I saw this function (layout?) in android a few years ago, but I can't remind what is this function name...
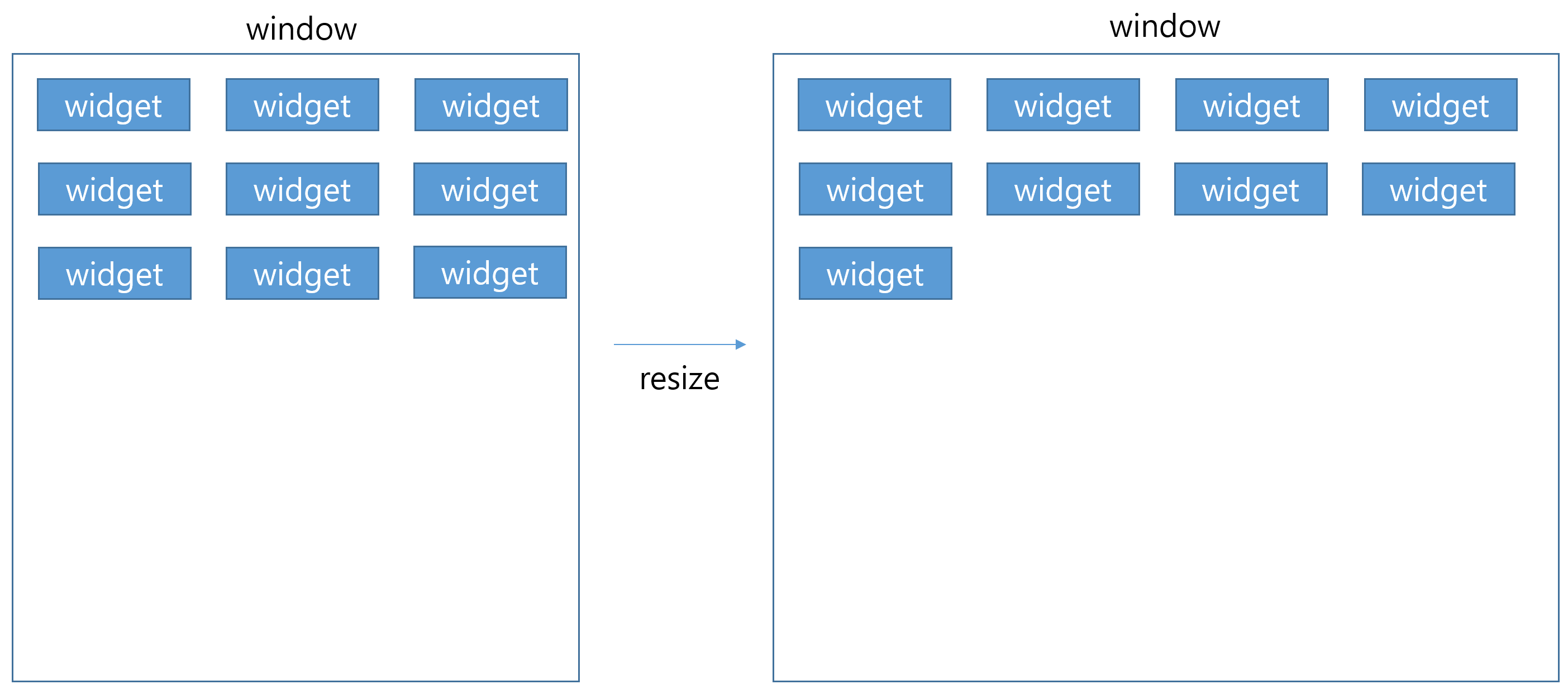
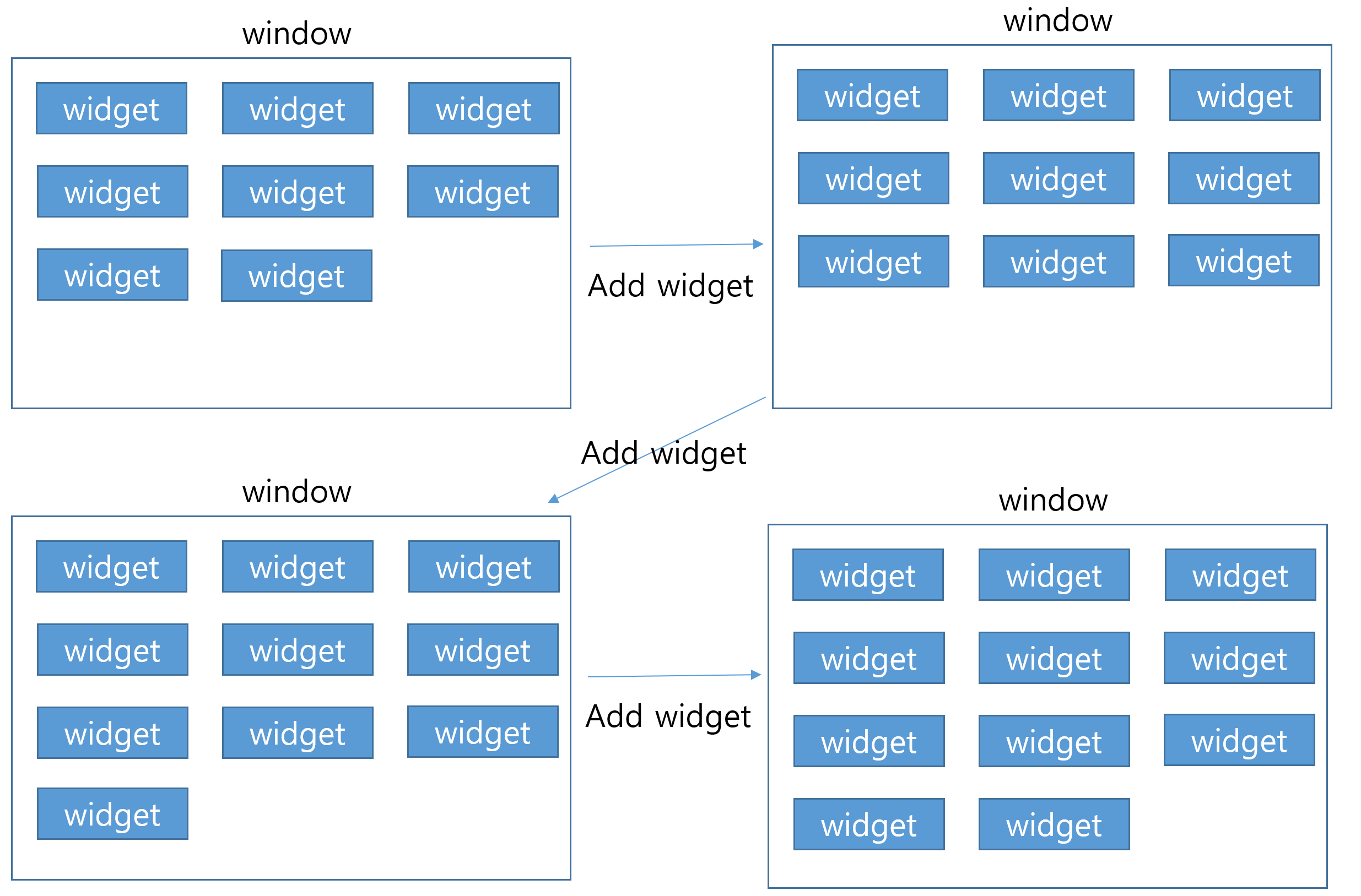
I need an auto-replace widget. if the new widget' width meets the end of the window, I want to move that widget new line.
The below is my expected output.
I Think, get the width and calculate new widget position will solve it. But, I think this is so common need. Does tkinter support it?
CodePudding user response:
Since tkinter has a canvas which gives you absolute control over positioning, you can accomplish this with just a little bit of math when adding items. You'll have to add code to reposition the widgets when the window is resized.
A simpler approach is to use the text widget, which supports embedded images or widgets, and has support for wrapping.
