I want to integrate google pay using a gateway.
I created the google pay account with the url information I work in local
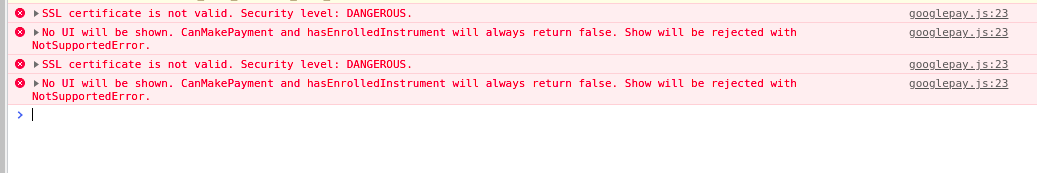
While trying to import pay js, I get an error as in ss, I haven't figured out why yet.
The main reason I got this error is because I don't have a local ssl certificate.
I am using Spring framework and ubuntu as operating system. How can I define SSL Certification in my local?
CodePudding user response:
Have you got a reproduction scenario?
It's hard to say specifically what's going on with this, but note that Google Pay needs to be running in a secure context. i.e. valid https, or with a valid browser exception like localhost.
If you're working with a web framework, consider using the framework specific libraries for React, Angular or Web Components: https://github.com/google-pay/google-pay-button#readme
Here are some samples:
- https://stackblitz.com/edit/google-pay-react
- https://stackblitz.com/edit/google-pay-angular
- https://stackblitz.com/edit/google-pay-custom-element
- https://stackblitz.com/edit/google-pay-vue
- https://stackblitz.com/edit/google-pay-svelte
EDIT: Additional context for working with SSL locally
Have a look at the following resource for working with secure contexts locally: https://web.dev/when-to-use-local-https/
Some options to consider:
- Add an insecure override for your local environment in your browser to treat it as secure. For Google Chrome, use:
chrome://flags/#unsafely-treat-insecure-origin-as-secure. - ngrok which will expose your local environment as a publicly accessible
httpsendpoint. The public endpoint may be considered either a non starter for you, or a feature depending on your requirements/constraints. - local-ssl-proxy which will proxy your application via a local SSL proxy using a self signed certificate. This is more onerous to set up but doesn't expose your local environment to the internet.