I am new to laravel. I am trying to upload multiple files in form, but when I try to insert data, it is showing an error. I need to save the filenames into the database.Whenever I am trying to save form, it is showing an error as the file cannot be null.
What I have tried is:
twig:
<form method="POST" action="/listingSave" enctype="multipart/form-data" class="sellingFormSave" id="sellingFormSave">
<input type="hidden" name="_token" value="{{csrf_token()}}"/>
<input type="hidden" name="product_id" value="{{product.id}}"/>
<div class="row">
<div class="form-group col-md-12 condition_radio">
<div class="wrapper">
<span>Condition of the Trucks</span>
<div class="toggle_radio">
<input type="radio" class="toggle_option" id="as_is" value="as_is" name="condition" {{product.condition == 'as_is' ? 'checked':''}} {{product != '' ? 'disabled' : ''}}>
<input type="radio" class="toggle_option" id="dot_term" value="dot" name="condition" {{product.condition == 'dot' ? 'checked':''}} {{product != '' ? 'disabled' : ''}}>
<input type="radio" class="toggle_option" id="trade_term" value="trade" name="condition" {{product.condition == 'trade' ? 'checked':''}} {{product != '' ? 'disabled' : ''}}>
<label for="as_is"><p>As Is - Where Is</p></label>
<label for="dot_term"><p>DOT Term</p></label>
<label for="trade_term"><p>Trade Term</p></label>
<div class="toggle_option_slider">
</div>
</div>
</div>
</div>
<div class="form-group col-md-12">
<div class="field__input-wrapper">
<input type="text" class="field__input" placeholder="Name *" name="name" value="{{product.name}}" {{product != '' ? 'disabled' : 'required'}}>
</div>
</div>
</div>
<div class="row sell_form">
<div class="col-12 section_title-js">
<h3>Location of the Trucks</h3>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<input type="text" class="field__input" placeholder="City *" name="city" value="{{product.city}}" {{product != '' ? 'disabled' : 'required'}}>
</div>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
{{ form.fields.state.setAttributes({ 'required' : 'required' }).input|raw }}
</div>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<input type="text" class="field__input" placeholder="Zip *" name="zipcode" value="{{product.zipcode}}" {{product != '' ? 'disabled' : 'required'}}>
</div>
</div>
</div>
{% if product == '' %}
<div class="row">
<div class="col-12 section_title-js">
<h3></h3>
</div>
<div class="form-group col-md-12">
<input id="demo" type="file" name="files" accept=".jpg, .png, image/jpeg, image/png" multiple>
<!-- <input type="hidden" name="image[]" accept=".jpg, .png, image/jpeg, image/png" multiple> -->
</div>
</div>
{% endif %}
<div class="row">
<div class="form-group col-md-12 col-12">
<div class="field__input-wrapper">
<input type="radio" name="quantity_type" value="single" {{product != '' ? 'disabled' : 'required'}} {{product.quantity_type == 'single' ? 'checked' : ''}}> Single
<input type="radio" name="quantity_type" value="fleet" {{product != '' ? 'disabled' : 'required'}} {{product.quantity_type == 'fleet' ? 'checked' : ''}}> Fleet
</div><br>
<!-- <div >
<input type="text" placeholder="Quantity *" name="quantity_on_hand"
value="{{product.quantity_on_hand}}" {{product != '' ? 'readonly' : 'required'}}>
</div><br>
<div >
<input type="text" placeholder="Price($)" name="price"
value="{{product.price}}" {{product != '' ? 'readonly' : ''}}>
</div> -->
</div>
</div>
<div class="row">
<div class="form-group col-md-12 col-12">
<table class="table mileageTable">
<thead>
<tr>
<th>Mileage</th>
<th>Price</th>
<th>Count</th>
{% if product != '' %}
<th>Sold</th>
{% endif %}
</tr>
</thead>
<tbody>
{% for mile in miles %}
<tr>
<td>
<input type="hidden" name="mileage_gap_id[]" value="{{mile.id}}">
{{mile.name}}
</td>
<td>
<input class="price" name="mileage_price[{{mile.id}}]"
value="{{product.mileage_gaps.where('mileage_gap_id',mile.id).first() ? product.mileage_gaps.where('mileage_gap_id',mile.id).first().price : ''}}"
> </td>
<td>
<input class="number_of_products" name="number_of_products[{{mile.id}}]"
value="{{product.mileage_gaps.where('mileage_gap_id',mile.id).first() ? product.mileage_gaps.where('mileage_gap_id',mile.id).first().number_of_products : ''}}"
>
</td>
{% if product != '' %}
<td>
<input class="number_of_products_sold" name="number_of_products_sold[{{mile.id}}]"
value="{{product.mileage_gaps.where('mileage_gap_id',mile.id).first() ? product.mileage_gaps.where('mileage_gap_id',mile.id).first().number_of_products_sold : ''}}"
type="number">
</td>
{% endif %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
{% if product != '' %}
<div class="row">
<div class="form-group col-md-4">
<span>Status</span>
<select class="form-control" name="status">
