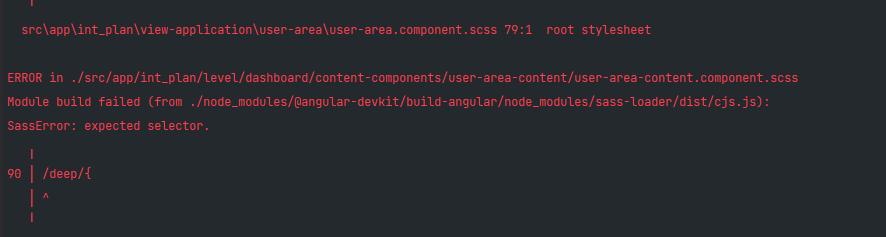
I am using Angular version 10.2.0, NodeJs 14.17.3 and would like to switch from node-sass to package sass (formerly dart-sass). I uninstalled node-sass, deleted node_modules, cleared npm cache, npm install and installed sass. When I run the program, the sass-loader throws me errors.

Snippet from my package.json:
"sass": "^1.43.4",
"sass-loader": "^10.1.1",
"simple-line-icons": "^2.4.1",
"ts-helper": "0.0.1",
"tslib": "~2.1.0",
"xlsx": "^0.15.6",
"zone.js": "^0.10.3"
},
"devDependencies": {
"@angular-devkit/build-angular": "^0.1002.2",
"@angular/cli": "^10.2.2",
"@angular/compiler-cli": "^10.2.4",
Can you help me with my problem?
CodePudding user response:
You could try replacing occurrences of /deep/ with ::ng-deep - I think /deep/ may no longer be supported
