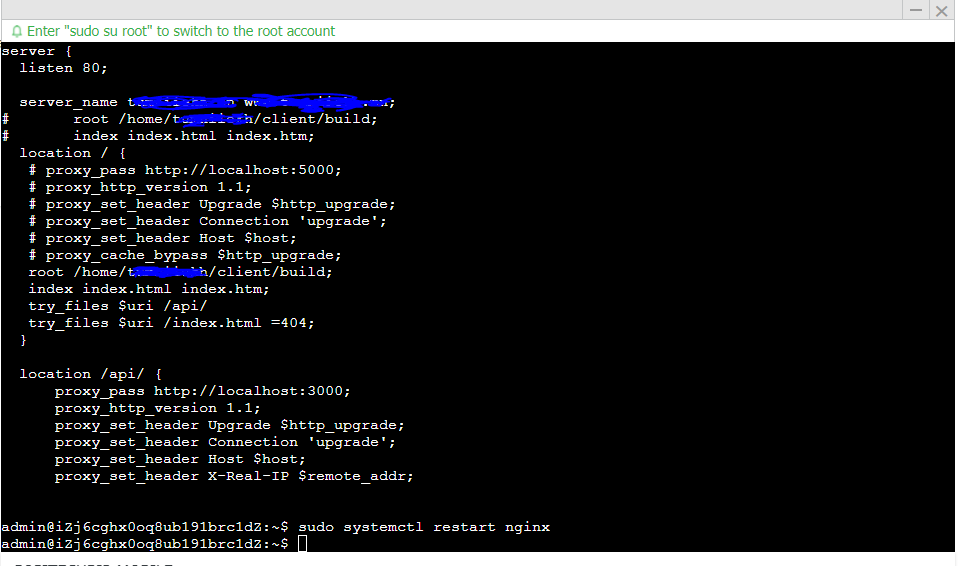
I am running MERN stack app on Nginx server in ubuntu. Currently I have deployed successful both of them, but got stuck in distinguishing public folder. Here is my Nginx server config

As you can see API route goes to node.js, but cannot access node.js public folder. How can I config both react and node.js public folder accessing?
CodePudding user response:
Usually people assign the public folder from express, not nginx. It would be something like this
app.use(express.static('public'))
And this will serve static files from your /public folder in the express app. You can read more about it here if you want
