I have a project where I can add elements and select them (it is a template creator).
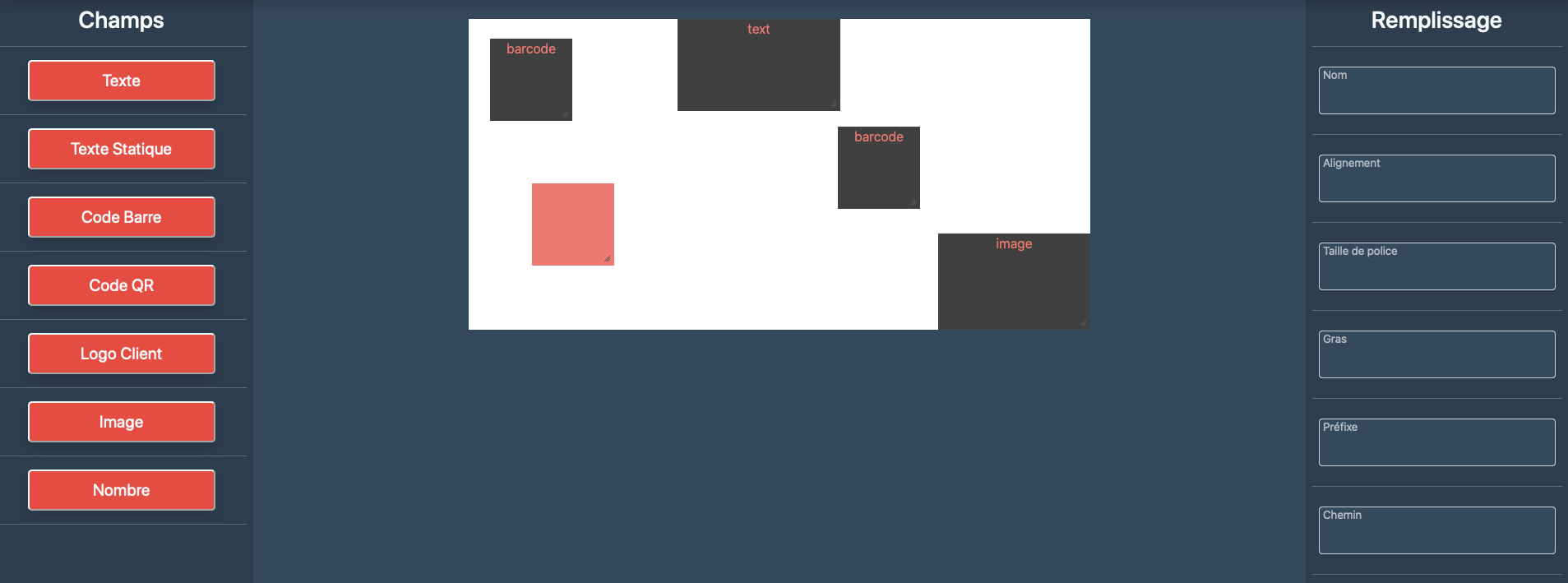
- Here is how my page looks (so that you understand everything better), on the left there is all the different fields I can add.
- On the right is the inputs that are linked to the element I select (like its name, alignement, etc...)
- On the middle are the elements a can add, resize, and drag (and soon delete).
Basically I've made everything work by creating a div of my list of inputs for each element I add, and by setting a display: none or display: block according on wether the element is selected or not.
This works but if I create a lot of elements, the page can be full of invisible divs, I am looking for a way to update the inputs via AJAX on 'element add' and 'element click'.
Also, I made this project with Symfony.
For now I have a _inputs.html.twig file where there is a div of all my inputs with and id that is specified when calling the view.
{% block body %}
<div id="inputs_{{ id }}" style="display: none;"><div class="form-floating p-2">
<input id="{{ id }}_name" class="form-control bg-primary text-light">
<label class="text-light">Nom</label>
</div><hr><div class="form-floating p-2">
<input id="{{ id }}_alignement" class="form-control bg-primary text-light">
<label class="text-light">Alignement</label>
</div><hr><div class="form-floating p-2">
<input id="{{ id }}_font_size" class="form-control bg-primary text-light">
<label class="text-light">Taille de police</label>
</div><hr><div class="form-floating p-2">
<input id="{{ id }}_bold" class="form-control bg-primary text-light">
<label class="text-light">Gras</label>
</div><hr><div class="form-floating p-2">
<input id="{{ id }}_prefix" class="form-control bg-primary text-light">
<label class="text-light">Préfixe</label>
</div><hr><div class="form-floating p-2">
<input id="{{ id }}_path" class="form-control bg-primary text-light">
<label class="text-light">Chemin</label>
</div><hr></div>
{% endblock %}
It basically is all my inputs with the id of the element ({{ id }}).
The thing is I've found a lot of different function, I know I need to call a function in the return of my Controller (which I will call from an AJAX request and my 'element click' and 'element add' events).
return $this->??????('render_inputs', [
'id' => $id,
]);
Do I need to use renderBlock, renderView or anything else ?
I only need the right part of the page to update and I also need to store the values of the different inputs (when I select an element, type something in the inputs, I need to be able to retrieve what I typed).
This looks like something that would solve my problem from the title but the page gets refreshed (which doesn't work for me).
CodePudding user response:
You are correct you should be able to solve this with the function renderBlock.
The function renderBlock is situated in the class Template, so you would first need to load the template before you can use the function
$template = $twig->load('template.html');
$template->renderBlock('render_inputs', [
'id' => $id,
]);
Usually I place a container in my block, so I can easily update the HTML for said block, e.g.
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj 3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
</head>
<body>
<button type="button" id="refresh">Refresh</button>
{% block some_block_name %}
<section id="some_block_name">
Lorem ipsum
</section>
{% endblock %}
<script>
$(function() {
$(document).on('click', '#refresh', function() {
$.get('http://www.example.com/ajax/update.php', function(html) {
$('#some_block_name').html(html);
});
});
});
</script>
</body>
</html>
CodePudding user response:
My problem was actually very easy to solve, my understanding of how Ajax works was just too basic.
I simply needed to create a view (a twig file) containing what I needed to be refreshed and put it where I want.
On myEvent which triggers the update, you need :
$.get(
'url/you/need/to/call',
function(html) {
$('#divWhereContentIsUpdated').html(html);
},
);
Then create a new function in your controller which matches the url/you/need/to/call :
return $this->render('template/viewToAdd.html.twig', [
'params' => $params // you maybe don't need to pass parameters, but can
]);
In your JS function, html is the content of the view you rendered in your controller. Then it is added to your page.