I have on button which is used to play a song. In that button, I use a unicode icon for control playing the audio track and it's working fine but the main issue is it's not displaying as per my required ICON (https://www.w3schools.com/icons/tryit.asp?icon=fas_fa-guitar&unicon=f7a6)
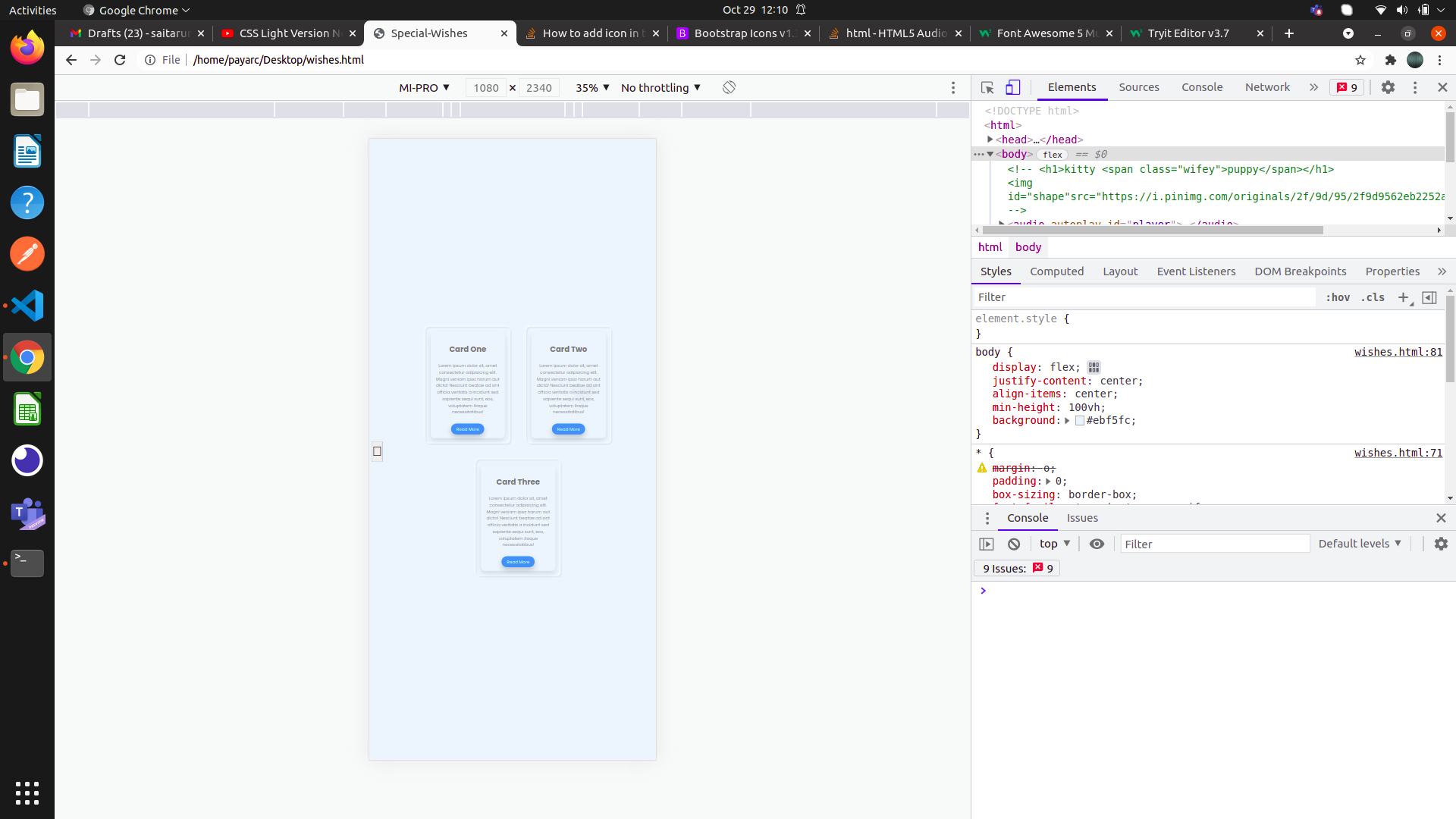
I want to show that icon at the right side top corner of the page without effecting my remaining page mainly cards,This is my output
 .
