What's happening:
I have a form in a modal where the user inputs data. The form is only populated with data when opening the modal, not after submission. The form's action InsertLabelDefectRobotsT returns a return NoContent(); When the form is submitted the modal stays open and I clear the input values to allow new submissions.
Now, I have two dropdowns (Célula and Defeito), when changing the first one the visible options of the second one will change. My problem is that after submitting a set of values, if I change the first dropdown value and then change it back the option I submitted before disappears (this only happens if I submit the form and only the option I submitted disappears).
I have no clue why this is happening... and this is a very specific question, but if you have any leads I appreciate it.
Modal
Modal.html
<form id="formDefectsRobots" method="post" asp-action="InsertLabelDefectRobotsT" asp-controller="Labels" onsubmit="onSubmit(this);onSubmit2()">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-row">
<div class="form-group col-md-12">
<label asp-for="CellId"></label>
<select id="select1DefectsRobots" asp-for="CellId" asp-items="Model.Cells" class="custom-select">
<option value="">--</option>
</select>
<span asp-validation-for="CellId" class="text-danger"></span>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<label asp-for="DefectName"></label>
<select id="select2DefectsRobots" asp-for="DefectName" asp-items="Model.Defects" class="custom-select defectsSelect">
<option value="">--</option>
</select>
<span asp-validation-for="DefectName" class="text-danger"></span>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<label asp-for="Quantity"></label>
<input class="form-control form-control-sm numpad defectsSelect" asp-for="Quantity" />
<span asp-validation-for="Quantity" class="text-danger"></span>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<label asp-for="Details"></label>
<input type="text" class="form-control form-control-sm defectsSelect" asp-for="Details" />
<span asp-validation-for="Details" class="text-danger"></span>
</div>
</div>
<div class="row mb-3">
<div class="col-md-12">
<button type="button" class="btn btn-dark" data-dismiss="modal"><i class="fas fa-arrow-left mr-2"></i>Cancelar</button>
