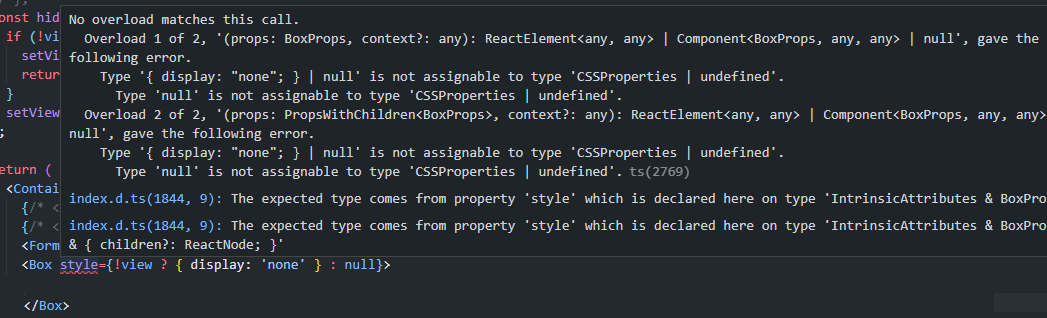
I am having the following error style attribute
(No overload matches this call. Overload 1 of 2, '(props: BoxProps, context?: any): ReactElement<any, any> | Component<BoxProps, any, any> | null', gave the following error.)
if I leave { display: 'none' } by it self the problem goes away for some reason.
yet In codesandbox works like charm, but in my module it errors out any idea what is the general reason for this error ?
//State
const [view, setView] = useState<boolean>(true);
// Box MUI item
<Box style={!view ? { display: 'none' } : null}>
</Box>CodePudding user response:
Per the compilation error diagnostic in your post: instead of null, use undefined:
<Box style={!view ? { display: 'none' } : undefined}>