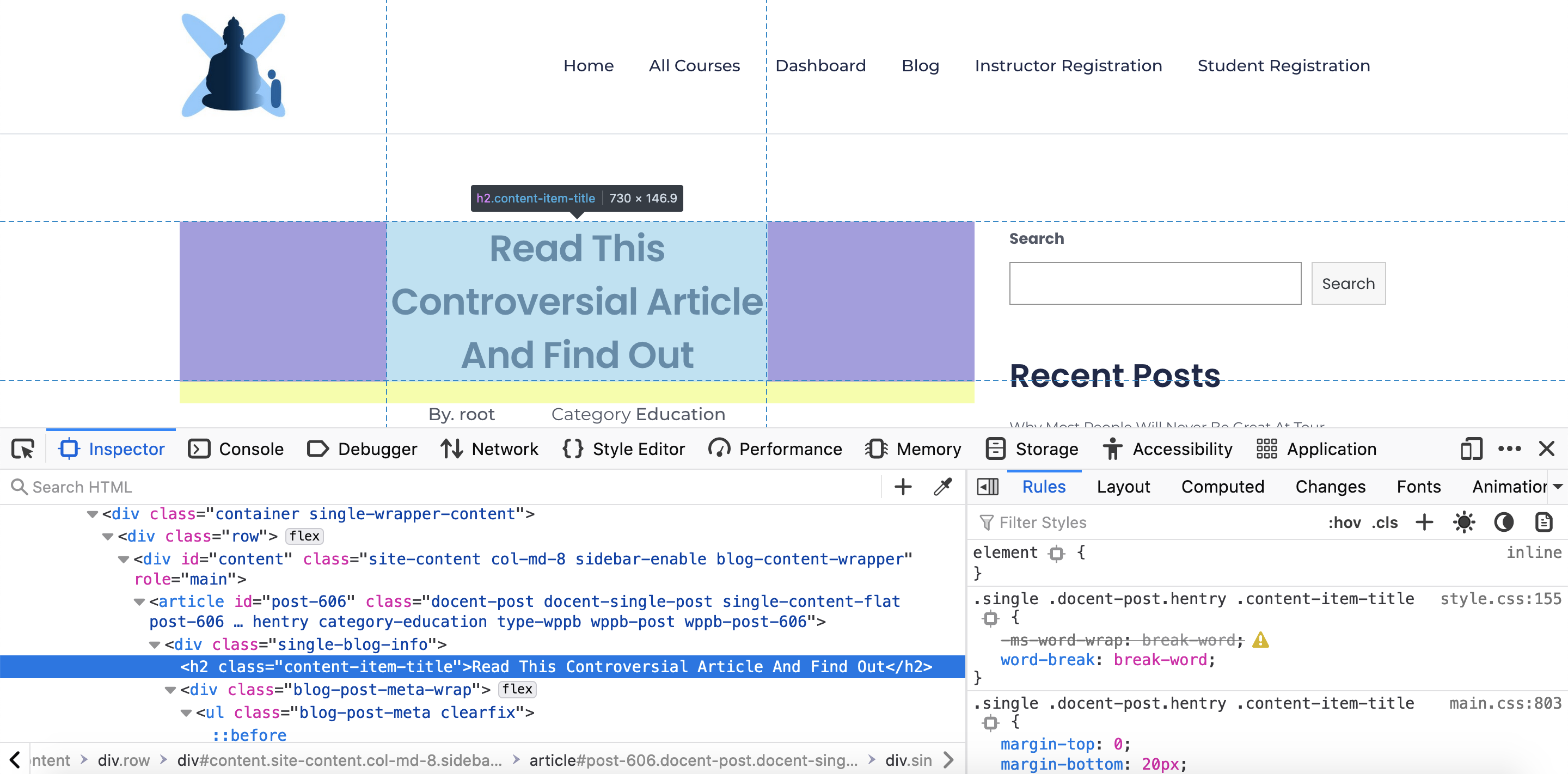
This is how the page HTML looks like. It is WordPress Docent theme.
It is appearing in middle but I want to appear left aligned.
I tried:
align:left
width:100%
but no effect
Also, I tried:
align:left
width:max-content
This time it appears in the same line but bleeds out of this purple container.
How can I fix this so that it starts from left in one line and wrap it bigger than purple box?
CodePudding user response:
I see padding being applied on both sides! The purple section indicates padding. So try to set the padding or padding-left to 0. Like so:
padding: 0;