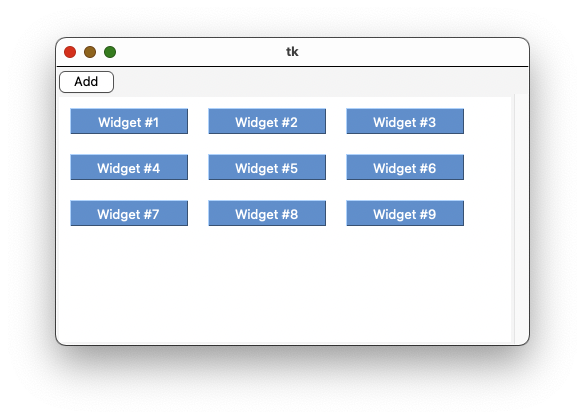
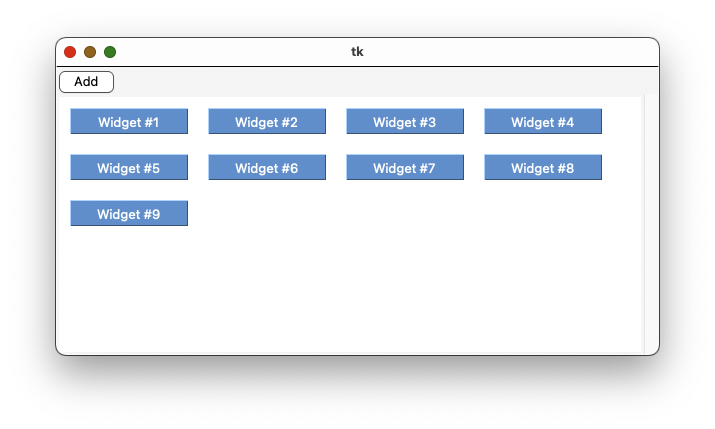
Here's a demonstration:
import tkinter as tk
root = tk.Tk()
toolbar = tk.Frame(root)
text = tk.Text(root, wrap="word", yscrollcommand=lambda *args: vsb.set(*args))
vsb = tk.Scrollbar(root, command=text.yview)
toolbar.pack(side="top", fill="x")
vsb.pack(side="right", fill="y")
text.pack(side="left",fill="both", expand=True)
COUNT = 0
def add_widget():
global COUNT
COUNT = 1
widget = tk.Label(root, width=12, text=f"Widget #{COUNT}", bd=1, relief="raised",
bg="#5C9BD5", foreground="white", padx=4, pady=4)
text.configure(state="normal")
text.window_create("insert", window=widget, padx=10, pady=10)
text.configure(state="disabled")
add_button = tk.Button(toolbar, command=add_widget, text="Add")
add_button.pack(side="left")
for i in range(9):
add_widget()
root.mainloop()