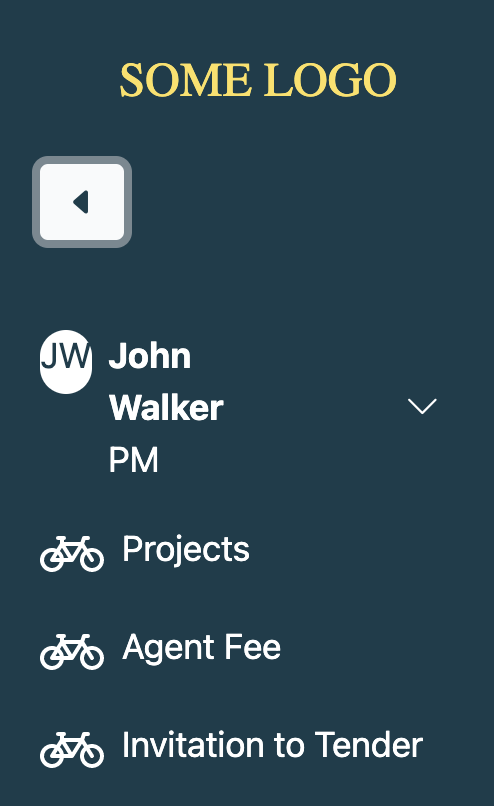
Hi I'm trying to implement a collapsible sidebar but whenever I toggle the collapse button, the elements are moving.
I checked so many questions here on SO but couldn't find a solution.
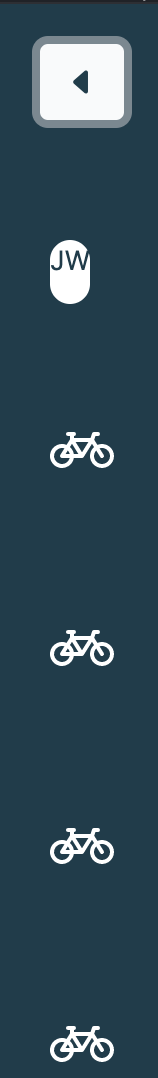
But when I click the toggle button:
Some random space is added between the icons and they change the position, how could I keep those icons or elements static/sticky? I don't want them to move.
CodePudding user response:
You can try to use this style for sidebar:
position: sticky;
top: 0;
align-self: start;
CodePudding user response:
To start, you could try to add this to your css :
#sidebar.active .sidebar-header {
padding-top: 104px;
}
This will compensate the size of the picture diseappearing.
Then, I saw that even with the link text hidden, there is still two non breaking space ( ) inside your links. You should remove it and align the text with a padding-left instead.
I've saw that you've added padding: 20px 10px; for the #sidebar.active ul li a but this will change the padding of your links in the sidenav, so they won't make the same size anymore. I've removed it.
There will still be a problem : When your sidenav is growing, the text to be displayed won't have the place to expand, so it will return to the next line, we don't want that.
To prevent that, you could add a container inside the sidenav, that will always make the same size. Or you could try to fix the sizes of your links, so that the text that won't fit won't be displayed, as you choose.
I've edited your JsFiddle.