I want a "header" to go across the top.
The trick is that the main container can't really change.
Is this possible?
My current code is as follows:
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet"/>
<div class="h-screen">
<div class="h-full">
<div class="flex flex-auto overflow-x-auto overflow-y-hidden bg-gray-50 h-full">
<div
class="relative flex flex-col ml-2 my-2 overflow-hidden bg-white rounded-lg shadow bg-gray-200"
style="width:300px;min-width: 300px;"
>
<div
class="text-center font-semibold bg-gray-200 h-4 p-2 text-2xl"
style="min-height:3rem"
>Stuff</div>
<div class="flex flex-col overflow-x-hidden overflow-y-auto bg-gray-200 p-2 h-full"></div>
</div>
<div
class="relative flex flex-col ml-2 my-2 overflow-hidden bg-white rounded-lg shadow bg-gray-200"
style="width: 300px; min-width: 300px;"
>
<div
class="text-center font-semibold bg-gray-200 h-4 p-2 text-2xl"
style="min-height:3rem"
>More Stuff</div>
<div class="flex flex-col h-full"></div>
</div>
</div>
</div>
</div>CodePudding user response:
You could try using an element with position: fixed. This can be positioned relative to the viewport. For example:
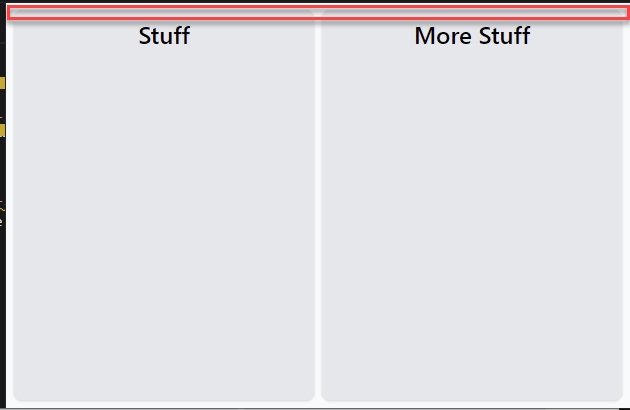
<div class="fixed top-0 left-0 right-0 z-50 bg-red-500 p-1">Header</div>
would place a header across the entire page. This code can be placed anywhere in the code that you provided.
You will need to set an appropriate top margin for the rest of the page to avoid overlapping content.
A complete example would look like:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.17/tailwind.min.css" referrerpolicy="no-referrer" />
<div class="h-screen">
<div class="h-full mt-5">
<div class="flex flex-auto overflow-x-auto overflow-y-hidden bg-gray-50 h-full">
<div class="relative flex flex-col ml-2 my-2 overflow-hidden bg-white rounded-lg shadow bg-gray-200" style="width:300px;min-width: 300px;">
<div class="text-center font-semibold bg-gray-200 h-4 p-2 text-2xl" style="min-height:3rem">Stuff</div>
<div class="flex flex-col overflow-x-hidden overflow-y-auto bg-gray-200 p-2 h-full"></div>
</div>
<div class="relative flex flex-col ml-2 my-2 overflow-hidden bg-white rounded-lg shadow bg-gray-200" style="width: 300px; min-width: 300px;">
<div class="text-center font-semibold bg-gray-200 h-4 p-2 text-2xl" style="min-height:3rem">More Stuff</div>
<div class="flex flex-col h-full"></div>
<div class="fixed top-0 left-0 right-0 z-50 bg-red-500 p-1">Header</div>
</div>
</div>
</div>
</div>