I am trying to store data from a web app made in a flutter to the real-time database, firebase. But I have an auth ID that I have generated and I want the user's data to be stored in that field named "The user's generated ID," but when I store data it isn't being stored the way I want it. It's saving in the referenced field but there is another generated id in the field and then the data is that field. It saving it like this:
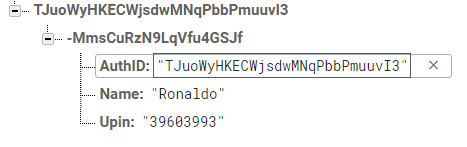
This is how the data is being stored:

and this is how I am saving it:
await post(Uri.parse("https://officialnasproject-default-rtdb.firebaseio.com/App/People/${AuthID}.json"), body: jsonEncode(userDataMap));
CodePudding user response:
Then you call the REST API with a POST request, Firebase will (according to is documentation):
POST: Add to a list of data in our Firebase database. Every time we send aPOSTrequest, the Firebase client generates a unique key, likefireblog/users/<unique-id>/<data>.
To specify the complete path yourself, use a PUT request instead of POST. If you have a put() function too, that'd be:
await put(Uri.parse("https://officialnasproject-default-rtdb.firebaseio.com/App/People/${AuthID}.json"), body: jsonEncode(userDataMap));
// 