<option value="open" {{product.status == 'open' ? 'selected' : ''}}>Open</option>
<option value="pending" {{product.status == 'pending' ? 'selected' : ''}}>Pending</option>
<option value="sold" {{product.status == 'sold' ? 'selected' : ''}}>Sold</option>
</select>
</div>
</div>
{% endif %}
<div class="row">
<div class="col-12 section_title-js">
<h3></h3>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<input type="text" class="field__input" placeholder="Engine Type" name="engine_type" value="{{product.engine_type}}" {{product != '' ? 'disabled' : ''}}>
</div>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<input type="text" class="field__input" placeholder="Horsepower" name="horsepower" value="{{product.horsepower}}" {{product != '' ? 'disabled' : ''}}>
</div>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<select name="transmission" class="field__input" data-field="transmission" data-field_name="transmission"
data-provides="anomaly.field_type.transmission" id="transmission" {{product != '' ? 'disabled' : ''}}>
<option value="">Type of Transmission</option>
<option value="Automated" {{product.transmission == 'Automated' ? 'selected' : ''}}>Automated</option>
<option value="Automatic" {{product.transmission == 'Automatic' ? 'selected' : ''}}>Automatic</option>
<option value="Manual" {{product.transmission == 'Manual' ? 'selected' : ''}}>Manual</option>
</select>
</div>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<input type="text" class="field__input" placeholder="Transmission Speed" name="transmission_speed" value="{{product.transmission_speed}}" {{product != '' ? 'disabled' : ''}}>
</div>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<input type="text" class="field__input" placeholder="Transmission Model" name="transmission_model" value="{{product.transmission_model}}" {{product != '' ? 'disabled' : ''}}>
</div>
</div>
<div class="form-group col-md-4">
<div class="field__input-wrapper">
<select name="bunks" class="field__input" data-field="bunks"
data-field_name="bunks" id="bunks" {{product != '' ? 'disabled' : ''}}>
<option value=""># of Bunks</option>
<option value="1" {{product.bunks == '1' ? 'selected' : ''}}>1</option>
<option value="2" {{product.bunks == '2' ? 'selected' : ''}}>2</option>
</select>
</div>
</div>
<div class="form-group col-md-12">
<div class="field__input-wrapper">
<textarea placeholder="Description of the Trucks" class="form-control" id="description" name="description" rows="3" {{product != '' ? 'disabled' : ''}}>{{product.description}}</textarea>
</div>
</div>
</div>
<div class="row">
<div class="col-12 section_title-js">
<h3></h3>
</div>
<div class="form-group col-md-12">
<div class="field__input-wrapper field_input__confirm">
<input type="checkbox" id="confirm" name="confirm[]" value="yes" {{product.confirm != '' ? 'checked' : ''}} {{product != '' ? 'disabled' : 'required'}}>
<label for="confirm"> I certify that the above facts are true to the best of my knowledge and belief.</label>
</div>
</div>
</div>
<button type="submit" class="btn">
Save
</button>
<a href="/truckian-dashboard" class="_btn dash_btn">Back to Dashboard</a>
</form>
Controller:
public function listingSave(Request $request) {
$condition=$request->input('condition');
echo $condition;
$p_name=$request->input('name');
$city=$request->input('city');
$zipcode=$request->input('zipcode');
$qtype=$request->input('quantity_type');
$status=$request->input('status');
$engine_type=$request->input('engine_type');
$horsepower=$request->input('horsepower');
$transmission=$request->input('transmission');
$transmission_model=$request->input('transmission_model');
$transmission_speed=$request->input('transmission_speed');
$description=$request->input('description');
$confirm=$request->input('confirm[]');
$bunks=$request->input('bunks');
$files=$request->input('files');
DB::insert('insert into default_truckian_products(product_name,p_condition,city,zipcode,files,quantity_type,status,engine_type,horse_power,transmission, transmission_speed,transmission_model, bunks,description,confirm) values (?, ?, ?, ?,?,?,?,?,?,?,?,?,?,?,?)', [$p_name,$condition,$city,$zipcode,$files,$qtype,$status,$engine_type,$horsepower,$transmission,$transmission_speed,$transmission_model,$bunks,$description,$confirm]);
}
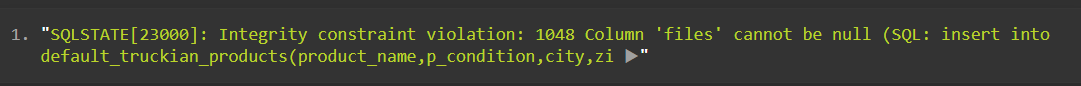
When to try to execute this code , it is showing error like this:
How to insert file names and files to database.
CodePudding user response:
<input id="demo" type="file" name="files[]" accept=".jpg, .png, image/jpeg, image/png" multiple>
if($request->hasfile('files'))
{
foreach($request->file('files') as $file)
{
$name = time().'.'.$file->extension();
$file->move(public_path().'/files/', $name);
$data[] = $name;
}
}
try this. it is worked for me.