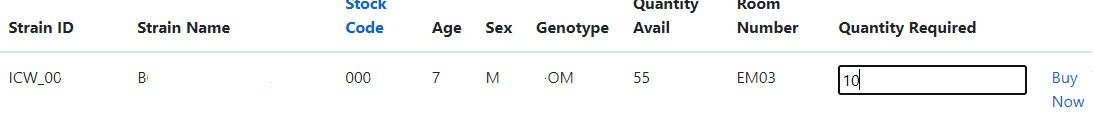
I am building an Product Ordering web application I have used Entity Framework to Scaffold-DbContext to Scaffold the Tables in the DB to the Model Classes. I have table called Inventory in the DB and now the view is created in the .Net Core project that shows the list of the inventory in the DB like below
I am trying to add a new field called QuantityRequired in the Model class that is not needed to be on the the Database. On the view I am trying to make this an input field so the users can enter the no.of items required and click Buy Now that add the item into the cart
public partial class Inventory
{
public string StrainId { get; set; }
public string StrainName { get; set; }
public string StrainCode { get; set; }
public string Age { get; set; }
public string Sex { get; set; }
public string Genotype { get; set; }
public int QuantityAvailable { get; set; }
public string RoomNumber { get; set; }
public int InventoryId { get; set; }
[NotMapped]
public int QuantityRequired { get; set; }
}
Upon reading I found that the [NotMapped] attribute helps with this, so updated the model class like above and the view is now like
<td >
<input id="Text3" type="text" asp-for="@item.QuantityReq" />
</td>
<td>
<a asp-controller="cart" asp-action="buy" asp-route-customerID="@custID.CustomerId" asp-route-invetoryID="@item.InventoryId">Buy Now</a>
</td>
Now it shows the new field in the table
I didnot do anything on the Controller of the Inventory Page.Should I bind this value in the controller? Because when the button Buy Now is clicked I have the below code on the CartController
public IActionResult Index()
{
var cart = SessionHelper.GetObjectFromJson<List<Item>>(HttpContext.Session, "cart");
ViewBag.cart = cart;
return View();
}
[Route("buy/{customerID}/{invetoryID}")]
public async Task<IActionResult> Buy(int? customerID, int? invetoryID)
{
if (customerID == null || invetoryID == null)
{
return NotFound();
}
Customer custData = await _context.Customers.FindAsync(customerID);
var intData = await _context.Inventories.FindAsync(invetoryID);
if (SessionHelper.GetObjectFromJson<List<Item>>(HttpContext.Session, "cart") == null)
{
List<Item> cart = new List<Item>();
cart.Add(new Item
{
Custom = custData,
Inventory = intData,
**Quantity = intData.QuantityReq**
});
SessionHelper.SetObjectAsJson(HttpContext.Session, "cart", cart);
}
return RedirectToAction("Index");
}}}
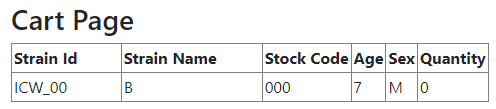
I tried to reterieve the QuantityReq from the Quantity = intData.QuantityReq** but it shows '0' and not the value that was entered by the users
Cart View page is like
@foreach (var item in ViewBag.cart)
{
<tr>
<td>@item.Inventory.StrainId</td>
<td>@item.Inventory.StrainName</td>
<td>@item.Inventory.StrainCode</td>
<td>@item.Inventory.Age</td>
<td>@item.Inventory.Sex</td>
<td>@item.Quantity</td>
</tr>
}
How to pass the user entered value from the Inventory page into the Cart page
CodePudding user response:
You're not sending the quantity to the Controller for it to process when performing the Buy.
Instead, you're retrieving an object "intData" from the database (which clearly will not have the value that you just entered in the UI), and then trying to use Quantity from that intData to populate an item in the cart.
You need to add quantity as a parameter on your controller method, send the value from the UI, and then use that parameter when creating the cart item:
Client UI:
<td >
<input id="Text3" type="text" asp-for="@item.QuantityReq" />
</td>
<td>
<a asp-controller="cart"
asp-action="buy"
asp-route-customerID="@custID.CustomerId"
asp-route-invetoryID="@item.InventoryId"
asp-route-quantity="@item.QuantityReq">Buy Now</a>
</td>
Controller:
[Route("buy/{customerID}/{invetoryID}/{quantityReq}")]
public async Task<IActionResult> Buy(int? customerID, int? invetoryID, int quantityReq)
{
if (customerID == null || invetoryID == null)
{
return NotFound();
}
Customer custData = await _context.Customers.FindAsync(customerID);
var intData = await _context.Inventories.FindAsync(invetoryID);
if (SessionHelper.GetObjectFromJson<List<Item>>(HttpContext.Session, "cart") == null)
{
List<Item> cart = new List<Item>();
cart.Add(new Item
{
Custom = custData,
Inventory = intData,
Quantity = quantityReq
});
SessionHelper.SetObjectAsJson(HttpContext.Session, "cart", cart);
}
return RedirectToAction("Index");
}
CodePudding user response:
this code was tested in Visual Studio
@foreach (var item in ViewBag.cart)
{
<tr>
<td>@item.Inventory.StrainId</td>
<td>@item.Inventory.StrainName</td>
<td>@item.Inventory.StrainCode</td>
<td>@item.Inventory.Age</td>
<td>@item.Inventory.Sex</td>
<td>@item.Quantity</td>
<td>
<form method="post"
asp-controller="cart"
asp-action="buy">
<row>
<column>
<input type="text" id="quantityReq" name="quantityReq" value = @item.QuantityReq/>
</column>
<column>
<input type="hidden" id="customerID" name="customerID" value = "@custID.CustomerId" />
<input type="hidden" id="invetoryID" name="invetoryID" value = "@item.InventoryId" />
<button type="submit" style="border:none; background-color:transparent"> <u> Buy now</u> </button>
</column>
</row>
</form>
</td>
</tr>
}
and remove [Route("buy/{customerID}/{invetoryID}/{quantityReq}")] from action
public async Task<IActionResult> Buy(int customerID, int invetoryID, int quantityReq)