I am using the ckeditor version 4 plugin ... I want to send ckeditot values to the controller but whatever I do sends a null value!! I did a lot of searching, tried all the methods on the site, but it didn't work:( I downloaded the plugin again from the site but it still failed?
Notice: When I use "Id" instead of "asp-for", the value is sent, but I need asp-for....
Html Form :
@model Baya.Core.ViewModels.AddProductViewModel
<form id="ProductForm" method="post" enctype="multipart/form-data">
<div class="form-group">
<label class="control-label">desc</label>
<textarea asp-for="Description" class="form-control"></textarea>
</div>
<div class="modal-footer">
<button type="button" onclick="return ValidateForm()" class="btn btn-info waves-effect">save</button>
<button type="button" class="btn btn-danger waves-effect"
data-dismiss="modal">
cancel
</button>
</div>
JavaScript Code:
$(function () {
/* $('#Description').ckeditor();*/
CKEDITOR.replace('Description');
});
function ValidateForm() {
let Form = $("#ProductForm")[0];
let Form_Data = new FormData(Form);
var descProduct = CKEDITOR.instances.Description.getData();
Form_Data.append("Description", descProduct);
$.ajax({
url: '/AdminPanel/Product/AddAndUpdateProduct',
data: Form_Data,
contentType: false,
processData: false,
type: 'POST',
success: function (data) {
//code
}
});
}
Controller :
[HttpPost]
[ValidateAntiForgeryToken]
public IActionResult AddAndUpdateProduct(AddProductViewModel model)
{
//some code
}
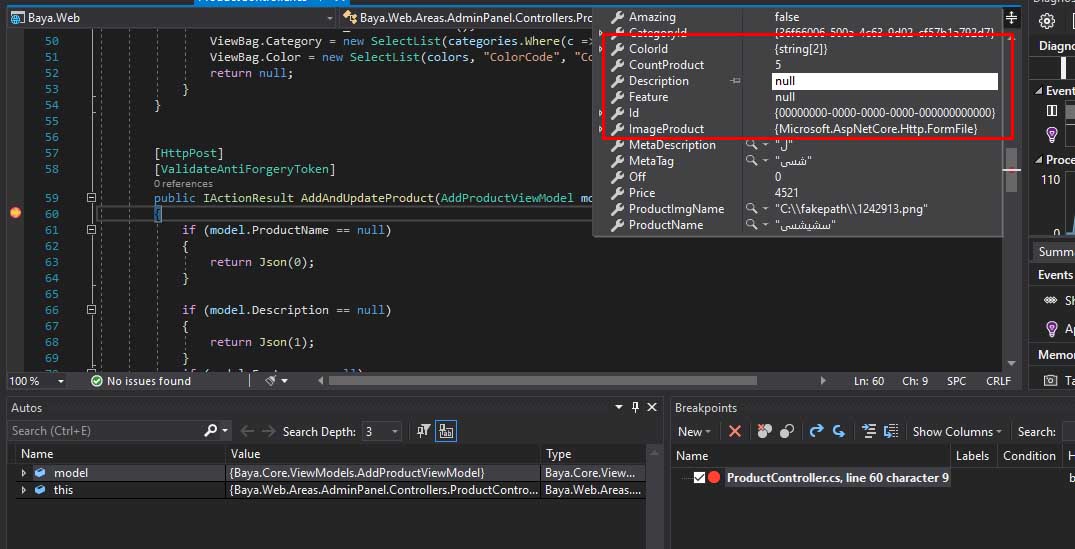
This image is also output with breakpoint..

CodePudding user response:
I Used This Code:
CKEDITOR.instances.Description.updateElement();
var descProduct = document.getElementById('Description').value;
Instead of this code:
var descProduct = CKEDITOR.instances.Description.getData();
It's worked