.
please help me to acheive this thing
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<title>Special-Wishes </title>
<script>
</script>
</head>
<body>
// thi is the audio code
<audio autoplay id="player">
<source src="https://docs.google.com/uc?export=download&id=11wfYWiukbIZJQnDL385jQs2SGQA5ESbL" type="audio/mpeg">
</audio>
<div>
<button id="music" onclick="document.getElementById('player').play()"></button>
</div>
<!-- <img id="i1" src="https://i.pinimg.com/originals/a1/4d/f2/a14df22726e1964e347dc13b182457e5.gif" alt="alternatetext"> -->
<div class="container">
<div class="card">
<div class="box">
<div class="content">
<h2 id="initial">Me</h2>
<h3>Card One</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2><span class="heart-icon" style='font-size:180px;'>♥</span></h2>
<h3>Card Two</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2>AK</h2>
<h3>Card Three</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</div>
</body>
<style>
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
.heart-icons {
margin-left: -40%;
}
#music {
font-size: 50px;
}
* {
margin: o;
padding: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
/* background:#c7c744; */
}
#my_audio {
margin-top: -40%;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #ebf5fc;
}
.container {
display: flex;
justify-content: center;
align-items: center;
max-width: 1200px;
flex-wrap: wrap;
padding: 40px 0;
}
.container .card {
position: relative;
width: 320px;
height: 440px;
box-shadow: inset 5px 5px 5px rgba(0, 0, 0, 0.05), inset -5px -5px 5px rgba(255, 255, 255, 0.5), 5px 5px 5px rgba(0, 0, 0, 0.05), -5px -5px 5px rgba(255, 255, 255, 0.5);
border-radius: 15px;
margin: 30px;
}
.container .card .box {
position: absolute;
top: 20px;
left: 20px;
right: 20px;
bottom: 20px;
background: #ebf5fc;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1);
border-radius: 15px;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.container .card:hover .box {
transform: translateY(-50px);
box-shadow: 0 10px 40px rgba(0, 0, 0, 0.2);
background: linear-gradient(45deg, #b95ce4, #4f29cd);
}
.container .card .box .content {
padding: 20px;
text-align: center;
}
.container .card .box .content h2 {
position: absolute;
top: -10px;
right: 30px;
font-size: 8em;
color: rgba(0, 0, 0, 0.02);
transition: 0.5s;
pointer-events: none;
}
.container .card:hover .box .content h2 {
color: rgba(0, 0, 0, 0.05);
}
.container .card .box .content h3 {
font-size: 1.8em;
color: #777;
z-index: 1;
transition: 0.5s;
}
.container .card .box .content p {
font-size: 1em;
font-weight: 300;
color: #777;
z-index: 1;
transition: 0.5s;
}
.container .card:hover .box .content h3,
.container .card:hover .box.content p {
color: #fff;
}
.container .card .box .content a {
position: relative;
display: inline-block;
padding: 8px 20px;
background: #03a9f4;
margin-top: 15px;
border-radius: 20px;
color: #fff;
text-decoration: none;
font-weight: 400;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.container .card:hover .box .content a {
background: #ff568f;
}
#i1 {
width: 100%;
height: 50px;
}
h1 {
text-align: center;
font-size: 65px;
font-style: italic;
}
</style>
</html>CodePudding user response:
Just do what they do on the page you linked to
You do need an element with the FAS classes - you can give the button that class
Note the CSS to place the button
Also your HTML is invalid. You have too many body tags
#music { position: absolute; top: 10px; right:50px}<link rel="stylesheet" href="https://ka-f.fontawesome.com/releases/v5.15.4/css/free.min.css?" />
<button id="music" onclick="document.getElementById('player').play()" class='fas'></button>CodePudding user response:
You mentioned w3example using font-awsome icons to display the icons
You given Example: https://www.w3schools.com/icons/tryit.asp?icon=fas_fa-guitar&unicon=f7a6
Related Font Awsome Icon: https://fontawesome.com/v5.15/icons/guitar
So icon is not display into frontend without calling fontawsome library
