I know there are several threads on the "overlapping images" topic, but I can't find one that addresses my specific problem.
I have five circular images and I need to display them with slight overlap, kind of like how a deck of cards looks when it's laid out in a fan.
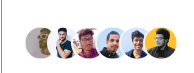
Here is what it should look like:

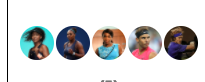
Here is what I currently have:

All the code examples I've found are aimed at overlapping two square images and I can't figure out how to translate to this scenario. Any help would be greatly appreciated. I've tried messing around with grid layout and negative margins, but it was just a huge mess.
I can't share the source code but I've recreated the exact same HTML/CSS with dummy data in this codepen.
HTML:
<div class="main-container">
<div id="icons-container">
<div class="single-icon-container">
<img
src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg"
alt=""
class="icon"
id="icon1"
/>
</div>
<div class="single-icon-container">
<img
src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg"
alt=""
class="icon"
id="icon2"
/>
</div>
<div class="single-icon-container">
<img
src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg"
alt=""
class="icon"
id="icon3"
/>
</div>
<div class="single-icon-container">
<img
src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg"
alt=""
class="icon"
id="icon4"
/>
</div>
<div class="single-icon-container">
<img
src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg"
alt=""
class="icon"
id="icon5"
/>
</div>
</div>
</div>
CSS:
.main-container {
height: fit-content;
padding-top: 3rem;
}
#icons-container{
display: flex;
position: relative;
justify-content: center;
}
.icon {
height: 40px;
width: 40px;
border-radius: 50%;
border: 1px solid white;
}
CodePudding user response:
You can use margin-right on the icon . To overlap let margin-right have negative values
.main-container {
height: fit-content;
padding-top: 3rem;
}
#icons-container {
display: flex;
position: relative;
justify-content: center;
}
.icon {
height: 40px;
width: 40px;
border-radius: 50%;
border: 1px solid white;
margin-right: -15px;
}<div class="main-container">
<div id="icons-container">
<div class="single-icon-container">
<img src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg" alt="" class="icon" id="icon1">
</div>
<div class="single-icon-container">
<img src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg" alt="" class="icon" id="icon2">
</div>
<div class="single-icon-container">
<img src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg" alt="" class="icon" id="icon3">
</div>
<div class="single-icon-container">
<img src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg" alt="" class="icon" id="icon4">
</div>
<div class="single-icon-container">
<img src="https://randomwordgenerator.com/img/picture-generator/50e4d646434faa0df7c5d57bc32f3e7b1d3ac3e45551784c722f78d79e_640.jpg" alt="" class="icon" id="icon5">
</div>
</div>
</div>