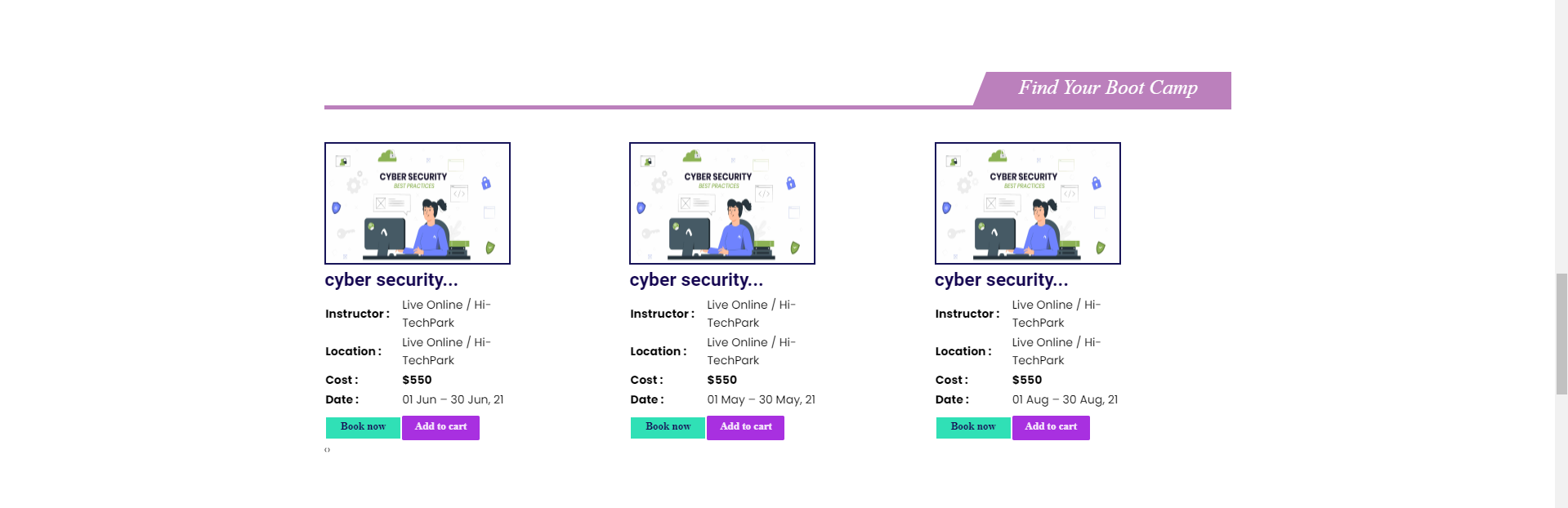
owl carousal works nicely when I put HTML in laravel view blade :
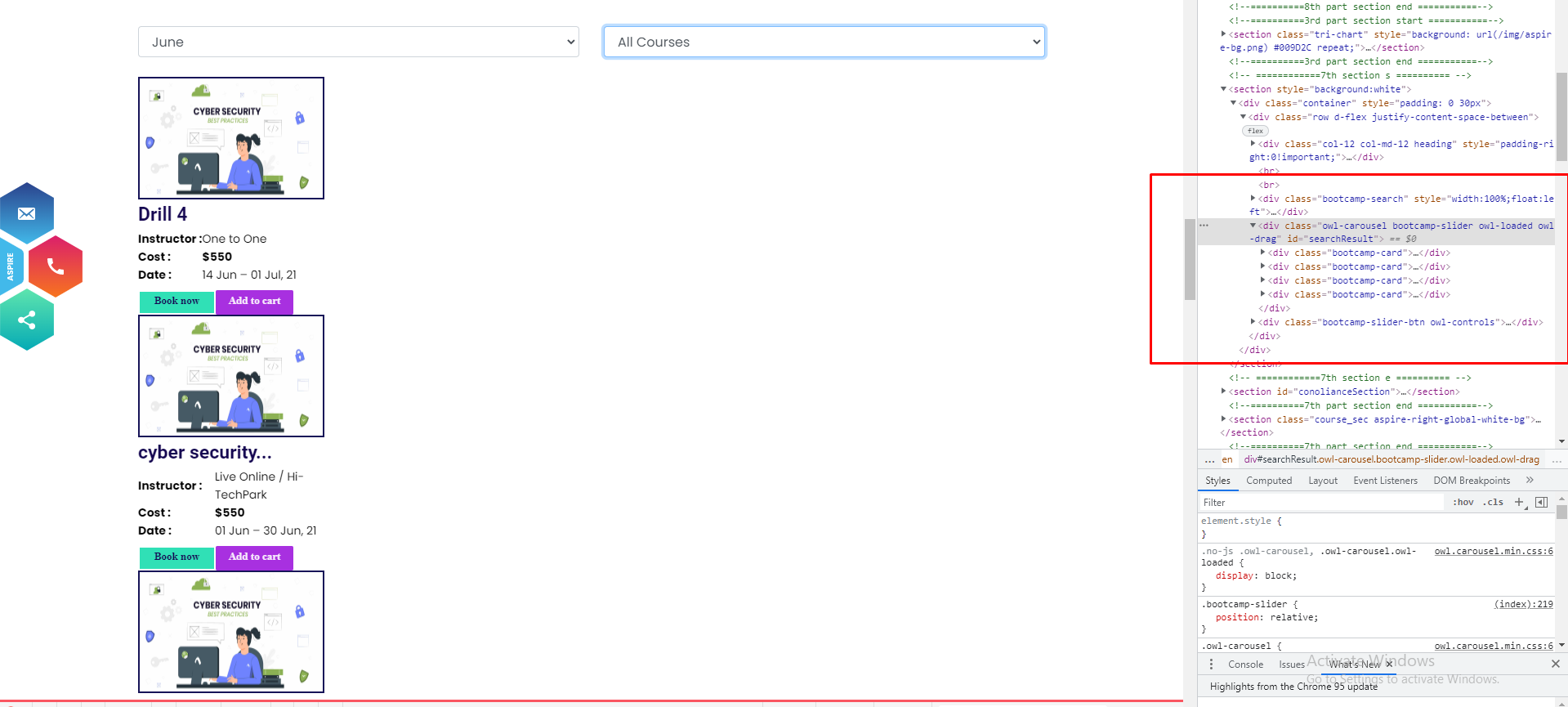
But when I am trying to make ajax call (by json response, getting HTML from the controller), It's broken :

My codes from blade : (getting data in searchResult id by ajax call)
<div class="owl-carousel bootcamp-slider" id="searchResult">
</div>
<div class="bootcamp-slider-btn owl-controls">
<div class="owl-nav">
<div class="owl-prev"><i class="fa fa-angle-left" aria-hidden="true"></i>
</div>
<div class="owl-next"><i class="fa fa-angle-right" aria-hidden="true"></i>
</div>
</div>
<div class="owl-dots">
<div class="owl-dot active"><span></span></div>
<div class="owl-dot"><span></span></div>
<div class="owl-dot"><span></span></div>
</div>
</div>
</div>
codes from controller :
foreach($data as $bootcamp){
$output .= '
<div class="bootcamp-card">
<div class="row">
<div class="col-12 col-md-12 bootcamp-body">
<div class="bootcamp-thumbnail">
<img style="width:100%!important;height:100%!important"
src="img/cart/course-thumb.png" alt="">
</div>
....
....
....
<div class="p-0 pt-2 d-flex">
<a href="#" class="form-control book-button" style="text-
align: center;"
data-toggle="modal"
data-target="#bootcamp-registration">Book now</a>
<a href="cart" class="add-to-cart">Add to cart</a>