<button type="button" class="btn btn-success" onclick="doSomething();submitDefectsRobots(this)"><i class="fas fa-play-circle mr-2"></i>Introduzir Defeito</button>
</div>
</div>
</form>
<script>
//Changes second Select based on the first
$("#select1DefectsRobots").change(function () {
if ($(this).data('options') === undefined) {
//Taking an array of all options-2 and kind of embedding it on the select1
$(this).data('options', $('#select2DefectsRobots option').clone());
}
var id = $(this).val();
var options = $(this).data('options').filter('[value=' id ']');
$('#select2DefectsRobots').html(options);
});
//This changes the val of the select option to it's text.
function doSomething() {
$('#select2DefectsRobots option:selected').val($('#select2DefectsRobots option:selected').text());
};
//Clear some values
function onSubmit2() {
setTimeout(function () {
$('.defectsSelect').val('');
}, 1000);
};
</script>
script.js
function submitDefectsRobots(button) {
$form = $('#formDefectsRobots');
if ($form.valid()) {
Swal.fire({
title: "Inserir Defeito?",
text: "Esta acção irá inserir um novo registo de defeito.",
type: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
cancelButtonText: 'Cancelar',
confirmButtonText: 'Confirmar',
animation: false,
focusCancel: true
}).then((willSubmit) => {
if (willSubmit.value) {
$form.submit();
hideOverlay();
setTimeout(function () {
toastr.success("Defeitos Inseridos");
}, 1000);
}
})
}
}
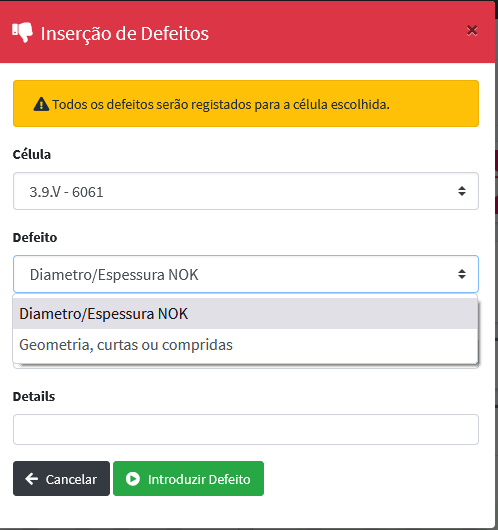
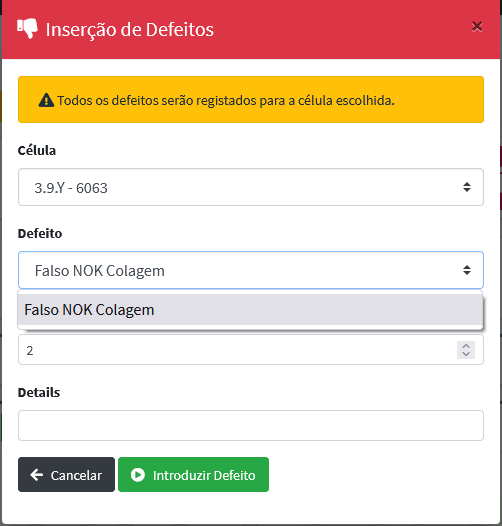
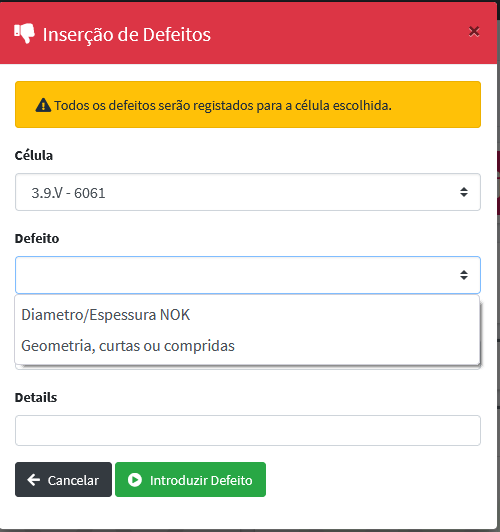
Before submission (two "defeito" options appear on 3.9.V and one on 3.9.Y)
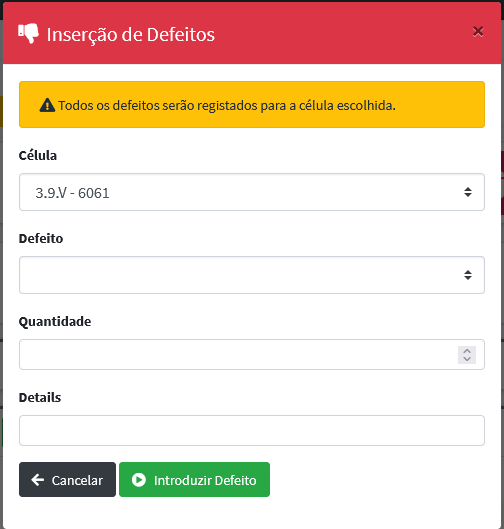
After submission on 3.9.V (Values Cleared, Still two options on 3.9.V)
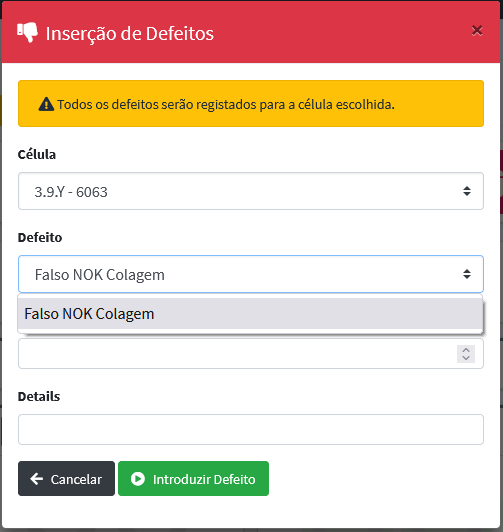
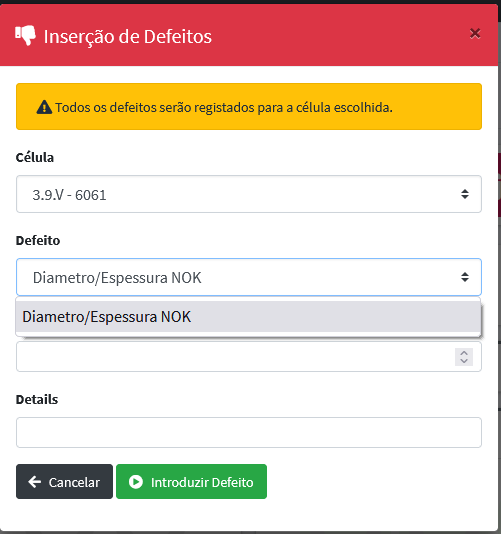
After submission (Changed to "Célula" 3.9.Y and when changing back to 3.9.V only one "defeito" option appears now)


CodePudding user response:
I found it: since I was changing the val of the selected option on submit, it would not work on the next time.
//This changes the val of the select option to it's text.
function doSomething() {
$('#select2DefectsRobots option:selected').val($('#select2DefectsRobots option:selected').text());
};