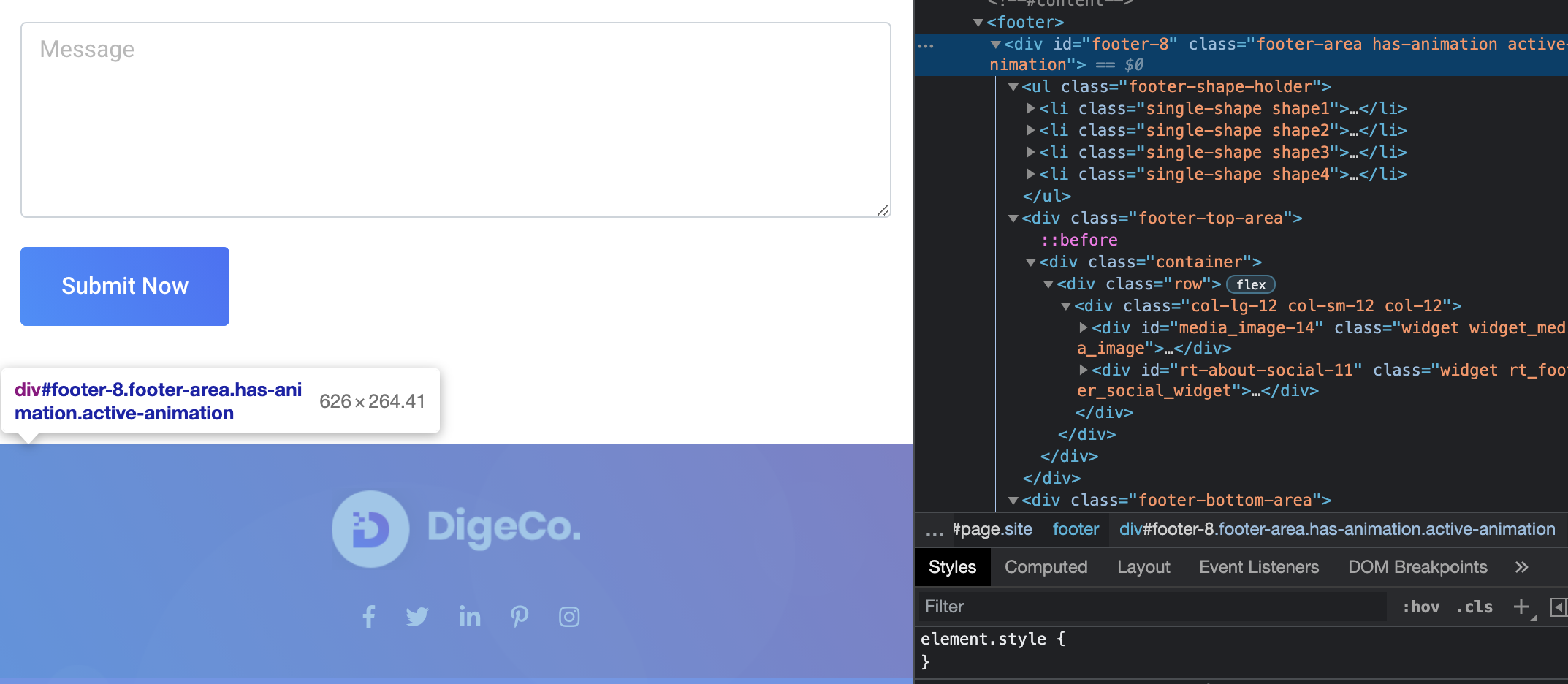
I'm using Wordpress & trying to specify a list to hide from mobile view in the 'additional css' part of the Wordpress site. I've attached a screenshot of the the tree below. (It's the list under div id="footer-8")
The code I've used so far is but it hasn't seemed to have do anything!
@media screen and (max-width: 600px) {
#footer-shape-holder li.single-shape shape1 {
visibility: hidden;
clear: both;
float: left;
margin: 10px auto 5px 20px;
width: 28%;
display: none;
}
Thank you!
CodePudding user response:
You have a ID instead of class there, and .shape1 is not a child of .single-shape try this:
@media screen and (max-width: 600px) {
.footer-shape-holder .single-shape.shape1 {
display: none;
}
}