</div>
</div>
</div>
</div>
';
}
}else{
$output .= '
<div>No Bootcamp found</div>
';
}
$data = array(
'searched_bootcamp' => $output
);
echo json_encode($data);
Please check the code from jquery, I am trying to minimize code as much as possible:
$('select').on('change',function(e){
e.preventDefault();
let by_month= $('#by-month').val();
let by_course = $('#by-course').val();
searchBootcamp(by_month, by_course);
})
function searchBootcamp(by_month = '', by_course = ''){
$.ajax({
url : "search-bootcamp",
type : "GET",
dataType : "JSON",
data : {by_month : by_month, by_course : by_course},
success : function(data){
$('#searchResult').html(data.searched_bootcamp);
}
}).done(function() {
$('.bootcamp-slider').owlCarousel()
});
}
searchBootcamp();
CodePudding user response:
You must reactive owl carousal after add html from ajax.
After ajax add new html, 1 time call owl carousal init
Example:
$.ajax({
url: "test.html",
context: document.body
}).done(function() {
// add html to body
$(".owl-carousel").owlCarousel();
});
When multiple replace html you can destroy and re-init Example:
let owl = $(".bootcamp-slider");
$.ajax({
url: "test.html",
context: document.body
}).done(function() {
// add html to body
if (!owl.hasClass('owl-loaded')) {
owl.owlCarousel();
} else {
owl.trigger('destroy.owl.carousel');
owl.owlCarousel();
}
});