I made changes
1st Add font awsome library in to head
<link rel="stylesheet" href="https://ka-f.fontawesome.com/releases/v5.15.4/css/free.min.css?" />
2nd Add fas class to button
<button id="music" onclick="document.getElementById('player').play()"></button>
Changed to
<button id="music" onclick="document.getElementById('player').play()" class='fas'></button>
Please check the following Working code sinppet
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<title>Special-Wishes </title>
<link rel="stylesheet" href="https://ka-f.fontawesome.com/releases/v5.15.4/css/free.min.css?" />
</head>
<body>
// thi is the audio code
<audio autoplay id="player">
<source src="https://docs.google.com/uc?export=download&id=11wfYWiukbIZJQnDL385jQs2SGQA5ESbL" type="audio/mpeg">
</audio>
<div>
<button id="music" onclick="document.getElementById('player').play()" class='fas'>

</button>
</div>
<!-- <img id="i1" src="https://i.pinimg.com/originals/a1/4d/f2/a14df22726e1964e347dc13b182457e5.gif" alt="alternatetext"> -->
<div class="container">
<div class="card">
<div class="box">
<div class="content">
<h2 id="initial">Me</h2>
<h3>Card One</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2><span class="heart-icon" style='font-size:180px;'>♥</span></h2>
<h3>Card Two</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
<div class="card">
<div class="box">
<div class="content">
<h2>AK</h2>
<h3>Card Three</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Magni veniam ipsa harum aut dicta! Nesciunt beatae ad sint officia veritatis a incidunt sed sapiente sequi sunt, eos, voluptatem itaque necessitatibus!</p>
<a href="#">Read More</a>
</div>
</div>
</div>
</div>
</body>
<style>
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
.heart-icons {
margin-left: -40%;
}
#music {
font-size: 50px;
}
* {
margin: o;
padding: 0;
box-sizing: border-box;
font-family: 'poppins', sans-serif;
/* background:#c7c744; */
}
#my_audio {
margin-top: -40%;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #ebf5fc;
}
.container {
display: flex;
justify-content: center;
align-items: center;
max-width: 1200px;
flex-wrap: wrap;
padding: 40px 0;
}
.container .card {
position: relative;
width: 320px;
height: 440px;
box-shadow: inset 5px 5px 5px rgba(0, 0, 0, 0.05), inset -5px -5px 5px rgba(255, 255, 255, 0.5), 5px 5px 5px rgba(0, 0, 0, 0.05), -5px -5px 5px rgba(255, 255, 255, 0.5);
border-radius: 15px;
margin: 30px;
}
.container .card .box {
position: absolute;
top: 20px;
left: 20px;
right: 20px;
bottom: 20px;
background: #ebf5fc;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.1);
border-radius: 15px;
display: flex;
justify-content: center;
align-items: center;
transition: 0.5s;
}
.container .card:hover .box {
transform: translateY(-50px);
box-shadow: 0 10px 40px rgba(0, 0, 0, 0.2);
background: linear-gradient(45deg, #b95ce4, #4f29cd);
}
.container .card .box .content {
padding: 20px;
text-align: center;
}
.container .card .box .content h2 {
position: absolute;
top: -10px;
right: 30px;
font-size: 8em;
color: rgba(0, 0, 0, 0.02);
transition: 0.5s;
pointer-events: none;
}
.container .card:hover .box .content h2 {
color: rgba(0, 0, 0, 0.05);
}
.container .card .box .content h3 {
font-size: 1.8em;
color: #777;
z-index: 1;
transition: 0.5s;
}
.container .card .box .content p {
font-size: 1em;
font-weight: 300;
color: #777;
z-index: 1;
transition: 0.5s;
}
.container .card:hover .box .content h3,
.container .card:hover .box.content p {
color: #fff;
}
.container .card .box .content a {
position: relative;
display: inline-block;
padding: 8px 20px;
background: #03a9f4;
margin-top: 15px;
border-radius: 20px;
color: #fff;
text-decoration: none;
font-weight: 400;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.2);
}
.container .card:hover .box .content a {
background: #ff568f;
}
#i1 {
width: 100%;
height: 50px;
}
h1 {
text-align: center;
font-size: 65px;
font-style: italic;
}
</style>
</html>