I've created a type declaration object for the data that is coming in, but no matter what I seem to try and define as the type for the property "severity", it's upset. What it wants (as shown below) doesn't seem to be an option. I was just wondering if there is a type I can use besides "any" that would work for this ? Or, because it is custom, any is my only option?
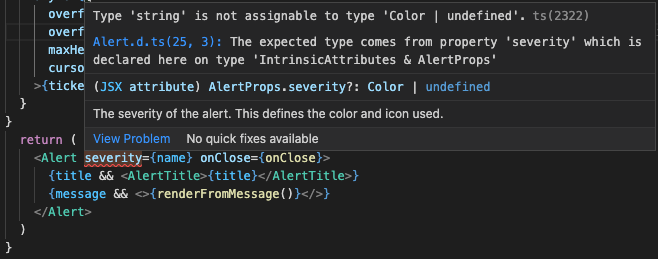
Here's what I have that is throwing the below error:
type ticketData = {
name: string;
title: string;
onClose: () => void;
message: string[];
}
https://mui.com/components/snackbars/
CodePudding user response:
you have to mention any of these below options for colors provided by muiAlert:
name: 'success' | 'info' | 'warning' | 'error' | undefined
check api Link - https://mui.com/api/alert/